Hello I am a beginner learning Html & CSS. I was creating this website from my method and I ran into trouble. I tried searching many solutions on stack overflow none of them seems to work, or I don't understand how they work.
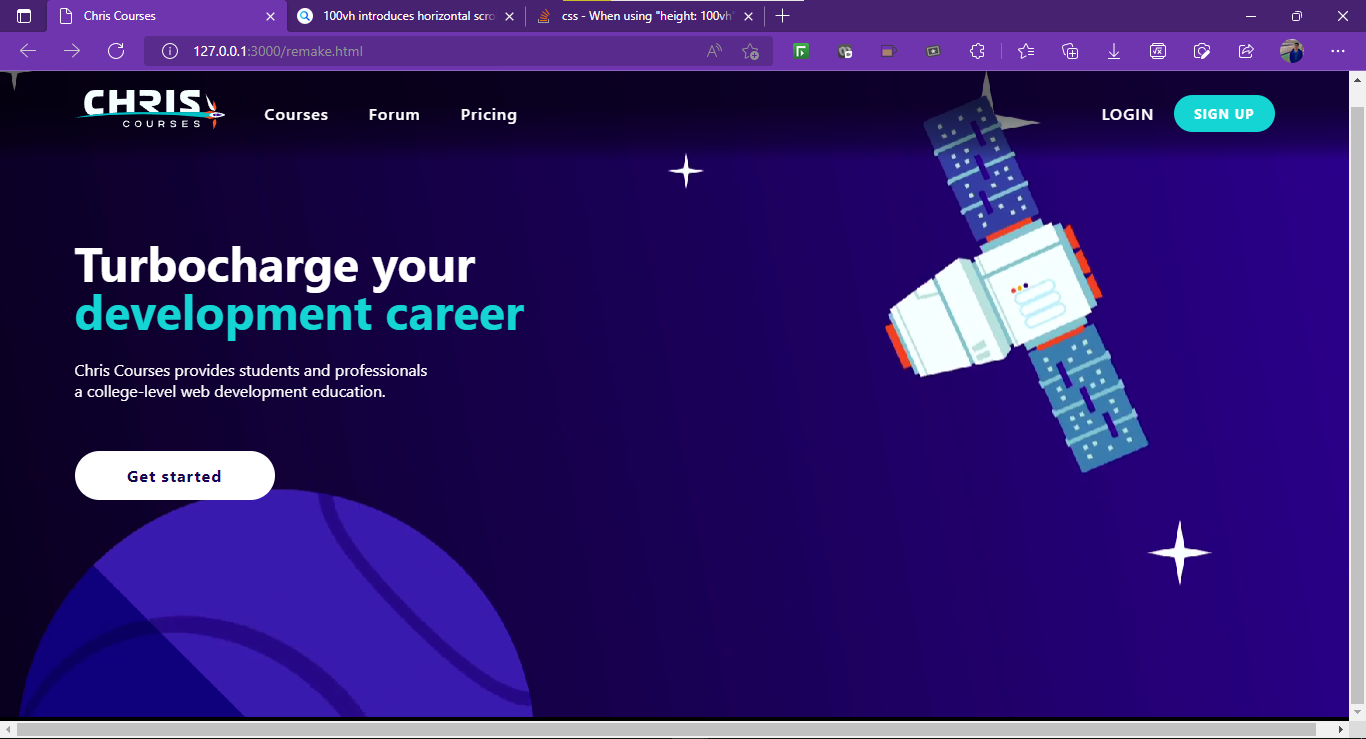
When the height is set to 99vh:

Full Html & CSS code (I know the code is long please refer to /* for laptop */ section in CSS ):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<!-- font awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- font awesome -->
<style>
*{
margin:0;
padding:0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
/* page */
body{
background-color: black;
}
/* page */
/* background section */
.background{
position: absolute;
}
.bg-video{
width: 100vw;
height: 320px;
object-fit: cover;
z-index: -1;
}
.overlay{
background-color: black;
width: 100vw;
height: 320px;
position:absolute;
opacity: 0.5;
}
/* background section */
/* header section */
.con-head{
position: relative;
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
header{
padding: 20px 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo{
width: 130px;
}
.part1 a{
display: none;
}
.login{
display: none;
}
.part2 button{
display: none;
}
.menu{
width: 20px;
}
/* header section */
/* turbo section */
.turbo{
position: relative;
margin-left: auto;
margin-right: auto;
padding: 12px 20px;
color: white;
max-width: 1200px;
}
.turbo h1{
font-size: 2rem;
color: white;
line-height: 1em;
}
.turbo span{
color: rgb(20, 212, 212);
}
.turbo p{
padding: 10px 0;
font-size: 0.9rem;
}
.turbo button{
color: rgb(21, 4, 82);
text-decoration: none;
font-size: 1rem;
font-weight: bold;
letter-spacing: 1px;
background-color: white;
padding: 14px 20px;
border-radius: 20px;
border: none;
position: relative;
top: 20px;
/* gives width of 100 viewport*/
width: 100vw;
/* this makes width relative to its parent */
max-width: 100%;
}
.turbo button:hover{
background-color: rgb(20, 212, 212);
color: rgb(21, 4, 82);
}
/* turbo section */
/* for small screens */
@media (max-width:380px) {
.logo{
width: 30vw;
}
.part1 a{
display: none;
}
.part2 :nth-child(2){
display: none;
}
.part2 button{
display: none;
}
.menu{
width: 5vw;
}
.turbo h1{
font-size: 8vw;
}
.turbo p{
font-size: 4vw;
}
.turbo button{
font-size: 4vw;
}
.bg-video{
height: 54vh;
}
.overlay{
