I am dropping iOS 12 support in order to take advantage of SwiftUI in the future version releases —though the new version I am working on (that drops the rewarded ads business model) does not use SwiftUI at all yet.
As I am dealing with the necessary modification for the new release, and addressing the deprecations, I noticed my table view controller has extra spaces which I struggle to know where they come from.
With the iOS12 previous version —which has no noticeable code modifications related to this tenable view from this one— there wasn't any space.
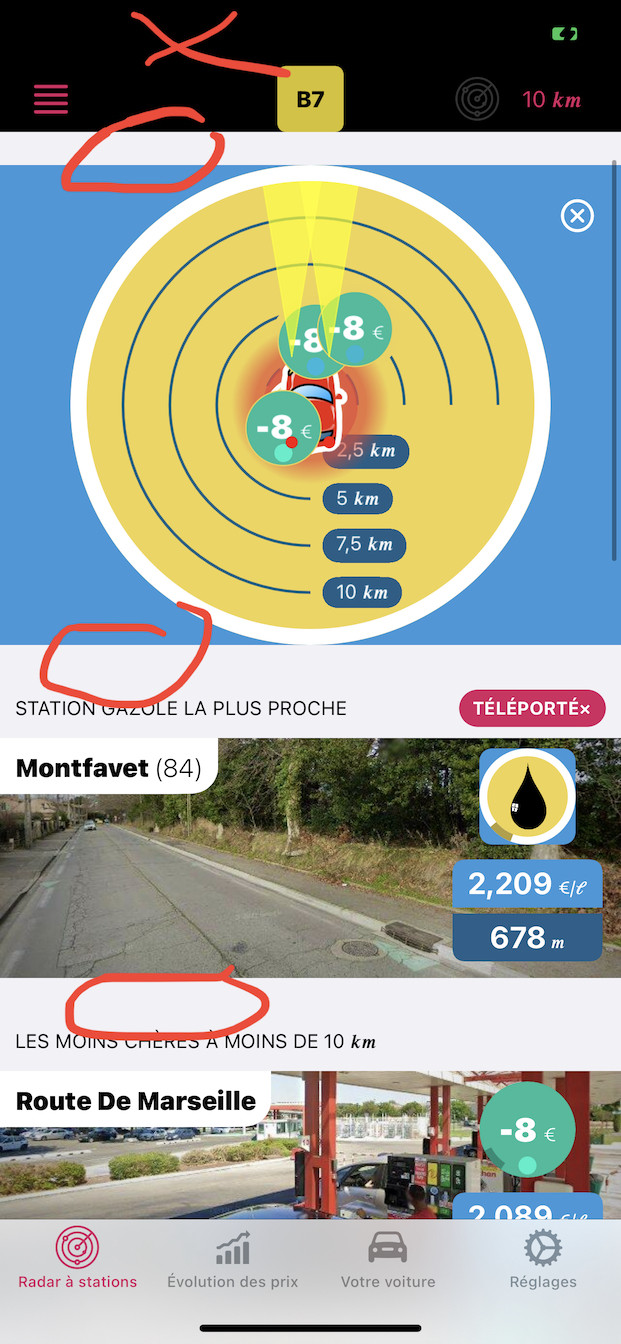
Have a look at the screen running on a iPhone XS Max running iOS 15.5:
I tried to modify my code to change the table view cell height, but this does not get rid of the spaces.
My table view controller is defined as:
/// Height for the regular cell section header
static let headerCellHeight: CGFloat = 40
/// The height of the visual radar cell in current state
var visualRadarCellHeight = VisualRadarPortraitModeTableViewCell.visualRadarCellHeightWhenOpen
func tableView(_ tableView: UITableView, heightForHeaderInSection sectionNumber: Int) -> CGFloat {
let height = RadarTableViewController.headerCellHeight
let sections = tableView == tableViewRightSide ? rightSections : leftSections
let section = sections[sectionNumber]
switch section {
case .serviceIsOver: guard isGasStationsLoaded else { return CGFloat.leastNonzeroMagnitude }
if ServiceBM.shared.state.isServiceOver {
return height
}
if GasStationManager.shared.mode == .destination {
return CGFloat.leastNonzeroMagnitude
}
else {
// If subcription is active or it's ads-based model
return ServiceBM.shared.state.isSubscriptionOK || !ServiceBM.shared.isAdsFree() ? CGFloat.leastNonzeroMagnitude : height
}
case .visualRadar: return CGFloat.leastNonzeroMagnitude
case .adBanner: return ServiceBM.shared.displayAds() ? CGFloat.leastNonzeroMagnitude : height
case .nearestStation: guard isGasStationsLoaded else { return CGFloat.leastNonzeroMagnitude }
return height
case .cheaperStations: guard isGasStationsLoaded else { return CGFloat.leastNonzeroMagnitude }
guard let _ = ExtendedAppDelegate.instantUsersLocation else { return CGFloat.leastNonzeroMagnitude }
return nearbyCheaper.count == 0 ? CGFloat.leastNonzeroMagnitude : height
case .kpis: guard isGasStationsLoaded else { return CGFloat.leastNonzeroMagnitude }
return height
//case .game: return height
//case .databaseInfo, .location: break
default: break
}
return height
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
let sections = tableView == tableViewRightSide ? rightSections : leftSections
let section = sections[indexPath.section]
switch section {
case .visualRadar: return visualRadarCellHeight
case .adBanner: return AdsBannerView.kAdSize.height
case .nearestStation, .cheaperStations: return RadarGasStationTableViewCell.cellHeight
case .kpis: return RadarGasStationTableViewCell.cellHeight * 1.5
//case .game: return 512
default: return UITableView.automaticDimension
}
}
In order to save lot of time, do you have any idea where to look at first? If you had issues like that, I would be more than happy to hear what you did.
CodePudding user response:
I finally found that we need the following from iOS 15 and higher:
if #available(iOS 15.0, *) {
tableView.sectionHeaderTopPadding = 0
}