In my React component, I am receiving the props, below is the component. I simply need to grab the props i.e. data and map it and render the data
Component
import * as React from "react";
import { Box } from "@chakra-ui/react";
import CourseCard from "./CourseCard";
import CourseGrid from "./CourseGrid";
const CardLayout = ({ data }) => {
console.log(data);
return (
<Box
maxW="7xl"
mx="auto"
px={{
base: "4",
md: "8",
lg: "12",
}}
py={{
base: "4",
md: "8",
lg: "12",
}}
>
<CourseGrid>
{data.getPs_courseList.map((course) => (
<CourseCard key={course.slug} course={course} />
))}
</CourseGrid>
</Box>
);
};
export default CardLayout;
Incoming Props
{
"getPs_courseList": [
{
"short_desc": "JavaScript for Beginners",
"slug": "javascript_for_beginners",
"price": "10$",
"trainer_name": "John",
"language": "English",
"level": "Beginner",
"length_in_minutes": "120"
},
{
"short_desc": "What is GraphQL?",
"slug": "what_is_graphql",
"price": "FREE",
"trainer_name": "Anita",
"language": "English",
"level": "Intermediate",
"length_in_minutes": "230"
}
]
}
when I am trying to use the map function like below, I am getting an error. Can anyone suggest what is it I am missing here?
{data.getPs_courseList.map((course) => (
<CourseCard key={course.slug} course={course} />
))}
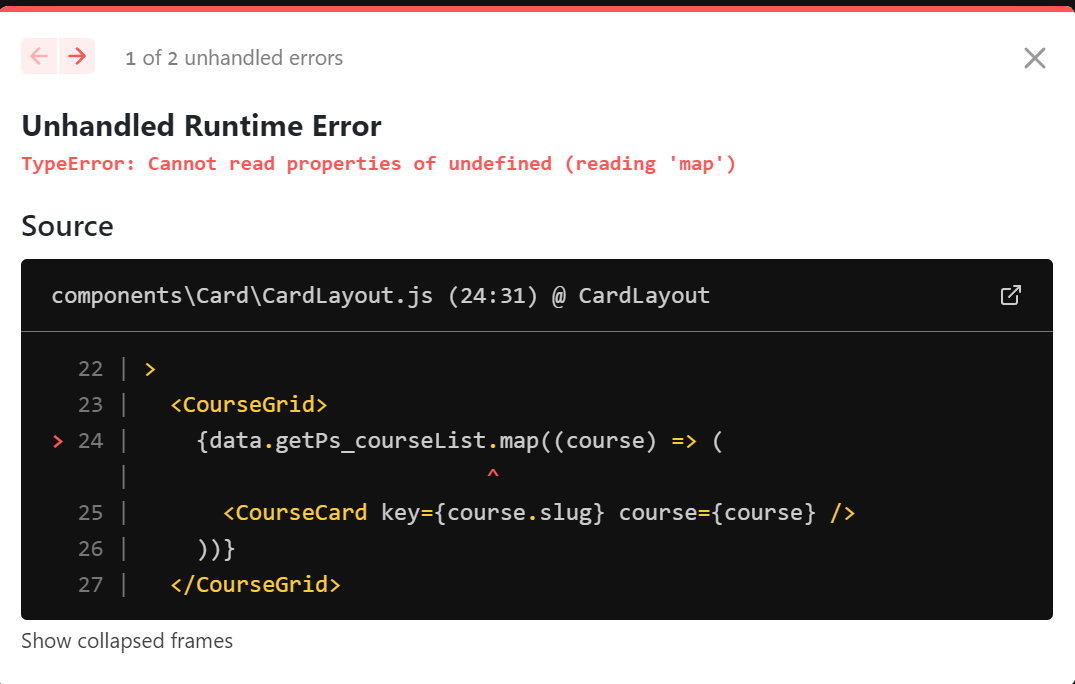
Error
CodePudding user response:
Data is always filled? Maybe, when the component is called, data isn't true yet. So you can validate if Data is true before and then run de map method.
{ data &&
data.getPs_courseList.map((course) => (
<CourseCard key={course.slug} course={course} />
))}
CodePudding user response:
const CardLayout = ({ data }) => {
replace with
const CardLayout = ( data ) => {