I am newer to programming and looking at Vue.js. I understand that an API is basically a software intermediary that allows two pieces of software to talk to each other? I don't understand why in Vue.js the system for setting up the component with data, methods, etc. is known as "Options API". Isn't is just part of Vue? What exactly are the 2 pieces of software the Options API are connecting?
Perhaps I need a better understanding of what API means in a more modern context as well!
CodePudding user response:
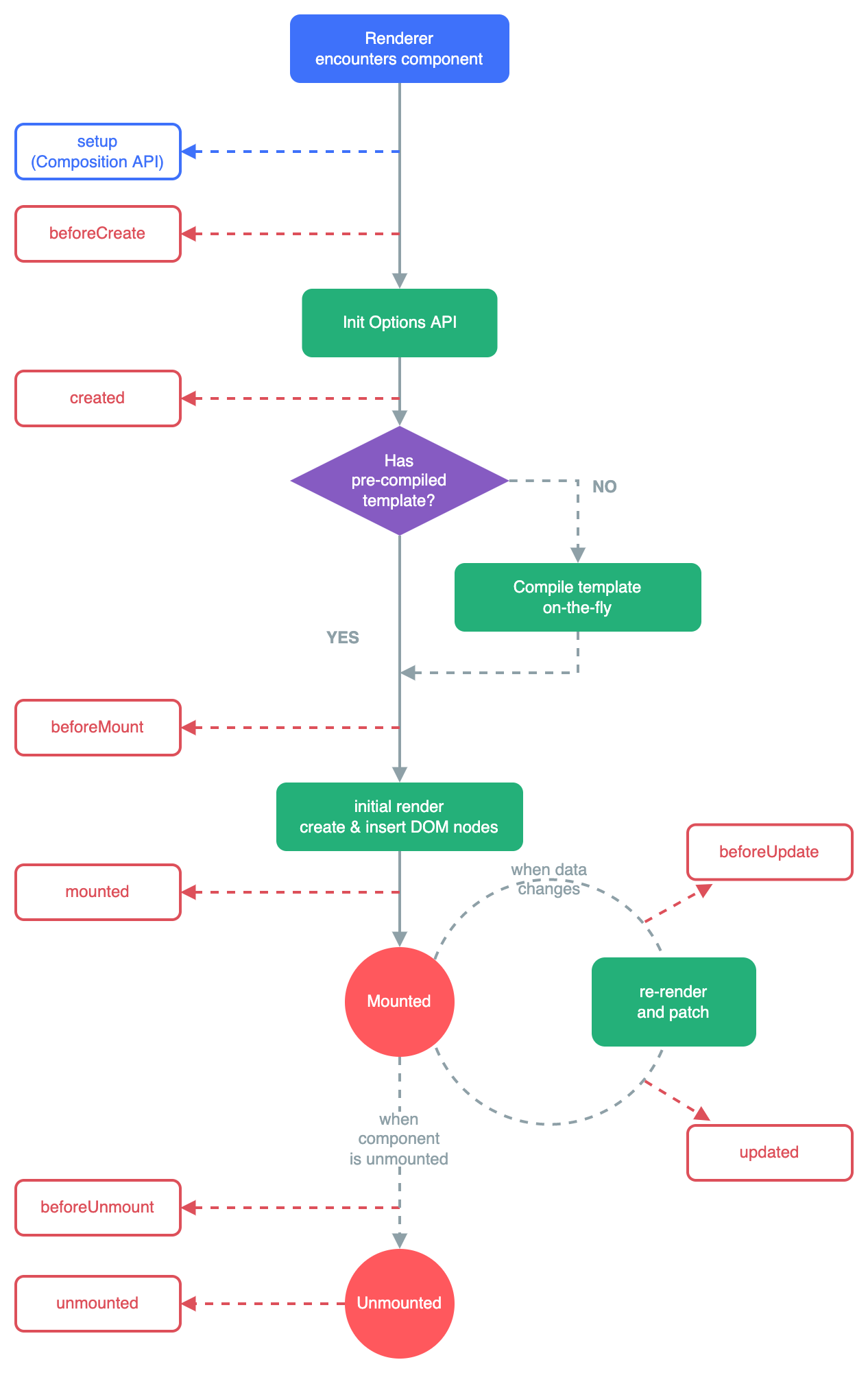
TL;DR: options API it's a Vue lifecycle connector.
Options API of course is part of Vue. Is the way we use to communicate with Vue's core, so we can manipulate the app. They have their own structure, like React.
Knowing that, we can start building our app around Vue.
We use Options API in a Vue application to write and define different components. With this API, we can use options such as methods, watchers, mounted, created, beforeMounted, etc...
Compare it with a normal JS app and you will see WHY it's called "API"