SOLUTION ADDED BELOW
I would like to model this Firebase document format with in my ServiceModel which it is in SalonModel.
Actually, I can model whole fields for SalonModel but whenever I tried to model ServiceModel it is not working.
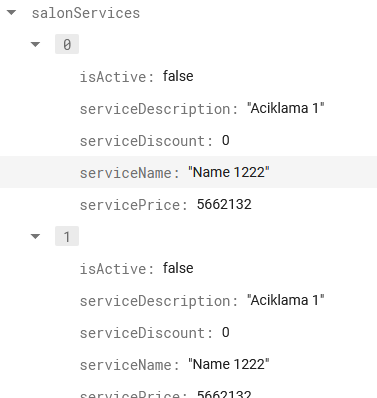
Firebase document screenShot:
Here is some part of SalonModel:
class SalonModel {
String? uid;
String? name;
SalonServices? salonServices;
SalonModel({this.uid, this.name, this.salonServices})
factory SalonModel.fromMap(Map<String, dynamic> map) {
return SalonModel(
uid: map['uid'],
name: map['name'],
salonServices: map['salonServices'] != null
? SalonServices.fromMap(map['salonServices'])
: null,
);
}
And here is my SalonServicesClass:
class SalonServices {
String? serviceName;
String? serviceDescription;
bool? isActive;
int? servicePrice;
int? serviceDiscount;
SalonServices({
this.serviceName,
this.serviceDescription,
this.isActive,
this.servicePrice,
this.serviceDiscount,
});
Map<String, dynamic> toMap() {
return {
'serviceName': serviceName,
'serviceDescription': serviceDescription,
'isActive': isActive,
'servicePrice': servicePrice,
'serviceDiscount': serviceDiscount,
};
}
factory SalonServices.fromMap(Map<String, dynamic> map) {
return SalonServices(
serviceName: map['serviceName'],
serviceDescription: map['serviceDescription'],
isActive: map['isActive'],
servicePrice: map['servicePrice']?.toInt(),
serviceDiscount: map['serviceDiscount']?.toInt(),
);
}
}
And with this fucntion, I am modeling these fields:
Future<SalonModel> fetchMyDatas(String uid) async {
var doc =
await FirebaseFirestore.instance.collection('salons').doc(uid).get();
Map<String, dynamic>? docData = doc.data();
return SalonModel.fromMap(docData!);
}
Then this function returning me this error:
Unhandled Exception: type 'List' is not a subtype of type 'Map<String, dynamic>'
If we go to where the exception by thrown, we'll see this line is not working in SalonModel.fromMap:
salonServices: map['salonServices'] != null
? SalonServices.fromMap(map['salonServices'])
: null,
What can I do in this situation ?
UPDATE
I can't map it. There is no option.

HERE IS MY SOLUTION
In SalonModel class;
List<SalonServices>? salonServices;
Then inside of SalonModel.fromMap method:
...
salonServices: json['salonServices'] == null
? null
: List<SalonServices>.from(
json['salonServices'].map((x) => SalonServices.fromMap(x)))
And our fetchMyDatas works well finally.
CodePudding user response:
This mapping seems wrong:
SalonServices? salonServices;
Since you have an array of objects in the salonServices in the database, you should map that to an array/list of SalonServices in your model class too:
List<SalonServices> salonServices;
And then I'd expect something like this for the mapping code:
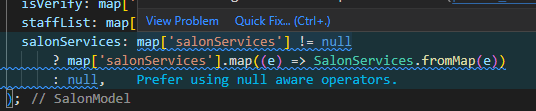
salonServices: map['salonServices'] != null
? map['salonServices'].map((e) => SalonServices.fromMap(e))
: null,
The e here would point to the the child maps under the salonServices node in the database one by one. If you get an error about its type, you might need to cast e to a Map.
CodePudding user response:
HERE IS MY SOLUTION
In SalonModel class;
List<SalonServices>? salonServices;
Then inside of SalonModel.fromMap method:
...
salonServices: json['salonServices'] == null
? null
: List<SalonServices>.from(
json['salonServices'].map((x) => SalonServices.fromMap(x)))
And our fetchMyDatas works well finally.