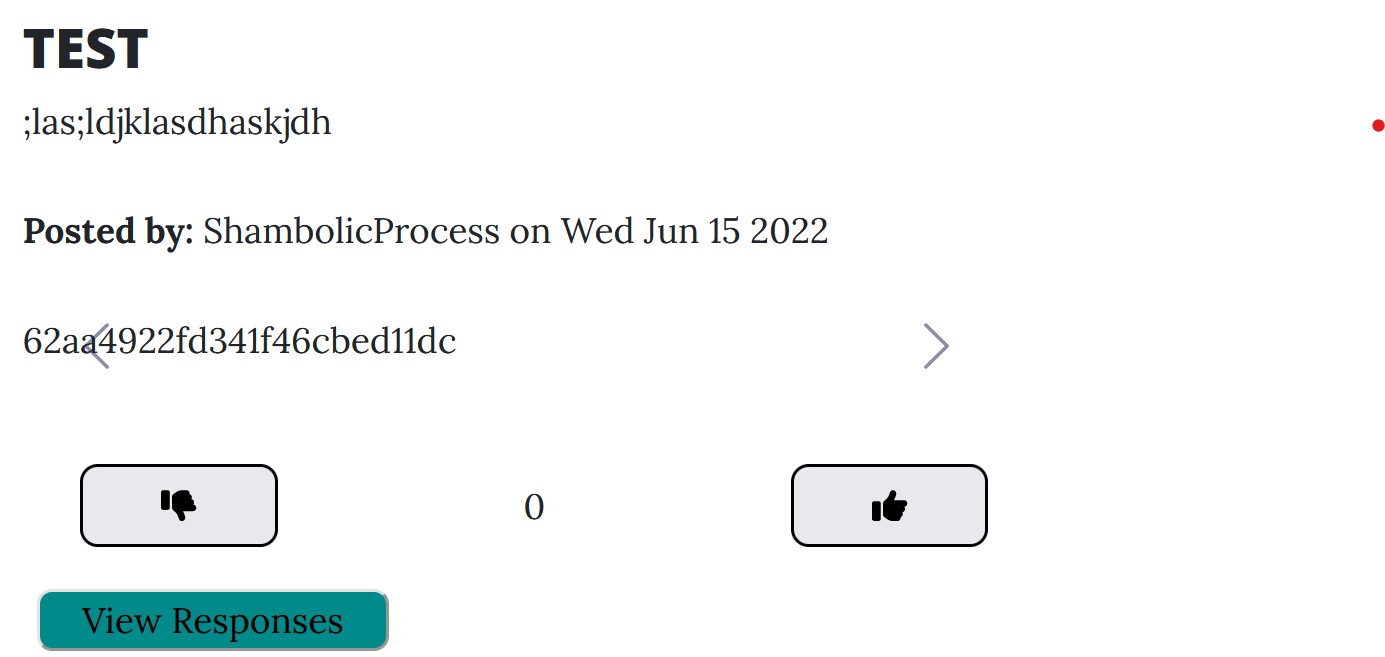
I am using Bootsrap5's carousel and here is the picture.
As you can see the prev and next icons overlap with the text. I would like to move them, if possible, to a just above the upvote/downvote buttons. Yet, they seem to render inside the regardless of where I put the code related to the icons. I read the W3C write-up and I have seen many posts on Stack Overflow stating that is hard to change the formatting for the carousel, but if anyone has ideas, please provide.
Here is my code.
<div >
<!-- Carousel -->
<!-- data-bs-ride="carousel" excluded -->
<div id="demo" data-interval="false" >
<!-- The slideshow/carousel -->
<div >
<div >
<div id = "message-body">
<h1 style="text-align: center">Use Left and Right Arrows </h1>
<h1 style="text-align: center">to Scroll</h1>
<h1 style="text-align: center">Through Questions</h1>
</div>
</div>
<%
var max = questions.length
for (var i = 0; i < max; i ) {
relevance = questions[i].upvotes
%>
<div style="text-align: justify" >
<div id = "message-body">
<h2><%= questions[i].title %></h2>
<p><%= questions[i].body %></p>
</div>
<div >
<p><strong>Posted by: </strong><%= questions[i].userid.username %> on <%= questions[i].datePosted.toDateString() %> </p>
<p id= "questionID"> type="number"><%= questions[i]._id %></p>
<script>$("#questionID").hide(); </script>
</div>
</div>
<% } %>
<!-- Left and right controls/icons -->
</div>
<button type="button" data-bs-target="#demo" data-bs-slide="prev">
<span ></span>
</button>
<button type="button" data-bs-target="#demo" data-bs-slide="next">
<span ></span>
</button>
<!-- Blank Row -->
<div ></div>
<!-- Upvote and Downvote Buttons -->
<div >
<div style="width: 100%; white-space: nowrap;">
<button style = "display: inline-block; width: 20%; height: 50%; border:2px solid black; border-radius: 10px; background-color: none; margin-left:20px" id="minus"><i ></i></button>
<p id = "score" type="number" style = "display: inline-block; text-align: centered; width: 50%; height: 40%;"> <%= relevance %> </p>
<button style = "display: inline-block; width: 20%; height: 50%; border-radius: 10px; border:2px solid black; background-color: none" id="plus"><i ></i></button>
</div>
<div >
<button id="submitButton" style = "border-radius: 8px; margin-left: 20px; background-color:darkcyan; width: 200px; margin-bottom:15px" type="submit">View Responses</button>
</div>
</div>
</div>
</div>
CodePudding user response:
The buttons can easily be shifted with X-axis translation.
.carousel-control-next-icon {
transform: translateX(60px);
background: red;
}
.carousel-control-prev-icon {
transform: translateX(-60px);
background: red;
}
@media (min-width: 768px) {
.carousel-control-next-icon {
transform: translateX(80px);
}
.carousel-control-prev-icon {
transform: translateX(-80px);
}
}
@media (min-width: 992px) {
.carousel-control-next-icon {
transform: translateX(100px);
}
.carousel-control-prev-icon {
transform: translateX(-100px);
}
}
@media (min-width: 1200px) {
.carousel-control-next-icon {
transform: translateX(120px);
}
.carousel-control-prev-icon {
transform: translateX(-120px);
}
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<div >
<div >
<div id="carouselExampleControls" data-bs-ride="carousel">
<div >
<div >
<svg width="800" height="400" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: First slide" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#777"></rect><text x="50%" y="50%" fill="#555" dy=".3em">First slide</text></svg>
</div>
<div >
<svg width="800" height="400" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Second slide" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#666"></rect><text x="50%" y="50%" fill="#444" dy=".3em">Second slide</text></svg>
</div>
<div >
<svg width="800" height="400" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Third slide" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#555"></rect><text x="50%" y="50%" fill="#333" dy=".3em">Third slide</text></svg>
</div>
</div>
<button type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span aria-hidden="true"></span>
<span >Previous</span>
</button>
<button type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span aria-hidden="true" ></span>
<span >Next</span>
</button>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>