I'm integrating Vue3 to handle reactivity of a specific page of a webapp, so it's not a spa.
Vue instance is being created, but not mounted, nor the created() method is being called upon creation.
I'm using webpack and laravel-mix to compile the script, but i'm not sure if this is involved.
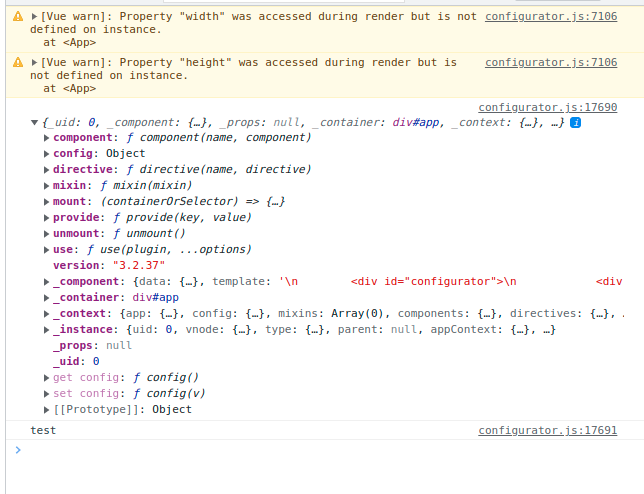
Here are the script and the page console output: as you can see there is no error in the console, the instance itself is being logged, but it seems that mounted() neither created() methods are being called, thus the first 2 warnings.
The script
import { createApp } from 'vue/dist/vue.esm-bundler'
const app = createApp({
data: {
width: 90,
height: 210,
},
mounted() {
console.log('mounted');
},
created() {
console.log('created');
}
});
app.mount('#app');
console.log(app);
console.log('test');
Page console output
CodePudding user response:
It was so simple
As I mentioned in the question,
I'm using webpack and laravel-mix to compile the script, but i'm not sure if this is involved.
In fact, a wrong webpack.mix.js configuration was the problem, since I forgot to call .vue() after the .js() command as in the example of the vue section of the Laravel Mix docs.