I can't center content inside the column widget. If width of the component is normal it's centered, but when width is too much, or infinity it doesn't center. Here is my code example:
return Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children:[
Row(
children: [
Row(
children: [
Text(
"Available:",
style: TextStyle(color: Colors.grey, fontSize: 17),
),
SizedBox(width: 10),
Text("\$ " availableWithFormat.format(widget.available),
style: TextStyle(fontFamily: 'SF Pro DIsplay')),
],
),
],
),
Row(
children: [
Row(children: [
Text("\$ ",
style: TextStyle(
fontSize: 24, fontFamily: 'SF Pro DIsplay')),
Flexible(
fit: FlexFit.loose,
flex: 1,
child: Column(
children: [
TextField(
controller: myController,
onChanged: (String value) async {
setState(() {
double input =
double.parse((value).replaceAll(",", ""));
finalCommission =
(input / 100) * widget.commission;
});
},
keyboardType: TextInputType.numberWithOptions(
signed: false, decimal: true),
decoration: InputDecoration(
border: InputBorder.none,
constraints: BoxConstraints.tightFor(
width: 150,
),
hintText: "0.00",
),
style: TextStyle(
fontSize: 24, fontFamily: 'SF Pro DIsplay'),
),
],
),
),
]),
],
),
Row(
children: [
Row(
children: <Widget>[
if (widget.commission != 0)
Text(
"Commission:",
style: TextStyle(
color: Colors.grey, fontFamily: 'SF Pro DIsplay'),
),
if (widget.commission != 0) SizedBox(width: 10),
if (widget.commission != 0)
Text("\$ " availableWithFormat.format(finalCommission),
style: TextStyle(fontFamily: 'SF Pro DIsplay')),
],
),
],
),
],
),
);
Where is the problem? And how can I solve it?

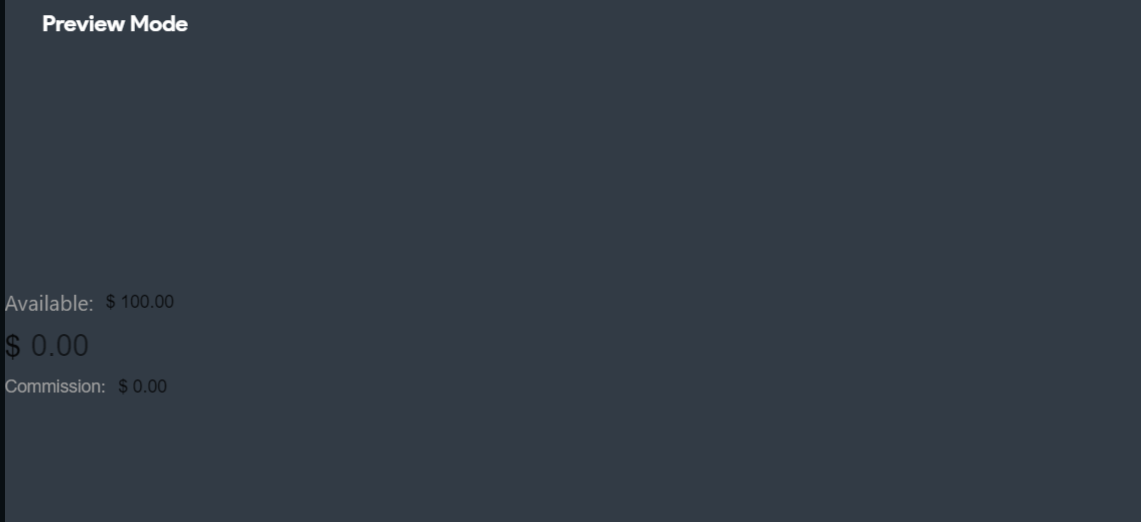
Here is the image, when I set too much width
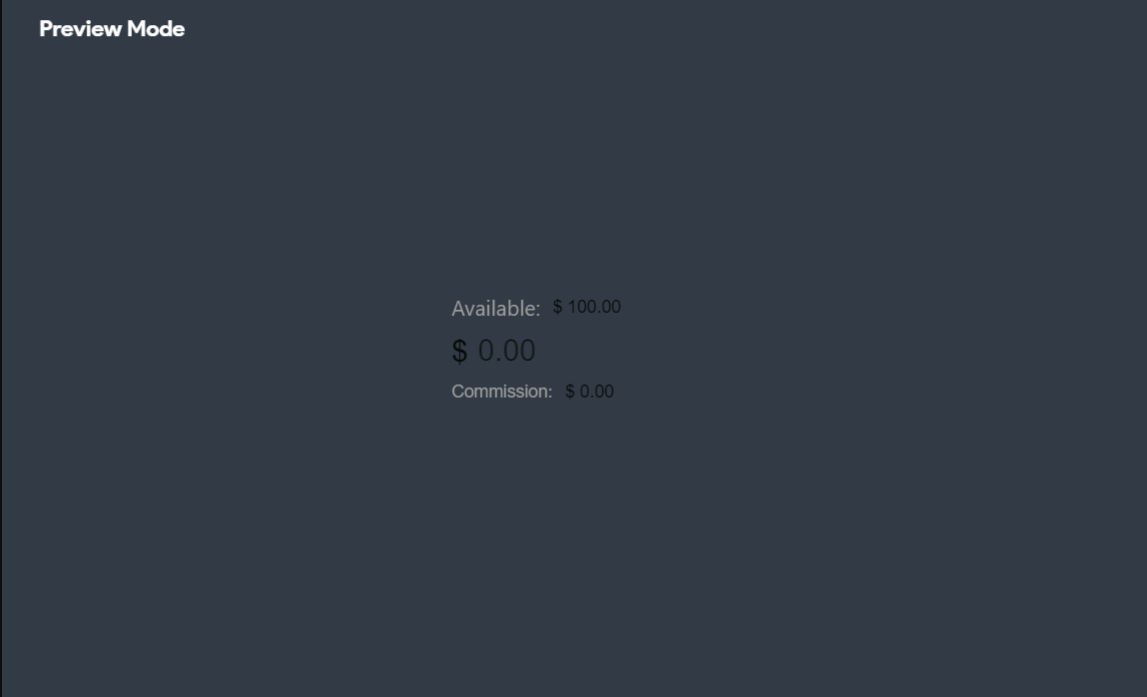
 This is image, when width is normal
This is image, when width is normal
CodePudding user response:
A solution to your problem is to set the alignment for each of your row
Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [...]
)
CodePudding user response:
you should reduce row into row 1 step then it looks like column( children[ row(children), row(children), ]) then provide alignment crossAxisAlignment: CrossAxisAlignment.center, mainAxisAlignment: MainAxisAlignment.center,
