I have created sidebar with settings where user can hide or show sections he needs.
Here is how this components looks like:
<List>
{section.elements.map((subsection) => (
<ListItem key={subsection.name}>
{settings ? (
<Checkbox
checked={subsection.show}
onChange={() => {
subsection.show = !subsection.show
setSidebar((prev) => [...prev])
}}
/>
) : null}
{subsection.show || settings ? (
<Link href={section.routePrefix subsection.href} passHref>
<Button
sx={{
color:
router.pathname.includes(`${section.routePrefix subsection.href}`)
? 'secondary.main'
: 'primary.main',
width: "100%",
justifyContent: "start"
}}
startIcon={subsection.icon}
>
{subsection.name}
</Button>
</Link>
) : null}
</ListItem>
))}
</List>
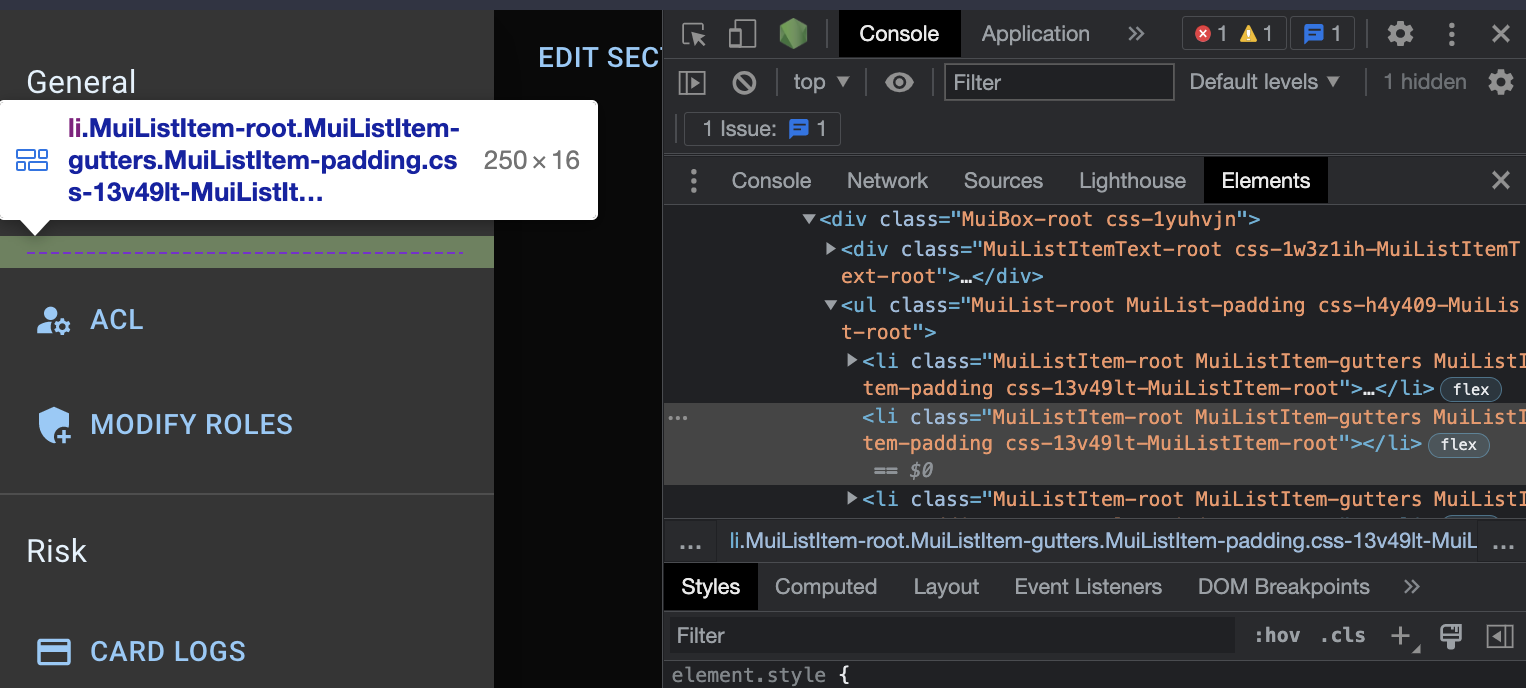
I have problem with peace of code that starts with subsection.show || settings. As you can see, if this condition is false, I just show nothing to user, but in fact, on front end it doesn't work. After compile, it still looks like there is li tag.
This is how it looks like on front end.
So, my question is, how to completely hide this component, maybe not even compile. I was trying to set display none and hidden on different ways, but it still doesn't work.
CodePudding user response:
I think this is what you are supposed to do:
<List>
{section.elements.map((subsection) =>
subsection.show || settings ? (
<ListItem key={subsection.name}>
{settings ? (
<Checkbox
checked={subsection.show}
onChange={() => {
subsection.show = !subsection.show;
setSidebar((prev) => [...prev]);
}}
/>
) : null}
<Link href={section.routePrefix subsection.href} passHref>
<Button
sx={{
color: router.pathname.includes(
`${section.routePrefix subsection.href}`
)
? "secondary.main"
: "primary.main",
width: "100%",
justifyContent: "start"
}}
startIcon={subsection.icon}
>
{subsection.name}
</Button>
</Link>
</ListItem>
) : null
)}
</List>