I am newby in typescript. therefore could someone describe me how to realize this type of deep nested object programatically:
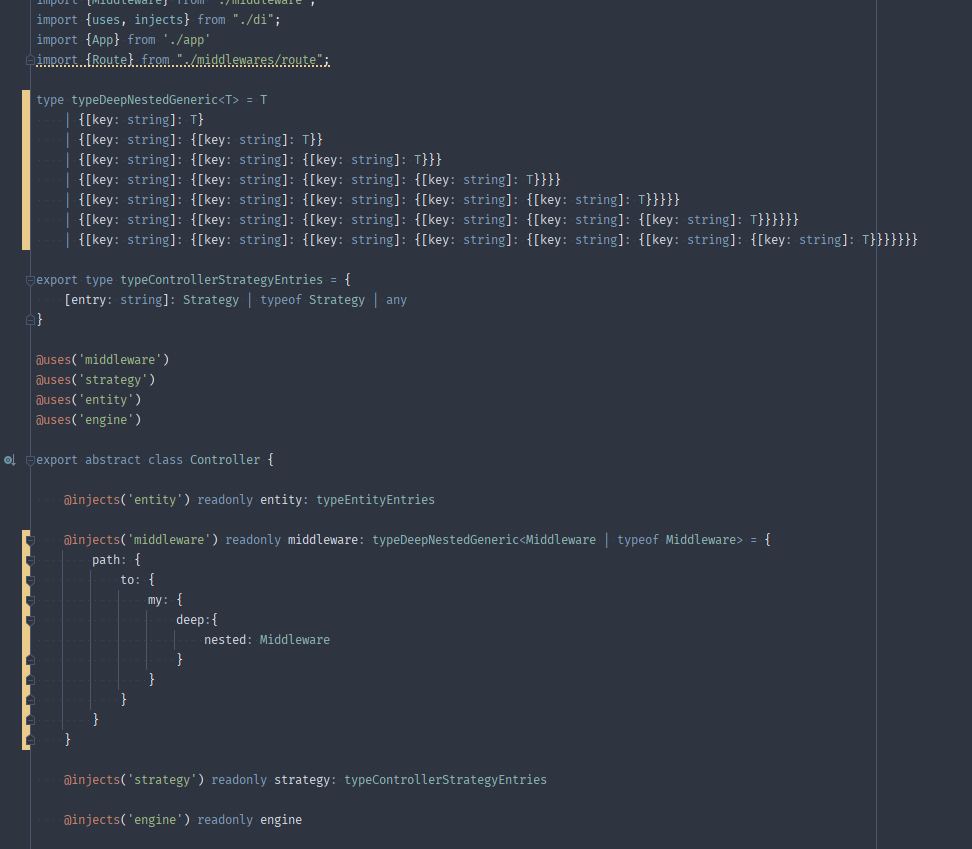
type typeDeepNestedGeneric<T> = T
| {[key: string]: T}
| {[key: string]: {[key: string]: T}}
| {[key: string]: {[key: string]: {[key: string]: T}}}
| {[key: string]: {[key: string]: {[key: string]: {[key: string]: T}}}}
| {[key: string]: {[key: string]: {[key: string]: {[key: string]: {[key: string]: T}}}}}
| {[key: string]: {[key: string]: {[key: string]: {[key: string]: {[key: string]: {[key: string]: T}}}}}}
| {[key: string]: {[key: string]: {[key: string]: {[key: string]: {[key: string]: {[key: string]: {[key: string]: T}}}}}}}in my class object I want to define properties with objects with unlimited depth of types included:
CodePudding user response:
Does this satisfy?
type DeepNestedGeneric<T> = T | {[key: string]: DeepNestedGeneric<T> }
const x : DeepNestedGeneric<string> = {
foo: "wsdfhsdf",
bar: {
whatever: "akjdhakjs",
baz: {
blerg: "dsfsdsdfsd",
errors: 5 // Type 'number' is not assignable to type 'DeepNestedGeneric<string>'.
}
}
}