Referencing the image below, I do not understand why the images are overlapping. I have tried to reduce the image dimensions as well as use . Adjacent to the column described by the code below is another col-md-6. Both col-md-6 are contained within a row.
<div >
<ul>
<li>
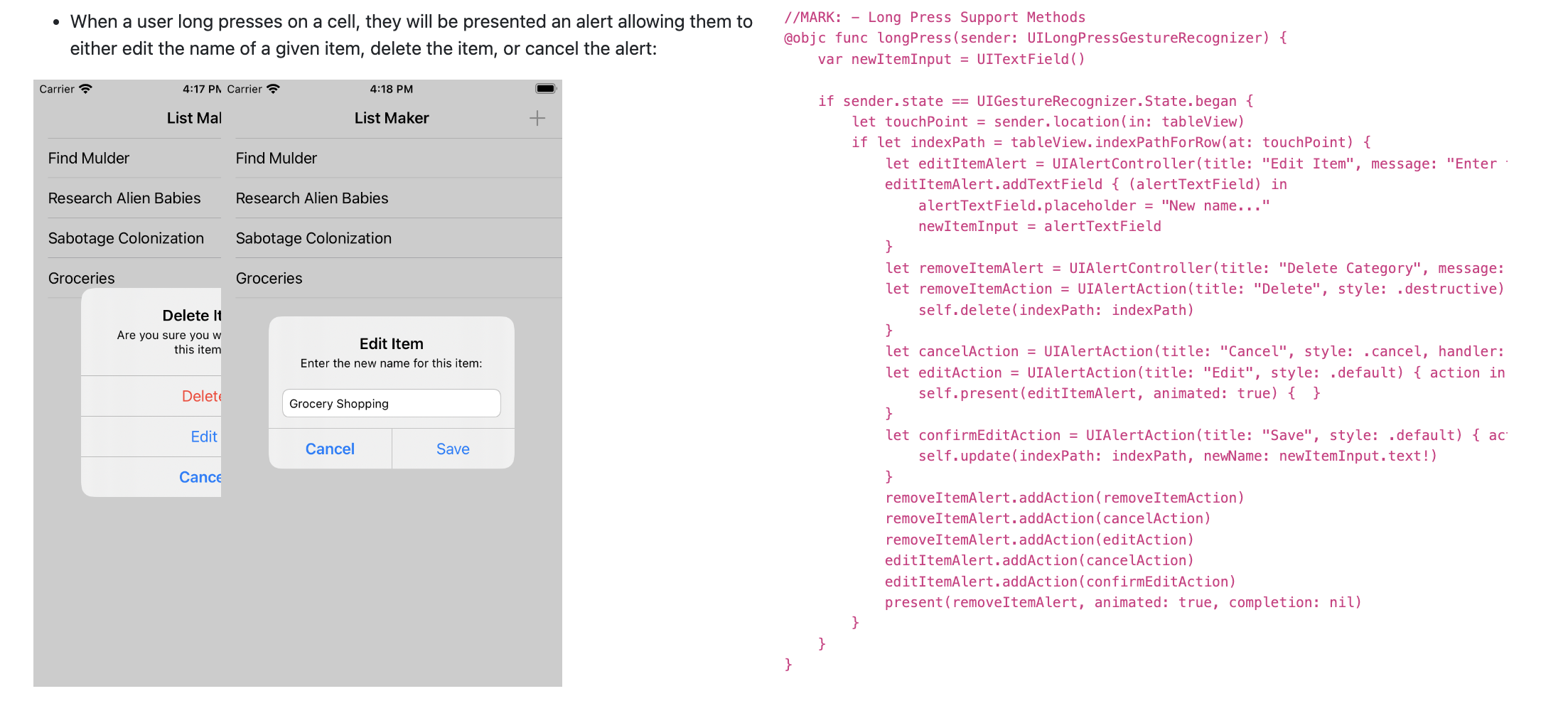
When a user long presses on a cell, they will be presented an alert allowing them to either
edit the name of a given item, delete the item, or cancel the alert:
</li>
</ul>
<div >
<div >
<img src="images/ListMakeriOS/edit_or_cancel.png" alt="Initial long press dialog" width="300px">
</div>
<div >
<img src="images/ListMakeriOS/edit.png" alt="Edit option selected after long press"
width="300px">
</div>
</div>
</div>
CodePudding user response:
This happened to me also. .img-responsive is now .img-fluid in bs4
I would remove the width="300px" which is wrong syntax anyway.
BTW, maybe you need to use .col-md-6 instead of .col-md-3 if you want the images to split evenly.