I have a simple react project where I have some dummy text. I want to set the width of the total page to 80%. This is the code I am using:
import React from 'react'
import "./App.css"
function App() {
return (
<div className='main-container'>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
)
}
export default App
App.css:
.main-container {
width: 80%;
text-align: center;
}
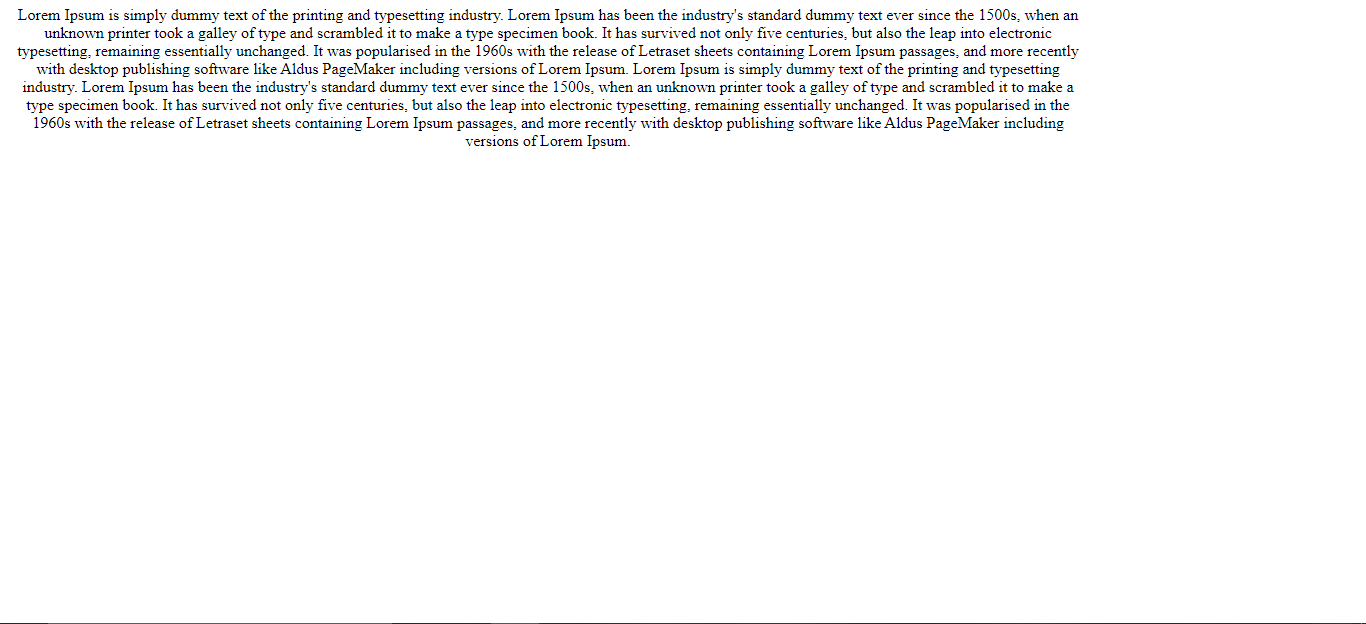
Even after doing this I am not getting the width to 80%. This is the output which I am getting:
Why isn't the width getting shrinked to 80%?
Kindly comment if more information is needed.
CodePudding user response:
add
.main-container {
width: 80%;
margin:auto;
}
CodePudding user response:
It will help you use max-width if you want same space both side of paragraph.
.main-container {
max-width: 80%;
margin: auto;
width: 100%;
}