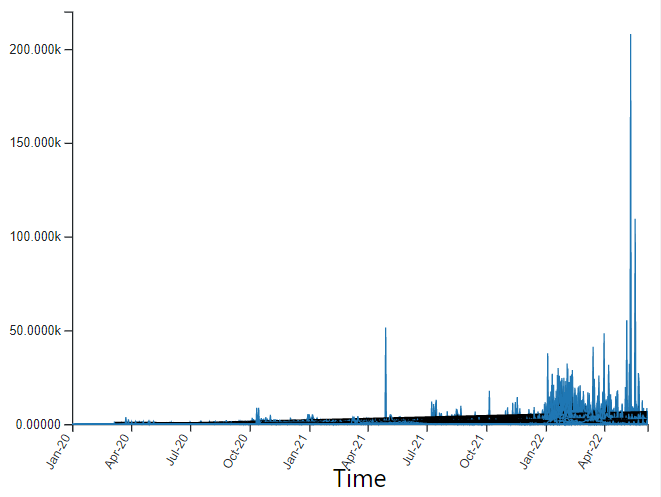
I have been plotting a multi-series line chart to show covid cases by using d3.js. I used the country as the variable for each time series. But some countries have a too-small values and some countries have too high at some point of time. Because of that, it's complicated to read the diagram. How to solve these differences in data.

The above image is the result of my work. Some part of code I used for the diagram is following. Since the data is in csv format, the following is the sample data.
iso_code,continent,location,date,total_cases,case_per_date,total_deaths,death_per_date,total_cases_million,case_per_million,death_per_million,total_death_million
AFG,Asia,Afghanistan,24-02-2020,5,5,0,0,0.126,0.126,0,0
AFG,Asia,Afghanistan,25-02-2020,5,0,0,0,0.126,0,0,0
AFG,Asia,Afghanistan,26-02-2020,5,0,0,0,0.126,0,0,0
AFG,Asia,Afghanistan,27-02-2020,5,0,0,0,0.126,0,0,0
AFG,Asia,Afghanistan,28-02-2020,5,0,0,0,0.126,0,0,0
AFG,Asia,Afghanistan,29-02-2020,5,0,0,0,0.126,0,0,0
AFG,Asia,Afghanistan,01-03-2020,5,0,0,0,0.126,0,0,0
AFG,Asia,Afghanistan,02-03-2020,5,0,0,0,0.126,0,0,0
AFG,Asia,Afghanistan,03-03-2020,5,0,0,0,0.126,0,0,0
AFG,Asia,Afghanistan,04-03-2020,5,0,0,0,0.126,0,0,0
AFG,Asia,Afghanistan,05-03-2020,5,0,0,0,0.126,0,0,0
AFG,Asia,Afghanistan,06-03-2020,5,0,0,0,0.126,0,0,0
AFG,Asia,Afghanistan,07-03-2020,8,3,0,0,0.201,0.075,0,0
This is the scales I used for the diagram.
const x = d3.scaleTime().range([0, vis.WIDTH])
const y = d3.scaleLinear().range([vis.HEIGHT, 0])
const z = d3.scaleOrdinal(d3.schemeCategory10);
I used d3.nest to make data more convenient to use.
const covidData = d3.nest()
.key(d => d.location)
.entries(data)
I used the below code for making single series.
const line = d3.line()
.x(function(d) { return x(d.date); })
.y(function(d) { return y(d.case_per_date); });
The following codes are used to draw the diagram.
const country = g.selectAll(".countries").data(data);
country.exit().remove();
country.enter().insert("g", ".focus")
.append("path")
.attr("class","chart-line")
.style("stroke", d => z(d.id))
.merge(country)
.transition(vis.t)
.attr("d",d => line(d.values))
Since my doubt is regarding the big differences among series, I posted only few part of my code.
CodePudding user response:
You can design your axis to have polylinear scale:
yScale = d3.scaleLinear().domain([0, 50000, 200000]).range([ vis.height, vis.height/2, 0])
you can change based on your stop values( can increase the no of values) and desired graph
Or if you want to show just the trend, use log or sqrt scales d3.scaleSqrt() or d3.scaleLog()
https://observablehq.com/@d3/introduction-to-d3s-scales
These scales will be a better representation than using above as user will need to relate to axis ticks to understand the graph. You will also need to provide ticks values at smaller intervals to present it better in the former approach
