I want to create a WebApp, that does the following:
- User clicks button on WebApp to run script
- Get User eMail
- Create new Google Spreadsheet (name=eMail)
- get Url of that Spreadsheet
- Automatically open Url in new Tab
Step 5 is where I am stuck.
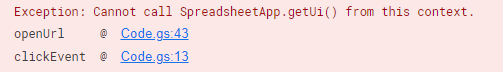
I have used window.open(url) before, however that only seems to work when you run code via a Spreadsheet. What I wanna do is displaying the button on my .html and run everything only with the WebApp but I can't do that because I can not use SpreadsheetApp.getUi() from that context.
Is there another way to do this?
Here is the Error im getting:

EDIT: Seems I had some minor mistakes in my Code.gs I think i fixed that now. Still same issue tho
Thank you guys in advance! :)
Here is some sample code:
Code.gs
function doGet(e) {
return HtmlService.createHtmlOutputFromFile("page");
}
function clickEvent () {
const lock = LockService.getScriptLock();
lock.tryLock(5000);
if (lock.hasLock()){
var email = Session.getActiveUser().getEmail();
var url = createFile(email);
openUrl(url); //THIS ONLY WORKED FROM WITHIN SPREADSHEET
lock.releaseLock();
}
}
function createFile(email){
var newSS= SpreadsheetApp.create(email);
var file = DriveApp.getFileById(newSS.getId());
var url = file.getUrl();
return url
}
function openUrl( url ){ //HAS TO CHANGE
var html = HtmlService.createHtmlOutput('<html><script>'
'window.close = function(){window.setTimeout(function(){google.script.host.close()},9)};'
'var a = document.createElement("a"); a.href="' url '"; a.target="_blank";'
'if(document.createEvent){'
' var event=document.createEvent("MouseEvents");'
' if(navigator.userAgent.toLowerCase().indexOf("firefox")>-1){window.document.body.append(a)}'
' event.initEvent("click",true,true); a.dispatchEvent(event);'
'}else{ a.click() }'
'close();'
'</script>'
// Offer URL as clickable link in case above code fails.
'<body style="word-break:break-word;font-family:sans-serif;">Failed to open automatically. <a href="' url '" target="_blank" onclick="window.close()">Click here to proceed</a>.</body>'
'<script>google.script.host.setHeight(40);google.script.host.setWidth(410)</script>'
'</html>')
.setWidth( 90 ).setHeight( 1 );
SpreadsheetApp.getUi().showModalDialog( html, "Opening ..." );
}
}
page.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>Click Button!</h1>
<button id="btn">Run</button>
<script>
document.getElementById("btn").addEventListener("click",sendRequest);
function sendRequest(){
google.script.run.clickEvent();
}
</script>
</body>
</html>
CodePudding user response:
Get url from app script and open spreadsheet in new tab wit JavaScript
Update app script function
function clickEvent () {
const lock = LockService.getScriptLock();
lock.tryLock(5000);
if (lock.hasLock()){
var email = Session.getActiveUser().getEmail();
lock.releaseLock();
return createFile(email);
}
}
Also update JavaScript Code
function sendRequest(){
google.script.run.withSuccessHandler(
function (link) {
window.open(link, '_blank').focus();
}
).testCSV3();
}
Reference: Communicate with Server Functions
