I'm trying to use bootstrap carousel inside CSS flexbox. My issue is that I made some mistakes in the HTML and the second slide of the carousel doesn't show up. I can use the next button to move from the first slide, but it doesn't display the second and stays blank.
Here's my code:
.news {
display: flex;
height: 600px;
width: 100%;
}
#flex-box-1 {
width: 50%;
height: 100%;
background-color: green;
}
#flex-box-2 {
width: 50%;
height: 100%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- <meta name="description" content="Unilab career acceleration project" /> -->
<title>UniLab</title>
<script src="https://kit.fontawesome.com/b51b7dd055.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="styles.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<section >
<div id="flex-box-1">
<div id="places">
<h2>WORLD NEWS</h2>
<hr>
<h2>Amazing places in America to visit.</h2>
<p>For some reason — this country, this city, this neighborhood, this particular street — is the place you are living a majority of your life in.</p>
<button onclick="location.href = './Desktop 3/main.html';" id="myButton">LEARN MORE</button>
</div>
</div>
<div id="flex-box-2" >
<div id="news-header" >
<div id='box-1'>
<h2>MORE NEWS</h2>
</div>
<div id='box-2'>
<div >
<a href="#carouselExampleIndicators2" role="button" data-slide="prev">
<i ></i>
</a>
<a href="#carouselExampleIndicators2" role="button" data-slide="next">
<i ></i>
</a>
</div>
</div>
</div>
<hr>
<div id="carouselExampleIndicators2" data-ride="carousel" data-interval="false">
<div >
<div >
<div >
<article >
<h3 >TRAVEL</h3>
<h3 >Article title</h3>
<p>Lorem ipsum dolor sit amet, ipsum labitur lucilius mel id, ad has appareat…</p>
<i ></i>
<span>2 mins ago</span>
</article>
<article >
<h3 >TECHNOLOGY</h3>
<h3 >Article title</h3>
<p>Lorem ipsum dolor sit amet, ipsum labitur lucilius mel id, ad has appareat…</p>
<i ></i>
<span>2 mins ago</span>
</article>
</div>
<div >
<div >
<article >
<h3 >TRAVEL</h3>
<h3 >Article title</h3>
<p>Lorem ipsum dolor sit amet, ipsum labitur lucilius mel id, ad has appareat…</p>
<i ></i>
<span>2 mins ago</span>
</article>
<article >
<h3 >TECHNOLOGY</h3>
<h3 >Article title</h3>
<p>Lorem ipsum dolor sit amet, ipsum labitur lucilius mel id, ad has appareat…</p>
<i ></i>
<span>2 mins ago</span>
</article>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- <script src="./scripts.js"></script> -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X 965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH 8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM B07jRM" crossorigin="anonymous"></script>
</body>
</html>Thanks in advance <3
CodePudding user response:
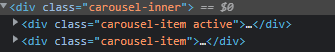
Your carousel-item weren't nested correctly, so when the buttons were triggering the active class change it was applying it to an element that was nested in an element that was no longer visible. When you do these, make sure you check to ensure that your items are inside the carousel-inner or the primary carousel container in whatever framework you use and not inside of each other as you had them initially. If you watch it in the browser inspector, you can see the class change when you use the nav arrows
.news {
display: flex;
height: 600px;
width: 100%;
}
#flex-box-1 {
width: 50%;
height: 100%;
background-color: green;
}
#flex-box-2 {
width: 50%;
height: 100%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- <meta name="description" content="Unilab career acceleration project" /> -->
<title>UniLab</title>
<script src="https://kit.fontawesome.com/b51b7dd055.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="styles.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<section >
<div id="flex-box-1">
<div id="places">
<h2>WORLD NEWS</h2>
<hr>
<h2>Amazing places in America to visit.</h2>
<p>For some reason — this country, this city, this neighborhood, this particular street — is the place you are living a majority of your life in.</p>
<button onclick="location.href = './Desktop 3/main.html';" id="myButton">LEARN MORE</button>
</div>
</div>
<div id="flex-box-2" >
<div id="news-header" >
<div id='box-1'>
<h2>MORE NEWS</h2>
</div>
<div id='box-2'>
<div >
<a href="#carouselExampleIndicators2" role="button" data-slide="prev">
<i ></i>
</a>
<a href="#carouselExampleIndicators2" role="button" data-slide="next">
<i ></i>
</a>
</div>
</div>
</div>
<hr>
<div id="carouselExampleIndicators2" data-ride="carousel" data-interval="false">
<div >
<div >
<div >
<article >
<h3 >TRAVEL</h3>
<h3 >Article title</h3>
<p>Lorem ipsum dolor sit amet, ipsum labitur lucilius mel id, ad has appareat…</p>
<i ></i>
<span>2 mins ago</span>
</article>
<article >
<h3 >TECHNOLOGY</h3>
<h3 >Article title</h3>
<p>Lorem ipsum dolor sit amet, ipsum labitur lucilius mel id, ad has appareat…</p>
<i ></i>
<span>2 mins ago</span>
</article>
</div>
</div>
<div >
<div >
<article >
<h3 >TRAVEL</h3>
<h3 >Article title</h3>
<p>Lorem ipsum dolor sit amet, ipsum labitur lucilius mel id, ad has appareat…</p>
<i ></i>
<span>2 mins ago</span>
</article>
<article >
<h3 >TECHNOLOGY</h3>
<h3 >Article title</h3>
<p>Lorem ipsum dolor sit amet, ipsum labitur lucilius mel id, ad has appareat…</p>
<i ></i>
<span>2 mins ago</span>
</article>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- <script src="./scripts.js"></script> -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X 965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH 8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM B07jRM" crossorigin="anonymous"></script>
</body>
</html>