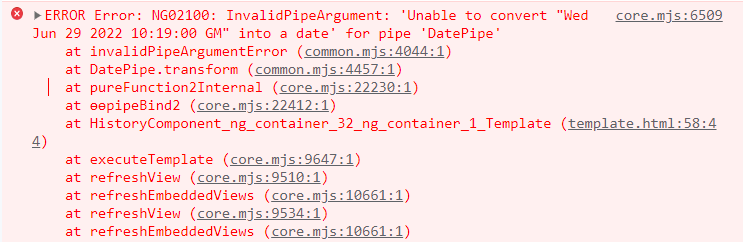
I don't know where in my code I am triggering this error but each time I click on an item it gives me this error :
I think that this error means that I have to convert a string to a date but I am not sure.
This is my component :
@Component({
selector: 'bookmark-history',
templateUrl: './history.component.html',
styleUrls: ['./history.component.scss']
})
export class HistoryComponent{
Contents$:Observable<History[]>;
ContentsInOrder$:Observable<Content[]>;
Histories$=this.facade.Histories$;
histo:History[];
Date= new Date;
showTrash = false;
constructor(private historyService : HistoryService, private contentService : ContentService, private _snackBar: MatSnackBar, private facade:HistoryFacade, private dialogService:DialogService,
private dialog:MatDialog) {
this.Contents$=this.contentService.getContent();
this.ContentsInOrder$=this.contentService.getContentInOrder();
this.ContentsInOrder$ = this.ContentsInOrder$.pipe(map((result => result.sort((a,b) => b.points - a.points))))
this.Histories$ = this.Histories$.pipe(map((rallies => rallies.sort((a, b) => new Date(b.date).getTime() - new Date(a.date).getTime()))))
this.facade.loadHistoryList();
this.Histories$.subscribe(history => {
this.histo = history as History[];
})
}
onDeleteHistory(history:History){
this.facade.deleteHistory(history);
}
onAddHistory(content:Content){
const histo : History ={
id : Math.floor(Math.random() * 999999999),
SNS:content.SNS,
title:content.title,
DMC:content.DMC,
date : new Date(),
showTrash : false
}
this.facade.addHistory(histo);
this.facade.loadHistoryList();
}
onDeleteAll(){
this.historyService.deleteAllHistory(this.histo);
}
@Output() click: EventEmitter<void> = new EventEmitter();
onclick(){
this.click.emit();
}
openDialog(){
this.dialog.open(DialogComponent);
}
}
@Pipe({ name: 'groupByDay' })
export class GroupByDayPipe implements PipeTransform {
constructor(private facade:HistoryFacade) {
}
Histories$=this.facade.Histories$;
transform(items: any[]): any[] {
// this gives an object with dates as keys
const groups = items.reduce((groups, game) => {
const date = game.date.toString().split('T')[0];
if (!groups[date]) {
groups[date] = [];
}
groups[date].push(game);
return groups;
}, {});
// Edit: to add it in the array format instead
const groupArrays = Object.entries(groups);
console.log(groupArrays);
return groupArrays;
}
}
And this is my component template :
<mat-tab-group mat-align-tabs="start" >
<mat-tab label="Recent Document View">
<div >
<div mat-subheader *ngIf="(Histories$ | async).length===0">The documents you visit will show here</div>
<ng-container *ngIf="Histories$ | async">
<ng-container
*ngFor="let group of Histories$ | async | groupByDay"
>
<strong>{{ group[0] | date: 'EEEE, MMMM d, YYYY' }}</strong>
<br />
<br />
<div *ngFor="let history of group[1]">
<mat-list-item (mouseover)="history.showTrash=true" (mouseout)="history.showTrash=false" (click)="onclick()">
<div >
<div matList>{{history.SNS}}</div>
<div matList>{{history.title}}</div>
<div matList>{{history.DMC}}</div>
<div matLine >
<button *ngIf="history.showTrash" mat-icon-button (click)="onDeleteHistory(history)">
<mat-icon>delete_outline</mat-icon>
</button>
<div *ngIf="!history.showTrash">{{history.date | date:"mediumTime"}}</div>
</div>
</div>
</mat-list-item>
</div>
</ng-container>
</ng-container>
</div>
I think that the error is from this line in the template : <div *ngFor="let history of group[1]">
CodePudding user response:
game.date is supposed to be an ISOstring but here a Date obj is being passed which is turned to toString(). You may want to check if game.date is an Date obj and just parse it to toISOstring().
dateString = 'Wed Jun 20 2022 10:19:00 GMT';
newDate = new Date(dateString);
if (newDate.constructor === Date) {
isoDateString = newDate.toISOString();
console.log(isoDateString);
} @Pipe({ name: 'groupByDay' })
export class GroupByDayPipe implements PipeTransform {
constructor(private facade:HistoryFacade) {
}
Histories$=this.facade.Histories$;
transform(items: any[]): any[] {
// this gives an object with dates as keys
const groups = items.reduce((groups, game) => {
let date: string;
if (game.date.constructor === Date) {
date = newDate.toISOString().split('T')[0];
} else {
date = game.date.split('T')[0];
}
if (!groups[date]) {
groups[date] = [];
}
groups[date].push(game);
return groups;
}, {});
// Edit: to add it in the array format instead
const groupArrays = Object.entries(groups);
console.log(groupArrays);
return groupArrays;
}
}
CodePudding user response:
game.date.toString().split('T')[0]
This is your problem. It's removing 'T' from the time zone portion of the date ("GMT") so the date can't parse. It's not obvious to me why you need to split the date string, but I noticed that what's being parsed ends in 'GM'.