In my vuejs application I'm using input field to enter a time.
field type is time
<!-- Start Time -->
<div v-if="this.selectedValue=== '1'" >
<dashboard-input-label identifier="shift_start_time">
Start time
</dashboard-input-label>
<div >
<input
name="shift_start_time"
type="time"
placeholder="Start time"
>
</div>
</div>
<!-- Start Time -->
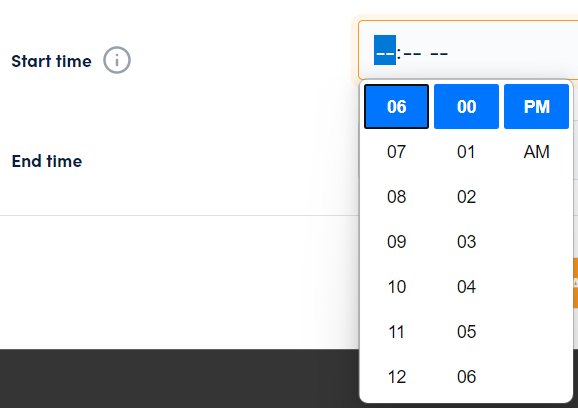
This'll give me an output as follows,
But I need this time picker to be a 24 hours one without having AM and PM
How can achieve this, since MDN also does not have proper explanation on this....
CodePudding user response:
The appearance you refer to is browser defined. If you want to customize it, you can do it with CSS. My advice would be to add a time picker component written in Vue, so it takes away the issue of creating a custom time picker.
CodePudding user response:
It says in the MDN page you linked to in your question that all browsers choose whether the time picker is 12-hr or 24-hr based on the system locale.
Example from the Chrome portion:
... with slots to enter hours and minutes in 12 or 24-hour format depending on operating system locale ...
From the Firefox portion:
It also uses a 12- or 24-hour format for inputting times, based on system locale.
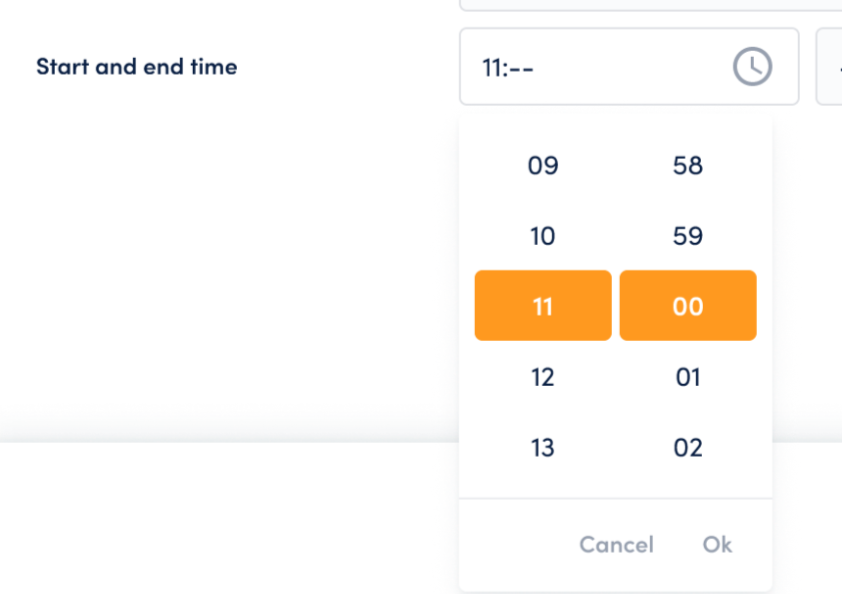
If you want all users to see a 24-hour picker, you will need to use a JavaScript picker instead of the browser built-in picker.