I would like to have indiviual colors for the tabs in a Python tkinter Notebook. I tried it with this sketch, but it did not work as intended.
from tkinter import *
from tkinter import ttk
mygreen = "#d2ffd2"
myred = "#dd0202"
root = Tk()
tabsystem = ttk.Notebook(master=root)
text1=Text(tabsystem, state = DISABLED)
text2=Text(tabsystem, state = DISABLED)
text3=Text(tabsystem, state = DISABLED)
tabsystem.add(text1,text="Text 1")
ttk.Style().configure("TNotebook.Tab", background=myred)
tabsystem.add(text2,text="Text 2")
ttk.Style().configure("TNotebook.Tab", background=mygreen)
tabsystem.add(text3,text="Text 3")
ttk.Style().configure("TNotebook.Tab", background=myred)
tabsystem.grid(row=0)
mainloop()
How to code it so that tab "Text 2" is shown in green and tabs "Text 1" and "Text 3" are shown in red?
Thanks in advance for your answers!
CodePudding user response:
This is not possible with a style. What you are doing with ttk.Style().configure("TNotebook.Tab", background=myred) is globally changing the background color of all notebooks, even the already existing ones. To do what you want, you would need to be able to assign different styles to different tabs, which is not possible since the style is a property of the whole notebook. You can only have a different color for the currently selected tab.
A workaround would be to use an image in each tab instead of text but there will still be some borders remaining. Here is an example using PIL to draw the tab labels:
import tkinter as tk
from tkinter import ttk
from PIL import Image, ImageDraw, ImageTk, ImageFont
mygreen = "#d2ffd2"
myred = "#dd0202"
root = tk.Tk()
tabsystem = ttk.Notebook(master=root)
text1 = tk.Text(tabsystem, state=tk.DISABLED)
text2 = tk.Text(tabsystem, state=tk.DISABLED)
text3 = tk.Text(tabsystem, state=tk.DISABLED)
style = ttk.Style(root)
# remove the borders as much as possible
style.configure("TNotebook.Tab", padding=[0,0,0,0])
style.map("TNotebook.Tab", padding=[("selected", [0,0,0,0])])
# create the images for the tab labels
w, h = 54, 20
font = ImageFont.truetype("arial", size=14)
im1 = Image.new("RGB", (w, h), myred)
draw1 = ImageDraw.Draw(im1)
draw1.text((w//2, h//2), "Text 1", fill="black", anchor="mm", font=font)
tkim1 = ImageTk.PhotoImage(im1, master=root)
im2 = Image.new("RGB", (w, h), mygreen)
draw2 = ImageDraw.Draw(im2)
draw2.text((w//2, h//2), "Text 2", fill="black", anchor="mm", font=font)
tkim2 = ImageTk.PhotoImage(im2, master=root)
im3 = Image.new("RGB", (w, h), myred)
draw3 = ImageDraw.Draw(im3)
draw3.text((w//2, h//2), "Text 3", fill="black", anchor="mm", font=font)
tkim3 = ImageTk.PhotoImage(im3, master=root)
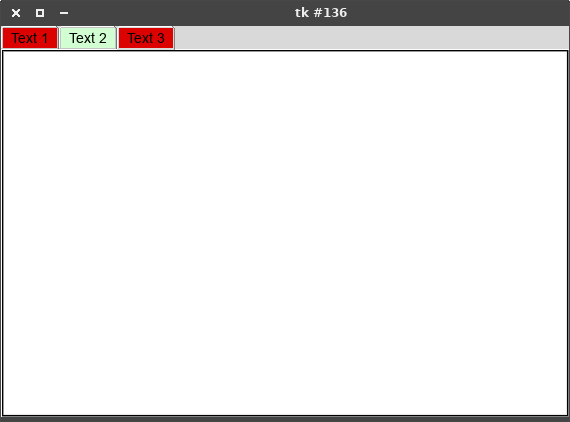
# create tabs
tabsystem.add(text1, image=tkim1)
tabsystem.add(text2, image=tkim2)
tabsystem.add(text3, image=tkim3)
tabsystem.grid(row=0)
CodePudding user response:
I did it this way, small and beatiful!
from tkinter import *
from tkinter import ttk
root = Tk()
tabsystem = ttk.Notebook(master=root)
text1=Text(tabsystem, state = DISABLED)
text2=Text(tabsystem, state = DISABLED)
text3=Text(tabsystem, state = DISABLED)
icon_green = PhotoImage(file='icon_green.png')
icon_red = PhotoImage(file='icon_red.png')
tabsystem.add(text1,text="Text 1", compound='right', image=icon_green)
tabsystem.add(text2,text="Text 2", compound='right', image=icon_red)
tabsystem.add(text3,text="Text 3", compound='right', image=icon_green)
tabsystem.grid(row=0)
mainloop()
Thanks for the hint!