Hy i have following svg:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 200" width="100" height="200" >
<g>
<rect style="fill:#000000;" id="spinner" width="100" height="200"/>
<circle style="fill:#ffff00;" cx="20" cy="20" r="10"/>
<circle style="fill:#ffff00;" cx="80" cy="20" r="10"/>
<text text-anchor="middle" x="50" y="180" fill="white">Stau 800m</text>
</g>
I set with and height to 100% in a stylesheet:
svg{width:100%; height:100%}
If i display the svg in browser the svg is scaled to the size of the browser. After that i want to rotate the svg. so i adapted the stylesheet.
svg{width:100%; height:100%; transform: rotate(90deg);}
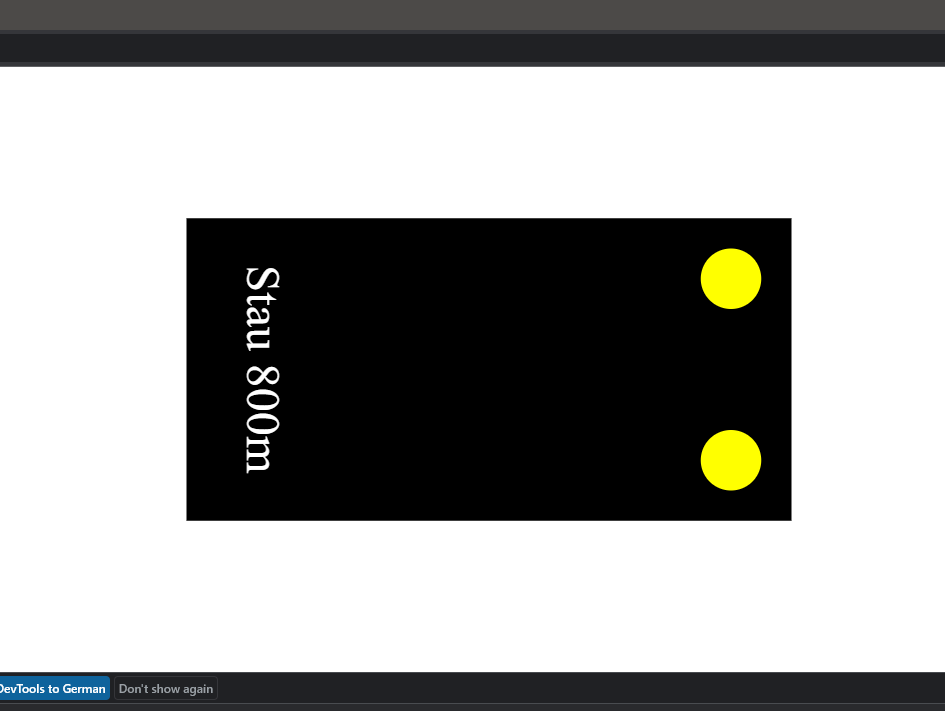
The svg is then rotated but it is not scaled correctly:
As you can see in the picture there is a blank space on the top and on the bottom. The svg does not use the full size of the browser window.
Can you help me? What do i wrong?
CodePudding user response:
Somehow the viewBox will stay the same when you rotate the SVG. If you change the viewBox so that the width is 200 and the height is 100 the content (<g>) can just be rotated and translated.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100">
<g transform="rotate(90) translate(0 -200)">
<rect style="fill:#000000;" id="spinner" width="100" height="200"/>
<circle style="fill:#ffff00;" cx="20" cy="20" r="10"/>
<circle style="fill:#ffff00;" cx="80" cy="20" r="10"/>
<text text-anchor="middle" x="50" y="180" fill="white">Stau 800m</text>
</g>
</svg>Update
And doing the transform with CSS (but the viewBox needs to be done as an attribute):
svg > g {
transform: rotate(90deg) translatey(-200px);
}<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100">
<g>
<rect style="fill:#000000;" id="spinner" width="100" height="200"/>
<circle style="fill:#ffff00;" cx="20" cy="20" r="10"/>
<circle style="fill:#ffff00;" cx="80" cy="20" r="10"/>
<text text-anchor="middle" x="50" y="180" fill="white">Stau 800m</text>
</g>
</svg>CodePudding user response:
But why rotate at all?
I presume your objective is to align the text (correct for every distance)
Using a native JavaScript Web Component with shadowDOM, so none of the SVG content interferes with other SVGs on the same page (notably the id="#P" to position the text)
If you want to draw the text aligned/spaced with the circles, add a textLength="8" to the <textPath>
<traffic-jam distance="800"></traffic-jam>
<traffic-jam distance="1200"></traffic-jam>
<script>
customElements.define('traffic-jam',
class extends HTMLElement {
connectedCallback() {
this.style.display = "inline-block";
let distance = Number(this.getAttribute("distance"));
let color = distance < 1000 ? "red" : "yellow";
let svg = `<svg style="width:100%" viewBox="0 0 20 10">
<rect fill="black" width="100%" height="100%" />
<g fill="${color}" transform="translate(16)">
<circle cy="2" r="1" />
<circle cy="8" r="1" />
</g>
<path id="P" pathLength="2" d="M4 0V10" stroke="none"/>
<text>
<textPath font-size=".1em" font-family="arial"
href="#P" startoffset="1" text-anchor="middle"
fill="white">Stau ${distance}m</textPath>
</text>
</svg>`
this.attachShadow({mode:"open"}).innerHTML = svg;
};
})
</script>