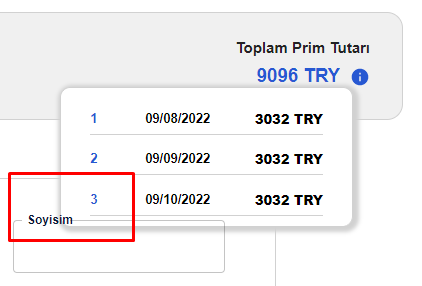
I have one icon. When you hover over the icon with the cursor, the tooltip opens. But when the tooltip is opened, it appears in the input on the back.
Here is the problem;
How can I solve this problem?
html
<div className="installmentinfo__container">
<div className="installmentinfo">
<div className="column">
<div className="installmentnumber" >{(i 1).toString()}</div>
<div className="installmentdate">{billDate}</div>
<div className="installmentamount">{e.amount} {e.currency}</div>
</div>
</div>
</div>
css
.installmentinfo__container {
border: 1px solid #d1d1d1;
border-radius: 10px;
max-width: 300px;
box-shadow: 2px 2px 4px 4px #d1d1d1;
position: absolute;
background-color: white;
top: 210px;
margin: auto;
transform: translateX(-280px);
padding: 0.3em;
.installmentinfo {
width: 280px;
height: auto;
padding: 0em 1em;
.column {
display: flex;
margin: 5px;
justify-content: space-between;
font-size: 1.3rem;
border-bottom: 1.5px solid #d1d1d1;
padding-bottom: 5px ;
}
}
}
CodePudding user response:
The z-index property specifies the stack order of an element.
An element with greater stack order is always in front of an element with a lower stack order.
If two positioned elements overlap without a z-index specified, the element positioned last in the HTML code will be shown on top.
So if you don't have any other z-indexes event 9 will do the job :
.installmentinfo__container {
z-index: 9; ..