So I'm trying to make a button which toggles the visibility of a div element. But the approach would be getting the value of data-target of the button and manipulate the correspoding div element that has an id equal to the data-target value. I'm doing this so I could reuse the javascript function to different buttons that has their own corresponding div element to toggle visibility.
so far here is my html code
<header id="header">
<div >
<div >
<a href="{{ route('home') }}" >
<img src="{{ asset('logo_brandmark.png') }}" alt="logo_brandmark.png" ><span >{{ config('app.name', 'app name') }}</span>
</a>
<button data-target="navAuth" onclick="btnToggleVisibility(this)"><i aria-hidden="true"></i></button>
</div>
<div id="navAuth">
<a href="{{ route('login') }}" >{{ __('Login') }}</a>
<a href="{{ route('register') }}" >{{ __('Register') }}</a>
</div>
</div>
</header>
and this is the external javascript
function btnToggleVisibility(obj) {
var targetElement = obj.getAttribute('data-target');
targetElement.classList.toggle('show');
}
window.btnToggleVisibility = btnToggleVisibility;
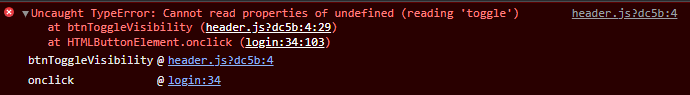
when I click on the button, it shows this error

CodePudding user response:
you forgot the element that corresponds to the id value
function btnToggleVisibility(obj) {
var targetElement = document.getElementById(obj.getAttribute('data-target'));
targetElement.classList.toggle('show');
}
window.btnToggleVisibility = btnToggleVisibility;
CodePudding user response:
You can also read data-* attribute values using the dataset property that is available on the element.
You could also restructure how you're going about this so that you're not defining or attaching the toggle directly on elements using the global onclick event handler. Might make future changes simpler for you if things are in a centralised location.
For example, you could achieve your outcome as follows:
// the CSS class we'll toggle
.hidden {
visibility: hidden;
}
// the html
<button type="button" data-target="#div-1">Show/Hide</button>
<div id="div-1">
<p>This is the content that will be toggled</p>
</div>
document.addEventListener('DOMContentLoaded', (e) => {
// define the function that will toggle the targets visibility using the .hidden class
function toggleTargetVisibility(e) {
// get all elements that match the target data-* attribute value
// there may or may not be more than one element
let div = document.querySelectorAll(e.dataset.target);
// toggle the .hidden class for each found element
div.forEach(function(el) {
el.classList.toggle('hidden');
})
}
// get all elements that will be responsible for triggering the toggle function
let togglers = document.querySelectorAll('.toggler');
// attach the onclick event to each found toggler element
togglers.forEach(function(toggler) {
toggler.addEventListener('click', function(e) {
toggleTargetVisibility(e.target);
});
})
})
