I develop an api with a partner. This one if you want to check..

The fetch is fine, as is the endpoint.
const [token] = useToken();
const [ trainings, setTrainings] = useState();
const [error, setError] = useState();
const [success, setSuccess] = useState();
const [loading, setLoading] = useState();
const getTrainings = async () =>{
try {
setLoading(true);
const res = await fetch('https://localhost:4000/trainings',{
method:'GET',
headers:{
Authorization: token,
}
});
console.log('RES', res);
const body = res.json();
if(body.status==='error') setError(body.message);
else setTrainings(body.data.trainings);
} catch (error) {
console.error(error)
setError(error.message)
}finally{
setLoading(false)
}
}
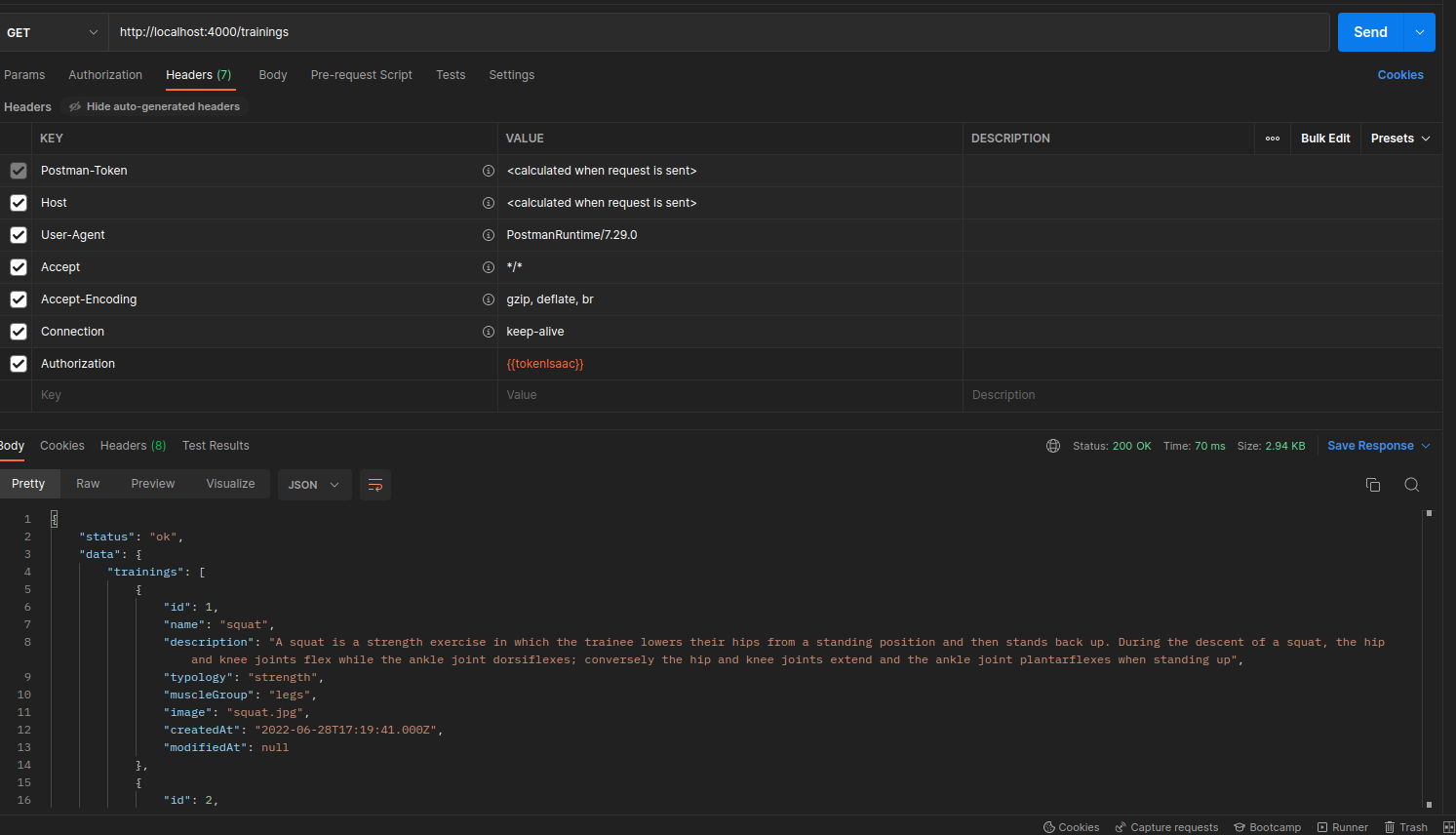
In postman....
CodePudding user response:
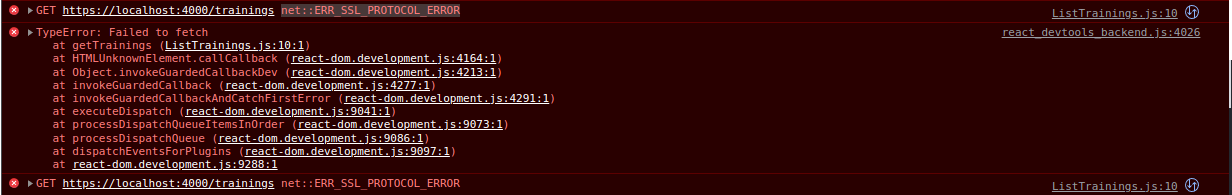
You can't get data through an insecure connection (http) from a secure connection (https)
Change the API Link like the following.
http://localhost:4000/trainings