<div >
<div *ngFor="let column of columns">
<div >
<div *ngFor="let cell of column">
...cellcontent...
</div>
</div>
</div>
</div>
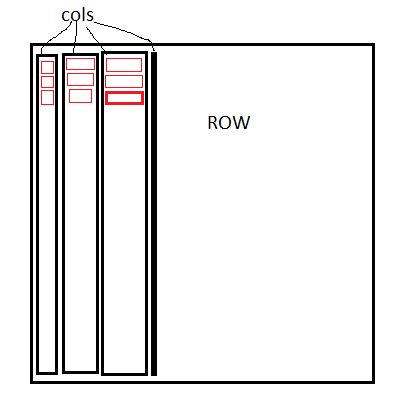
Here columns is a matrix (object[ ][ ]). I expect the columns to be the same and span the full width of the row, which is how bootstrap usually works.
That is, the columns are stretched only by the size of the content and do not occupy the entire row. Why does it work this way and how to achieve the correct behavior?
I definitely do not use styles that can break something here.
CodePudding user response:
.col has to be a direct .row child to work fine.
The problem is that you are wrapping your .col divs with another div (with no .row class)
From your snippet
<div >
<div *ngFor="let column of columns"> // This is the real column, but has no .col
<div >
<div *ngFor="let cell of column">
...cellcontent...
</div>
</div>
</div>
</div>
Try updating your code as follow:
<div >
<div *ngFor="let column of columns" > // *ngFor and .col class in the same div
<div *ngFor="let cell of column">
...cellcontent...
</div>
</div>
</div>
Since you were putting your .col inside a non-flex div (the one with ne *ngFor), the .col style was ignored.
If you want to keep your *ngFor separated for any reason, you could do the following using ng-container instead of div (since is not actually rendered in the browser), to iterate your columns.
Like the following
<div >
<ng-container *ngFor="let column of columns"> // This will render only the children
<div >
<div *ngFor="let cell of column">
...cellcontent...
</div>
</div>
</ng-container>
</div>