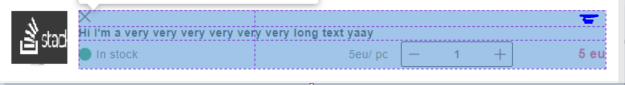
I have a row where everything is placed well, except for 1 item.
 I want the remove button to be on the right, at the end, where I've scribbled some blue.
But if I try to align it to the right, then it just ends up being at the end of it's column, whereas I want it to be at the end of the entire row...
can someone please help?
I want the remove button to be on the right, at the end, where I've scribbled some blue.
But if I try to align it to the right, then it just ends up being at the end of it's column, whereas I want it to be at the end of the entire row...
can someone please help?
Thank you in advance.
HTML
<div >
<div >
<img src="@url" />
}
</div>
<div >
<div>
<a href="#"
>
</a>
</div>
<div >
<span>Jane Austen - I'm a very long title, aka product name</span>
</div>
<div >
<i ></i>
In warehouse
</div>
<div >
<div >
<span>@price</span>
<div >
<a href="#"
>
<i ></i>
</a>
<input type="text"
value="@quanity"
/>
<a href="#">
<i ></i>
</a>
</div>
</div>
<div >
50 EU
</div>
</div>
</div>
</div>
CSS
.basket-row {
display: grid;
grid-gap: 16px;
grid-template-columns: 70px 1fr;
border-bottom: 1px solid #ebe5e8;
padding: 16px;
}
.basket-row .basket-image {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
}
.checkout .basket-row .basket-content {
display: grid;
grid-template-columns: 1fr 2fr;
}
.checkout .basket-row .basket-content .title {
grid-column: 1 / span 2;
}
.basket-row .title {
grid-template-columns: 1fr 28px;
}
.basket-row .stock {
display: flex;
column-gap: 6px;
padding: 10px 0;
}
display: grid;
grid-template-columns: 3fr 1fr;
column-gap: 8px;
}
CodePudding user response:
Use CSS property order
if a parent element has display flex or grid you can give it's child elements order.
example:
.parent{
display: grid;
}
.child-1{
order: 1;
}
.child-2{
order: 2;
}
CodePudding user response:
Your requirement is not clear in the given example. I had given a minus margin to close button and placed it to end of row.Is this what you are trying to achieve.
.basket-row {
display: grid;
grid-gap: 16px;
grid-template-columns: 70px 1fr;
border-bottom: 1px solid #ebe5e8;
padding: 16px;
}
.basket-row .basket-image {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
}
.checkout .basket-row .basket-content {
display: grid;
grid-template-columns: 1fr 2fr;
}
.checkout .basket-row .basket-content .title {
grid-column: 1 / span 2;
}
.basket-row .title {
grid-template-columns: 1fr 28px;
}
.basket-row .stock {
display: flex;
column-gap: 6px;
padding: 10px 0;
}
.close-wrapper{
text-align:right;
}
.close-wrapper{
margin-right:-12px;
}
.basket-row{
background:yellow;
}
.basket-content,.basket-image{
background:#e4e4e4;
}
display: grid;
grid-template-columns: 3fr 1fr;
column-gap: 8px;
}<link href="https://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet"/>
<link href="https://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.no-icons.min.css" rel="stylesheet"/>
<div >
<div >
<img src="@url" />
}
</div>
<div >
<div >
<a href="#"
>
</a>
</div>
<div >
<span>Jane Austen - I'm a very long title, aka product name</span>
</div>
<div >
<i ></i>
In warehouse
</div>
<div >
<div >
<span>@price</span>
<div >
<a href="#"
>
<i ></i>
</a>
<input type="text"
value="@quanity"
/>
<a href="#">
<i ></i>
</a>
</div>
</div>
<div >
50 EU
</div>
</div>
</div>
</div><div >
<a href="#" ></a>
</div>
.close-wrapper{
text-align:right;
}
.close-wrapper{
margin-right:-12px;
}
These are the two changes i had added to your code. yellow background is the row and grey backgrounds are the columns. If this is not what you are trying to achieve then please give a clear view of the design.
