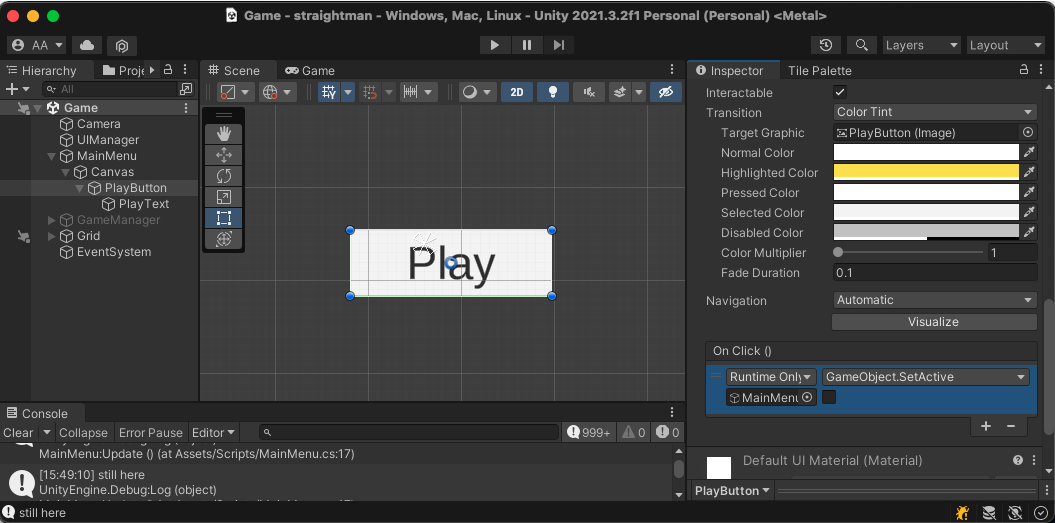
I'm trying to write a simple main menu page with this hierarchy:
MainMenu (an empty game object)
↳ Canvas
↳ PlayButton (a TextMeshPro Button)
I want the button to deactivate the 'MainMenu' object in the hierarchy when clicked, thus hiding its Canvas child and the Button along with it. To do this, I'm providing the MainMenu object reference to the Button's OnClick() callback and calling 'GameObject.SetActive' to false when clicked.
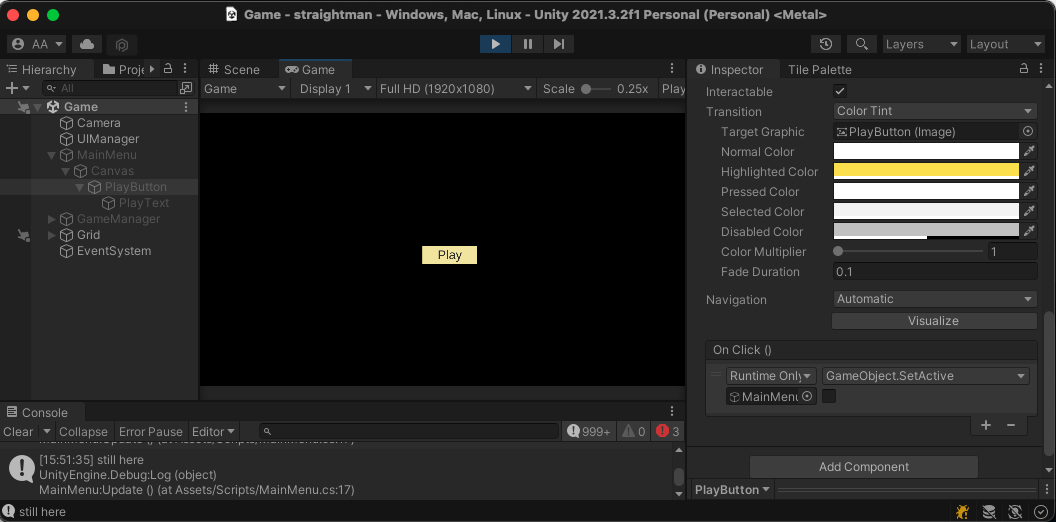
My problem is that when I click the button, the MainMenu hierarchy get grayed out in the editor but the Button sticks around with its yellow Highlighted color shown. It does disappear if I change the display resolution while still in Play mode (maybe forcing a refresh?), but I can't figure out why deactivating the MainMenu wouldn't make it refresh in the same way.
I've tried calling SetActive(false) on the PlayButton and the Canvas themselves- I also tried setting enabled = false on them, but the Button appearance behaves the same. From everything I've read, calling SetActive(false) should hide whatever gameObject I call it on, so I can't figure out what I'm missing.
CodePudding user response:
It looks to me like you have a button in your grid that is displaying. When the game is playing, after you click to turn off the button, go to the scene tab, click the yellow button and see where that object is.
If in doubt (For testing purposes only) delete the button on click and if you see something else then it is obviously not that button.
CodePudding user response:
Alright, found my own mistake. The Camera's Clear Flags setting was Don't Clear, so even calling Destroy(gameObject) on it didn't remove it from the screen.
Setting the Camera to use ClearFlags: Solid Color fixed the problem.