I have a page (asp.net 6 mvc web app with identity) with a list of users and I want to have a search bar to filter those users by their emails but I have no idea how to do it
Admin controller
public class AdminController : Controller
{
private readonly ILogger<AdminController> _logger;
private readonly UserManager<ApplicationUser> _userManager;
private readonly RoleManager<IdentityRole> _roleManager;
public AdminController(ILogger<AdminController> logger, UserManager<ApplicationUser> userManager, RoleManager<IdentityRole> roleManager)
{
_logger = logger;
_roleManager = roleManager;
_userManager = userManager;
}
public async Task<IActionResult> ListOfUsersAndRoles()
{
var users = await _userManager.Users.ToListAsync();
var userRolesViewModel = new List<UserRolesViewModel>();
foreach (ApplicationUser user in users)
{
var thisViewModel = new UserRolesViewModel();
thisViewModel.UserId = user.Id;
thisViewModel.Email = user.Email;
thisViewModel.Name = user.UserName;
thisViewModel.Roles = await GetUserRoles(user);
userRolesViewModel.Add(thisViewModel);
}
return View(userRolesViewModel);
}
ListOfUsersAndRoles view
<h1>List of users and roles</h1>
<table >
<thead>
<tr>
<th>Email</th>
<th>Role</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach (var user in Model)
{
<tr>
<td>@user.Email</td>
<td>@string.Join(" , ", user.Roles.ToList())</td>
<td>
<a asp-controller="Admin" asp-action="ModifyRole" asp-route-userId="@user.UserId">Modify role</a>
</td>
</tr>
}
</tbody>
</table>
This must be so easy to code but as a beginner I'm lost, the tutorials that I'm watching are either for older versions of asp.net or they don't use mvc, EF, identity and so on so instead of learning, I'm actually getting more and more confused. From what I'm seeing, I think javascript is necessary and I have no knowledge in javascript
Any videos, websites or advices are welcome
CodePudding user response:
Since you have no knowledge in javascript, So I try to write a simple demo to achieve your goal without javascript, Please refer to this:
ViewModel
public class SearchViewModel
{
public string Email { get; set; }
public IEnumerable<string> Role { get; set; }
public string UserId { get; set; }
}
Controller
public class SearchController : Controller
{
private readonly RoleManager<IdentityRole> roleManager;
//if you don't use custom identityuser, you just use UserManager<IdentityUser> here
private readonly UserManager<AppUser> userManager;
public SearchController(UserManager<AppUser> userManager, RoleManager<IdentityRole> roleManager)
{
this.userManager = userManager;
this.roleManager = roleManager;
}
public IActionResult Index()
{
return View();
}
[HttpPost]
public async Task<IActionResult> Index(SearchViewModel model)
{
var user = await userManager.FindByEmailAsync(model.Email);
if(user != null)
{
var role = await userManager.GetRolesAsync(user);
SearchViewModel viewModel = new SearchViewModel()
{
Role = role,
Email = user.Email,
UserId = user.Id
};
return View(viewModel);
}
else
{
ViewBag.result = "User not found";
return View();
}
}
}
Index
@model SearchViewModel
<h1>List of users and roles</h1>
<form asp-controller="Search" asp-action="Index" method="post">
<input asp-for="@Model.Email" />
<button type="submit">search</button>
</form>
<table >
<thead>
<tr>
<th>Email</th>
<th>Role</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@if (@Model!=null)
{
<tr>
<td>@Model.Email</td>
<td>
@foreach (var role in @Model.Role)
{
<div>@role</div>
}
</td>
<td>
<a asp-controller="Admin" asp-action="ModifyRole" asp-route-userId="@Model.UserId">Modify role</a>
</td>
</tr>
}
else
{
<h3> @ViewBag.result</h3>
}
</tbody>
</table>
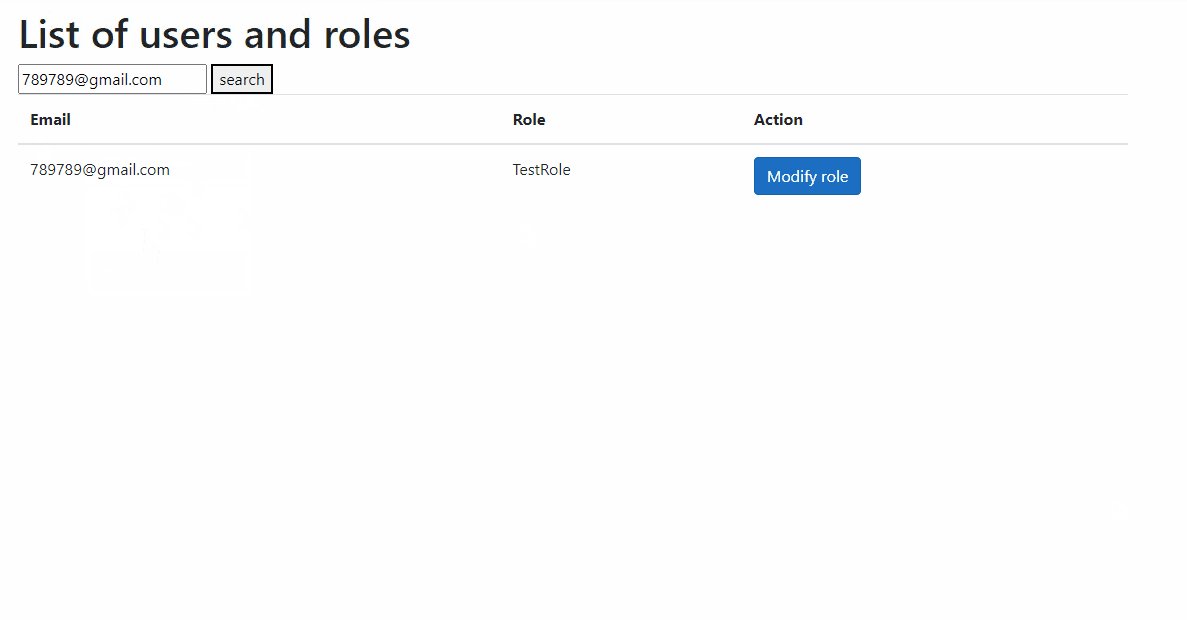
Demo: