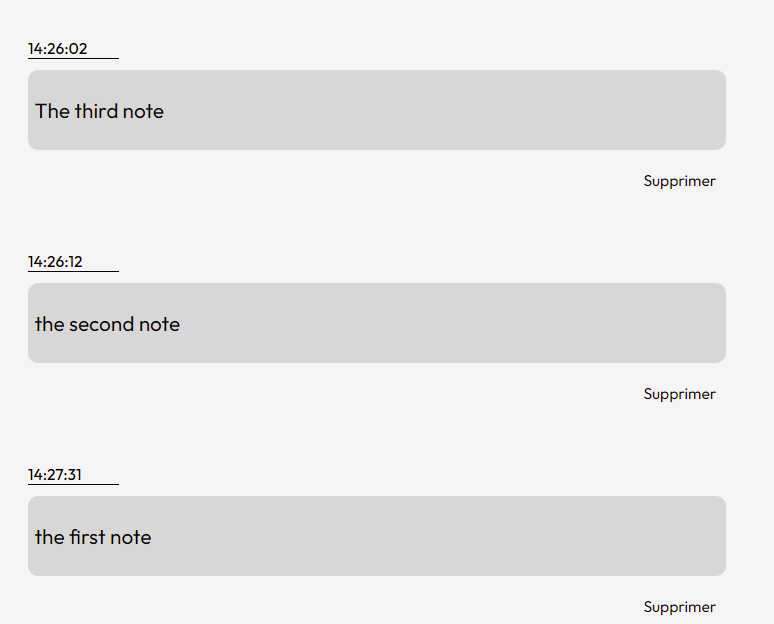
I would like that at the time of the submission of the form, the date displayed below does not refresh during a next submission.
At the moment, if I put minutes or seconds, as soon as I enter a letter in the textarea or add a new note, the '{new Date().toLocaleDateString()}' of all notes refresh. And I would like to block the process
class AddNote extends React.Component {
render() {
return (
<React.Fragment>
<h3 className="NoteDetails">
{new Date().toLocaleDateString()}</h3>
<span className="NoteLine"></span>
<div className="notes">
<p>{this.props.isTextDisplayed && this.props.text}</p>
</div>
<button
type="reset"
className="deleteBtn"
onClick={() => this.props.handleDeleteNote(this.props.noteIndex)}
>
Supprimer
</button>
</React.Fragment>
);
}
}
export default AddNote;class Note extends React.Component {
constructor(props) {
super(props);
this.state = { value: "", isTextDisplayed: false, notes: [] };
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
this.handleDeleteNote = this.handleDeleteNote.bind(this);
}
handleChange(event) {
this.setState({ value: event.target.value });
}
handleSubmit(event) {
event.preventDefault();
this.setState({ isTextDisplayed: true });
this.setState(
{ notes: [ this.state.value,...this.state.notes,]},
this.setState({ value: "" })
);
}
handleDeleteNote(index) {
this.setState({
notes: this.state.notes.filter((_, itemIndex) => index !== itemIndex)
});
}
render() {
return (
<React.Fragment>
<div className="title">
<h1>Notes</h1>
<span className="LineTitle"></span>
</div>
<form id="form" onSubmit={this.handleSubmit}>
<textarea
className="textNote"
id="textZone"
value={this.state.value}
onChange={this.handleChange}
required
></textarea>
<button type="submit" className="addBtn">
Ajouter
</button>
</form>
{this.state.notes.map((note, noteIndex) => (
<AddNote
key={noteIndex}
text={note}
isTextDisplayed={this.state.isTextDisplayed}
noteIndex={noteIndex}
handleDeleteNote={this.handleDeleteNote}
/>
))}
</React.Fragment>
);
}
}
export default Note;CodePudding user response:
In React, when you are updating a state value, using its previous value, use the callback argument. This is due to the asynchronous nature of React updates.
(See