I am creating another shiny app that allows the user to upload a CSV file and then display the data as table. The app works just fine however the table is blank even though it is picking up the column names.
How can I fix this?
Sample Data:
structure(list(Reference.Number = c("33333", "44444", "22222",
"55555", "66666"), Request.Date = c("1/6/2022", "1/6/2022", "1/19/2022",
"1/20/2021", "1/24/2022"), Requestor.Name = c("Comm Dist 3 by Kitty",
"Comm Dist 3 by Kitty", "Updated maps for David",
" Stone Cold", "Updated SOE 60 inch wall map"), Requestor.Dept.Div = c("C 3 Staff",
"C 3 Staff", "Unincorp & Comm", "Mt.Rushmore AME Church Ft. Billy",
"SOE"), Requestor.Phone = c("", "", "", "", ""), Contact.Person = c("Tommy",
"Tommy", "Bob", "Bob", "Joe"), Contact.Phone = c("1111",
"2222", "3333", "ext 1111", "3434"), Deadline = c("1/20/2022",
"1/20/2022", "1/22/2022", "", "1/24/2022"), Project.Description = c("45x36 portrait map ",
"45x36 portrait map ",
"24x24 Unincorporated areas, "Percent Females Aged 25 - 55 Below Poverty Level By Zip Code",
"SOE Wall Map 60x60 p), Project.File.Location = c("",
"", "C:\\ABC\\Tommy\\work|Map-Projects\\BD Unincororated\\#14785 Unincorporated 24x24.pdf",
"C:\\ABC\\Demographics\\Demographic_Request\\FemalesAge10-18BelowPoveryLevel\\FemalesAge10-18BelowPoveryLevel.aprx",
"C:\\ABC\\Tommy\\work|Map-Projects\\BD Unincororated\\#14786 V P 60x60.pdf"
), PDF.File.....Map.Name.... = c("", "", "", "C:\\ABC\\Demographics\\Demographic_Request\\FemalesAge10-18BelowPoveryLevel\\pdfs\\MapNo14785.pdf",
""), Assigned.To = c("", "", "", "", ""), Completion.Date = c("",
"", "", "", ""), Notes = c(NA, NA, NA, NA, NA), Year = c(2022,
2022, 2022, 2022, 2022)), class = "data.frame", row.names = c(NA, -5L))
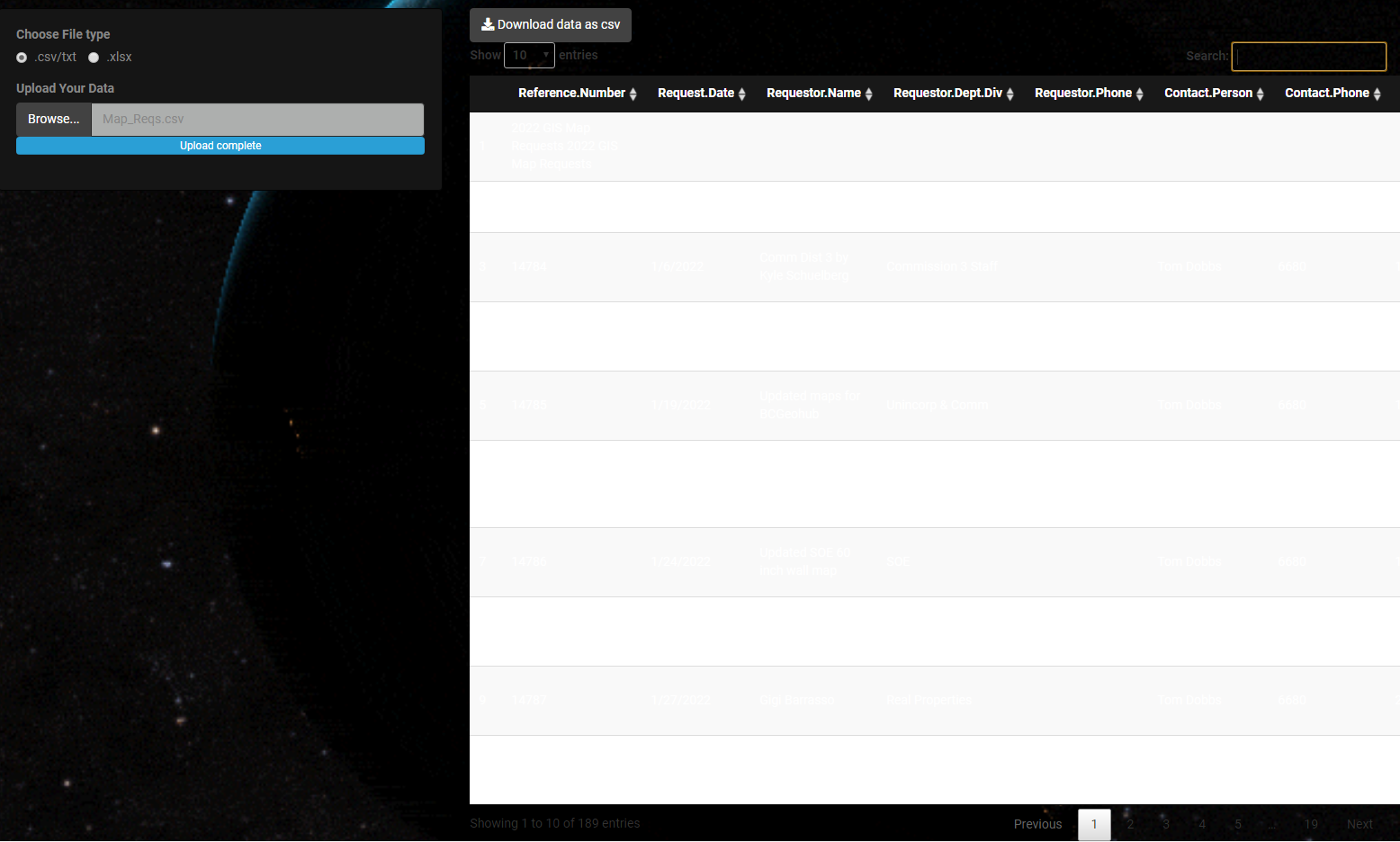
