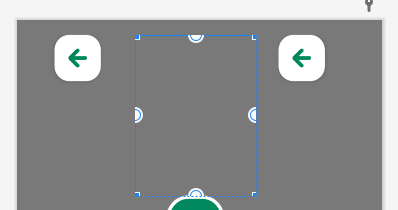
Is there a way, using ConstraintLayout to achieve the below, without setting an invisible View on the right side as well? (The right back arrow should be invisible, I've made it visible to make things easier to understand)
The middle view currently is as follows:
<RelativeLayout
android:id="@ id/cover_wrapper"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="@dimen/_10sdp"
android:onClick="@{(view) -> viewModel.onAutoPlayButtonClick()}"
app:layout_constraintStart_toEndOf="@id/back_button"
app:layout_constraintEnd_toStartOf="@id/dummy_button"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/buttons_wrapper"
app:layout_constraintDimensionRatio="3:4">
Besides simply setting a right margin calculated as button_width button_margin_left button_margin_right, is there a trick to not have the right View there and not use margins either?
CodePudding user response:
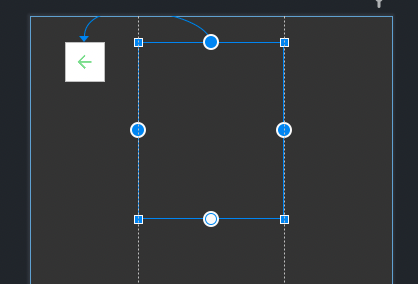
Yes you can achieve that using ConstraintLayout and Guidelines without setting any invisible View
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/grey"
>
<ImageView
android:id="@ id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
app:layout_constraintEnd_toStartOf="@ id/guideline2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tint="@color/green"
android:background="@color/white"
android:padding="10dp"
app:srcCompat="?attr/actionModeCloseDrawable" />
<View
android:layout_width="0dp"
android:layout_height="200dp"
app:layout_constraintStart_toStartOf="@ id/guideline2"
app:layout_constraintEnd_toEndOf="@id/guideline3"
app:layout_constraintTop_toTopOf="@id/imageView"
/>
<androidx.constraintlayout.widget.Guideline
android:id="@ id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent=".3" />
<androidx.constraintlayout.widget.Guideline
android:id="@ id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent=".7" />
</androidx.constraintlayout.widget.ConstraintLayout>