height: 54vh;
}
}
/* for small screens */
/* for laptop */
@media (min-width:1024px) {
.bg-video{
/* 100vh introduces Scroll bar on both sides */
/* height: 100vh; */
/* height 99vh fixes it but leaves a black empty line below */
height: 99vh;
}
.overlay{
height: 130px;
background: rgb(0,0,0);
background: linear-gradient(180deg, rgba(0,0,0,1) 43%, rgba(0,0,0,0.5606617647058824) 71%, rgba(0,0,0,0) 85%);
opacity: 0.6;
}
.logo{
width: 150px;
}
.menu{
display: none;
}
/* dont know why but this fixed the padding issue */
.con-head{
padding: 20px 20px;
}
header{
padding: 20px 0px;
}
.part1{
display: flex;
align-items: center;
}
.part1 a{
/* making them visible */
display: block;
color: white;
text-decoration: none;
padding: 0 20px;
font-weight:500;
letter-spacing: 1px;
}
.part1 a:hover{
text-decoration: underline;
}
.part1 :nth-child(2){
margin-left: 20px;
}
.part2{
display: flex;
align-items: center;
}
.login{
display: block;
color: white;
text-decoration: none;
font-weight: 500;
letter-spacing: 1px;
padding:0 20px;
}
.login:hover{
text-decoration: underline;
}
.part2 button{
display: block;
color: white;
text-decoration: none;
font-weight: bold;
letter-spacing: 1px;
padding:10px 20px;
background-color: rgb(20, 212, 212);
border: none;
border-radius: 999px;
}
.part2 button:hover{
color: rgb(21, 4, 82);
background-color: white;
}
.turbo{
position: relative;
top: 50px;
}
.turbo h1{
font-size: 3rem;
}
.turbo p{
font-size: 1em;
margin-top: 15px;
}
.turbo button{
width: 200px;
border-radius: 999px;
margin-top: 20px;
}
}
/* for laptop */
</style>
<title>Chris Courses</title>
</head>
<body>
<div >
<!-- background video -->
<section >
<div ></div>
<video src="https://chriscourses.com/_nuxt/videos/galaxy.b6c8fb5.mp4"
autoplay
muted
loop
>
</video>
</section>
<!-- head -->
<section >
<header>
<!-- p1 -->
<div >
<img src="logo.svg" alt="" >
<!-- laptop screen -->
<a href="">Courses</a>
<a href="">Forum</a>
<a href="">Pricing</a>
<!-- laptop screen -->
</div>
<!-- p2 -->
<div >
<a href="">
<img src="menu.svg" alt="" >
</a>
<a href="" >LOGIN</a>
<button>SIGN UP</button>
</div>
</header>
</section>
<!-- turbo charge section -->
<div >
<h1>Turbocharge your<br>
<span>development career</span>
</h1>
<p>
Chris Courses provides students and professionals <br>
a college-level web development education.
