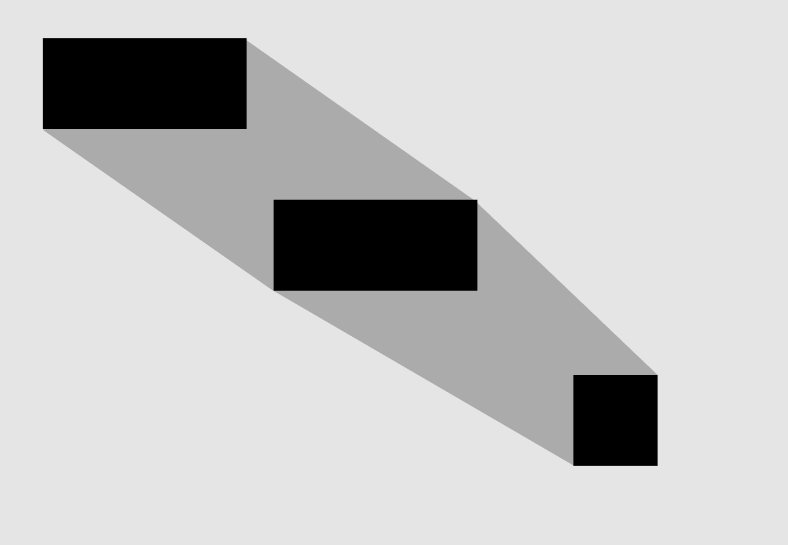
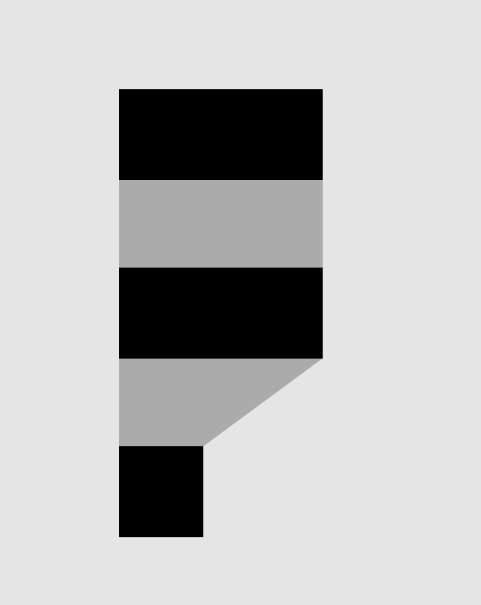
Who knows how to create a common area between elements in d3.js as pictured?
I know there is a plugin like d3-sankey, but it doesn't really work for me.
Thanks for help!!!
CodePudding user response:
Best solution for my problem it`s d3.polygonHull
Thank you all for your help, especially @Robin Mackenzie