I want to show in a WPF TreeView a hierarchical folderbrowser based on on this class:
Public Class _Folder
Public Property Name As String
Public ReadOnly Property SubFolders As List(Of _Folder) = New List(Of _Folder)()
End Class
Loading my Window I create my demodata:
Private Sub Test2_Loaded(sender As Object, e As RoutedEventArgs) Handles Me.Loaded
Dim lst As New List(Of _Folder)
Dim str As _Folder = New _Folder()
str.Name = "Client 1"
For x = 1 To 10
Dim y As _Folder = New _Folder With {.Name = "Mandant " & x}
str.SubFolders.Add(y)
Next
lst.Add(str)
str = New _Folder()
str.Name = "Client 2"
For x = 1 To 10
Dim y As _Folder = New _Folder With {.Name = "Mandant " & x}
str.SubFolders.Add(y)
Next
lst.Add(str)
tvw.DataContext = lst
End Sub
In XAML I have the following TreeView
<TreeView x:Name="tvw" ItemsSource="{Binding}" HorizontalAlignment="Left" Height="798" Margin="10,50,0,0" VerticalAlignment="Top" Width="600">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type TreeViewItem}" ItemsSource="{Binding}">
<TextBlock Text="{Binding Name}"/>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
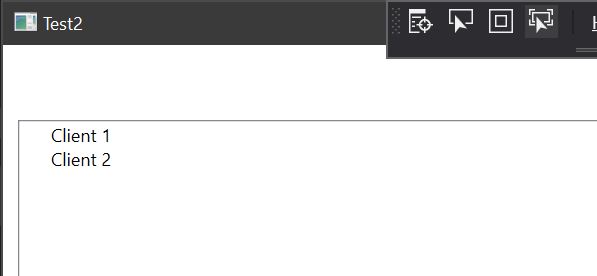
But result is just like this, so no
Can oneone help me with that?
EDIT: Changed XAML to
<TreeView x:Name="tvw" ItemsSource="{Binding}" HorizontalAlignment="Left" Height="798" Margin="10,50,0,0" VerticalAlignment="Top" Width="600">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:_Folder}" ItemsSource="{Binding Path=Name}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
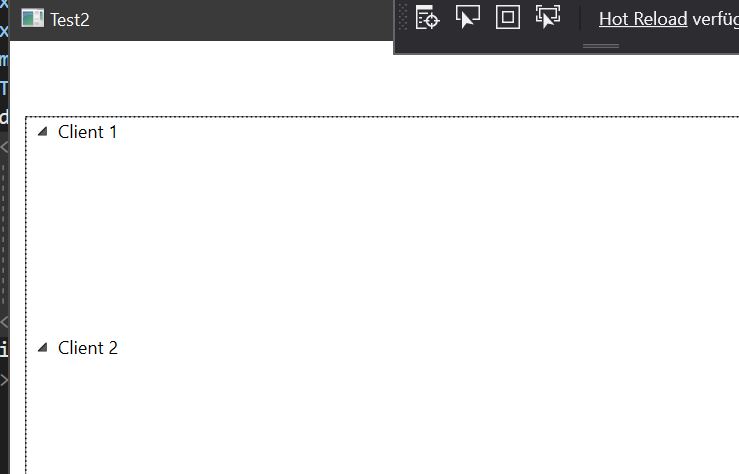
Now the result shows that there exists subfolders, but the subfolder names are not show:
CodePudding user response:
HierarchicalDataTemplate.DataType is supposed to be your data class i.e. _Folder, not the GUI object type TreeViewItem.
Also, HierarchicalDataTemplate.ItemsSource specifies the child items for the node in question, so you need to change that binding to {Binding SubFolders}.
CodePudding user response:
Solved it: The only thing wrong was the XAML binding. This one works for me:
<TreeView x:Name="tvw" ItemsSource="{Binding}" HorizontalAlignment="Left" Height="798" Margin="10,50,0,0" VerticalAlignment="Top" Width="600">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:_Folder}" ItemsSource="{Binding Path=SubFolders}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>