i know how to create rect to have round corner. but, i don't know how to create frame to have round corner.
if you know, please reply me.
<Frame x:Name="frmSub2" NavigationUIVisibility="Hidden" BorderThickness="2" Background="Black" MaxWidth="1920" MaxHeight="1080" Width="1292" Height="1040" HorizontalAlignment="Left" VerticalAlignment="Top" Visibility="Visible" Margin="240,0,0,0" MouseLeftButtonDown="frmSub2_MouseLeftButtonDown" RenderTransformOrigin="0.5,0.5" Foreground="White" BorderBrush="#FFF0F0F0">
<Frame.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform X="32" Y="20"/>
</TransformGroup>
</Frame.RenderTransform>
</Frame>
CodePudding user response:
Maybe this can be usefull for you:
<Border
CornerRadius="10"
BorderThickness="6"
BorderBrush="Black"
Padding="0"
Width="1292"
Height="1040"
Margin="240,0,0,0"
RenderTransformOrigin="0.5,0.5">
<Frame x:Name="frmSub2"
NavigationUIVisibility="Hidden"
Background="Black"
Margin="-1 0"
Width="1292"
Height="1040"
Foreground="White"/>
<!--for now you need to set trasformation for border not for frame-->
<Border.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform X="32" Y="20"/>
</TransformGroup>
</Border.RenderTransform>
</Border>
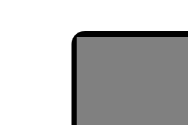
But keep in mind that this code wrap your frame with additional border. In the picture below you can see corner defects which can be significant if border brush differs too much with frame background brush.