I try to use the approach for showing an HTML 
See hit box:
You could also play with some padding around your hover element sup to reach the similar solution (overlapping / remove gap between elements).
CodePudding user response:
You can achieve this with paddings in a pseudo class.
sup.footnote {
position: relative;
}
sup.footnote::before {
content: '';
height: 100%;
width: 100%;
position: absolute;
padding-right: 0.5em;
padding-bottom: 0.5em;
}
/* new style */
sup.footnote {
position: relative;
}
sup.footnote::after {
content: attr(data-count);
}
/* new style */
sup.footnote::before {
content: '';
height: 100%;
width: 100%;
position: absolute;
padding-right: 0.5em;
padding-bottom: 0.5em;
}
sup.footnote:hover {
cursor: help;
position: relative;
}
sup.footnote cite {
display: none;
}
sup.footnote:hover cite {
display: inline-block;
position: absolute;
top: 0px;
left: -20%; /* changed */
width: 250px;
background: #f0f0f0 no-repeat 100% 5%;
border: #c0c0c0 1px dotted;
border-radius: 8px;
margin: 10px;
padding: 8px;
overflow: hidden;
}
sup.footnote cite a {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
display: block;
}<p>another line</p>
<p>
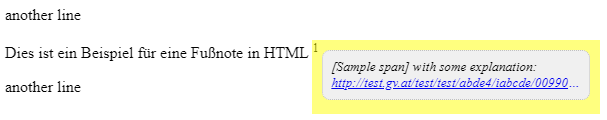
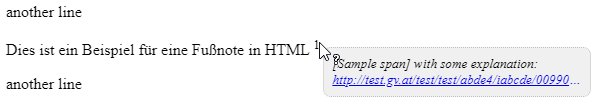
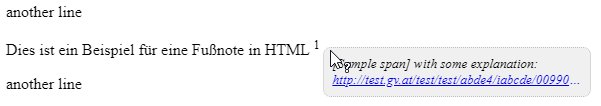
Dies ist ein Beispiel für eine Fußnote in HTML
<sup data-count="1">
<cite>
<span> [Sample span]</span> with some explanation:
<a lang="en" href="http://test.gv.at/test.pdf">
http://test.gv.at/test/test/abde4/iabcde/009909asdf/vandsfk23/verylong/gghhy.pdf
</a>
</cite>
</sup> Dies ist ein Beispiel für eine Fußnote in HTML
</p>
<p>another line</p>