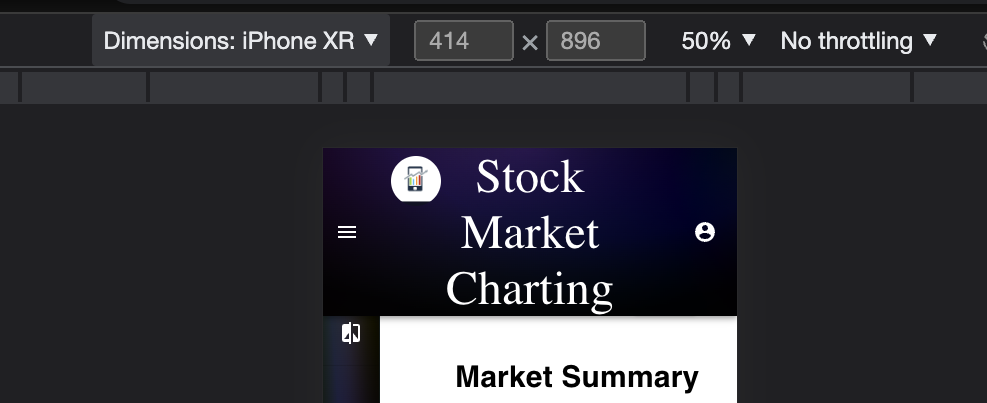
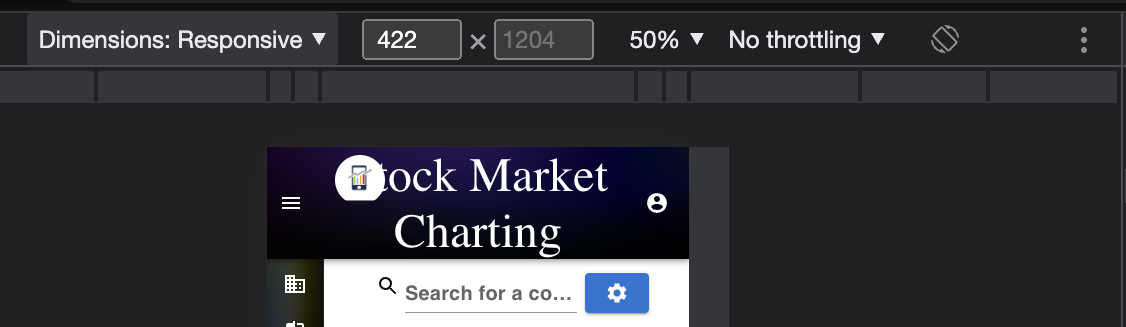
I am relatively new to material UI and I have designed a text field of type search. I would like it to be responsive. But I am failing to render the textfield in screen sizes with width smaller than 423
<Box
sx={{ flexGrow: 1 }}
m={5} pt={5}
display="flex"
justifyContent="flex-end"
alignItems="flex-end"
>
<Grid item sx={{ flexGrow: 1 }} spacing={{ xs: 1, md: 2,lg:2}} columns={{ xs: 2, sm: 2, md: 12 ,lg: 22}} display="flex"
justifyContent="center"
alignItems="center" marginLeft={8} marginRight={1} mt={4} width='100%'>
<SearchIcon style={{ coSelf: "center", margin: "5px" }} />
<TextField
id="standard-search"
label="Search for a company..."
type="search"
variant="standard"
textAlign="center"
fullWidth
/>
</Grid>
<Button onClick={() => setLight((prev) => !prev)} variant="contained" color="primary" sx={{ height: 40 }}>
<SettingsIcon/>
</Button>
</Box>
Any help is appreciated.
CodePudding user response:
Seems your search component is rendered but hiding behind the Stock Market Charting header as it gets longer in smaller screen sizes. If you have it as a fixed position try changing it to relative position, or remove/reduce the text inside it so it gets shorter for a quick test and might reveal the search component.