</p>
<button>Get started</button>
</div>
</div>
</body>
</html>
CodePudding user response:
You simply need to add display: block; to the .bg-video and it fixes the issue
* {
margin: 0;
padding: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
/* page */
body {
background-color: black;
}
/* page */
/* background section */
.background {
position: absolute;
}
.bg-video {
display: block;
width: 100vw;
height: 320px;
object-fit: cover;
z-index: -1;
}
.overlay {
background-color: black;
width: 100vw;
height: 320px;
position: absolute;
opacity: 0.5;
}
/* background section */
/* header section */
.con-head {
position: relative;
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
header {
padding: 20px 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo {
width: 130px;
}
.part1 a {
display: none;
}
.login {
display: none;
}
.part2 button {
display: none;
}
.menu {
width: 20px;
}
/* header section */
/* turbo section */
.turbo {
position: relative;
margin-left: auto;
margin-right: auto;
padding: 12px 20px;
color: white;
max-width: 1200px;
}
.turbo h1 {
font-size: 2rem;
color: white;
line-height: 1em;
}
.turbo span {
color: rgb(20, 212, 212);
}
.turbo p {
padding: 10px 0;
font-size: 0.9rem;
}
.turbo button {
color: rgb(21, 4, 82);
text-decoration: none;
font-size: 1rem;
font-weight: bold;
letter-spacing: 1px;
background-color: white;
padding: 14px 20px;
border-radius: 20px;
border: none;
position: relative;
top: 20px;
/* gives width of 100 viewport*/
width: 100vw;
/* this makes width relative to its parent */
max-width: 100%;
}
.turbo button:hover {
background-color: rgb(20, 212, 212);
color: rgb(21, 4, 82);
}
/* turbo section */
/* for small screens */
@media (max-width:380px) {
.logo {
width: 30vw;
}
.part1 a {
display: none;
}
.part2 :nth-child(2) {
display: none;
}
.part2 button {
display: none;
}
.menu {
width: 5vw;
}
.turbo h1 {
font-size: 8vw;
}
.turbo p {
font-size: 4vw;
}
.turbo button {
font-size: 4vw;
}
.bg-video {
height: 54vh;
}
.overlay {
height: 54vh;
}
}
/* for small screens */
/* for laptop */
@media (min-width:1024px) {
.bg-video {
height: 100vh;
}
.overlay {
height: 130px;
background: rgb(0, 0, 0);
background: linear-gradient(180deg, rgba(0, 0, 0, 1) 43%, rgba(0, 0, 0, 0.5606617647058824) 71%, rgba(0, 0, 0, 0) 85%);
opacity: 0.6;
}
.logo {
width: 150px;
}
.menu {
display: none;
}
/* dont know why but this fixed the padding issue */
.con-head {
padding: 20px 20px;
}
header {
padding: 20px 0px;
}
.part1 {
display: flex;
align-items: center;
}
.part1 a {
/* making them visible */
display: block;
color: white;
text-decoration: none;
padding: 0 20px;
font-weight: 500;
letter-spacing: 1px;
}
.part1 a:hover {
text-decoration: underline;
}
.part1 :nth-child(2) {
margin-left: 20px;
}
.part2 {
display: flex;
align-items: center;
}
.login {
display: block;
color: white;
text-decoration: none;
font-weight: 500;
letter-spacing: 1px;
padding: 0 20px;
}
.login:hover {
text-decoration: underline;
}
.part2 button {
display: block;
color: white;
text-decoration: none;
font-weight: bold;
letter-spacing: 1px;
padding: 10px 20px;
background-color: rgb(20, 212, 212);
border: none;
border-radius: 999px;
}
.part2 button:hover {
color: rgb(21, 4, 82);
background-color: white;
}
.turbo {
position: relative;
top: 50px;
}
.turbo h1 {
font-size: 3rem;
}
.turbo p {
font-size: 1em;
margin-top: 15px;
}
.turbo button {
width: 200px;
border-radius: 999px;
margin-top: 20px;
}
}
/* for laptop */<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<div >
<!-- background video -->
<section >
<div ></div>
<video src="https://chriscourses.com/_nuxt/videos/galaxy.b6c8fb5.mp4" autoplay muted loop >
</video>
</section>
<!-- head -->
<section >
<header>
<!-- p1 -->
<div >
<img src="logo.svg" alt="" >
<!-- laptop screen -->
<a href="">Courses</a>
<a href="">Forum</a>
<a href="">Pricing</a>
<!-- laptop screen -->
</div>
<!-- p2 -->
<div >
<a href="">
<img src="menu.svg" alt="" >
</a>
<a href="" >LOGIN</a>
<button>SIGN UP</button>
</div>
</header>
</section>
<!-- turbo charge section -->
<div >
<h1>Turbocharge your<br>
<span>development career</span>
</h1>
<p>
Chris Courses provides students and professionals <br> a college-level web development education.
</p>
<button>Get started</button>
</div>
</div>