I have a complex MatMenu with more MatMenuItem. Each MatMenuItem's visibility is based on a condition. The trigger button is disabled if all possible condition are false, eg.:
<button mat-button [matMenuTriggerFor]="menu" [disable]="!condition1 && !condition2 && !condition3 && !conditionN">Menu</button>
<mat-menu #menu="matMenu">
<button mat-menu-item *ngIf="condition1">Item 1</button>
<button mat-menu-item *ngIf="condition2">Item 2</button>
<button mat-menu-item *ngIf="condition3">Item 3</button>
...
<button mat-menu-item *ngIf="conditionN">Item N</button>
</mat-menu>
There are a simple way for check if a MatMenu has at least one MatMenuItem and disable the trigger button if no one MatMenuItem are available?
CodePudding user response:
Issue with items
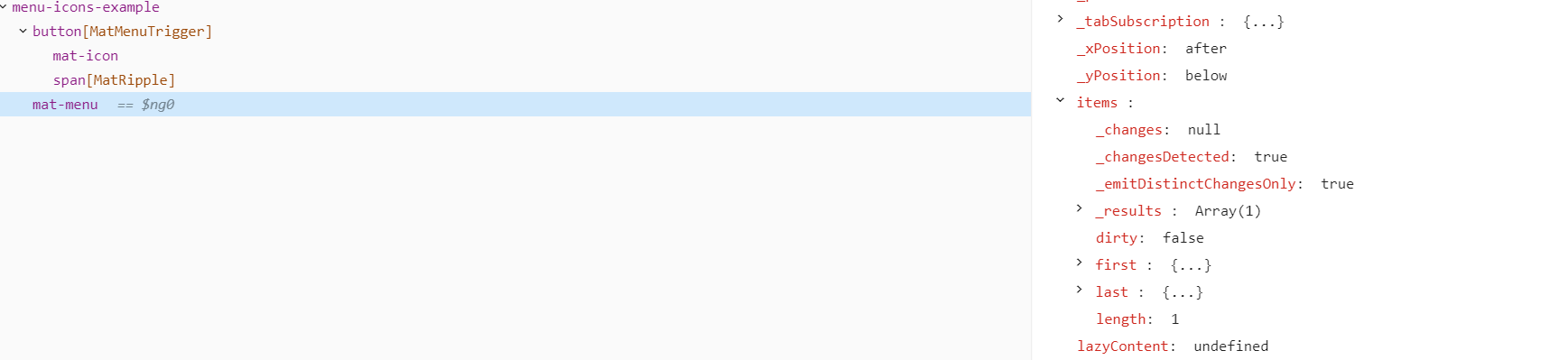
As mentioned in previous answer, one potential solution could be to use items of exported matMenu.
But we will have 2 issues :
itemsproperty is
CodePudding user response:
Update please check the Thierry Falvo's answer
I feel that the best bet is instead using condition1,condition2,...You can use an array disabled or an array of object to create your mat-menu (*)menus=[{title:'item 1',disabled:false,action:1}, {title:'item 2',disabled:false,action:2}, {title:'item 2',disabled:false,action:3} .... ] <button mat-button [matMenuTriggerFor]="menu" [disable]="disableMenu">Menu</button> <mat-menu #menu="matMenu"> <ng-container *ngFor="let menu of menus" <button mat-menu-item *ngIf="!menu.disabled" (click)="doSomething(menu.action)"> {{menu.title}} </button> </mat-menu>You can use a getter like
get disableMenu() { return this.menus.find(x=>!x.disabled)?false:true }Or instead of use a getter use one variable and when you any object of the array menus equal the variable to
this.menus.find(x=>!x.disabled)?false:true(*) the main problem I see in others approaches are that really the "menu" is in an cdk-overlay-container layer and it's difficult check it