Current Output:
Code:
library(shiny) library(shinythemes) library(DT) library(tidyverse)
# Define UI for application that draws a histogram
ui = navbarPage(title = div("Table"),
theme = shinytheme("cyborg"),
tabPanel("Projects",
icon = icon("info"),
div(p(h1("Instructions:"),style="text-align: justify;")),
p("1. The user can upload a CSV file.", style="color:white"),
p("2. Based on the uploaded file, the app will return an interactive table that is searchable.", style="color:white"),
p("3. Based on the uploaded file, the app will allow the user to add their project details in new rows or delete existing ones.", style="color:white"),
uiOutput("all"),
sidebarLayout(
sidebarPanel(
radioButtons(
"File_Type",
label = "Choose File type",
choices = list(".csv/txt" = 1, ".xlsx" = 2),
selected = 1,
inline = TRUE
),
fileInput('file2', 'Upload Your Data',
accept = c(
'text/csv',
'text/comma-separated-values,text/plain',
'.csv',
'.xlsx'
))),
mainPanel(
downloadButton("download1","Download data as csv"),
DTOutput("contents")),)
)
)
# Define server logic required to draw a histogram
server <- function(input, output) {
myData = reactive({
req(input$file2)
inFile = input$file2
if (is.null(inFile)) return(NULL)
data = read.csv(inFile$datapath, header = TRUE)
data
})
output$contents = renderDT({
req(myData())
myData()
})
}
# Run the application
shinyApp(ui = ui, server = server)
CodePudding user response:
That's because of your theme is not optimized with dataTable.
Add this to your UI
tags$style("table, .table {color: unset;} .dataTable th {color: white}")
like this
...
ui = navbarPage(title = div("Table"),
theme = shinytheme("cyborg"),
tags$style("table, .table {color: unset;} .dataTable th {color: white}"),
tabPanel("Projects",
...