So I'm making a simple notes app using Entity Framework with ASP.Net Core for my backend and AngularJS for frontend.
The expected behaviour is that when the app initiates, it should load a list of notes that are already saved in my database (MySQL)
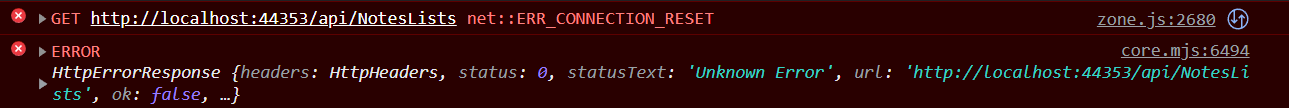
Thing is, when my app does the Get request it rertuns the following error:

Before this I had a problem with CORS that I solved by adding http:// to my connection string and after solving that, I got this. I've been looking all over the internet but I don't seem to find an answer.
This is my note.service.ts
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
import { Note } from '../note';
@Injectable({
providedIn: 'root'
})
export class NoteService {
private url: string = "http://localhost:44353/api/NotesLists";
constructor(private http: HttpClient) { }
getNotes(): Observable<Note[]> {
return this.http.get<Note[]>(this.url);
}
}This is my home component (where I subscrirbe to get the response):
import { Component, OnInit } from '@angular/core';
import { NoteService } from '../services/note.service';
import { Note } from '../note';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit {
public notes: Note[] = [];
constructor(private noteService: NoteService) { }
ngOnInit(): void {
this.noteService.getNotes()
.subscribe(data => this.notes = data);
}
}And my [HttpGet] request on .Net Core
[HttpGet]
public IActionResult Get()
{
try
{
var response = _datacontext.NotesList
.Include(notesList => notesList.Note)
.ToList();
if (response.Count == 0)
{
return NotFound();
}
return Ok(response);
}
catch (Exception e)
{
return StatusCode(500, e.Message);
}
}
And my DataContext for better context (Ha!)
using Microsoft.EntityFrameworkCore;
using noteAppAPI.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace noteAppAPI.Helpers
{
public class DataContext : DbContext
{
public DataContext(DbContextOptions<DataContext> option) : base(option)
{
}
public DbSet<NotesList> NotesList { get; set; }
public DbSet<Note> Notes { get; set; }
}
}
CodePudding user response:
Thanks to @MarkHomer for his suggestion in the comments. The solution to this was:
Change connection string on note.service.ts from
private url: string = "http://localhost:44353/api/NotesLists";
to
private url: string = "http://localhost:44353/api/NotesLists";
This would lead me to have to enable CORS in my API so the HTTPS request would work.
To enable CORS in Startup.cs add in ConfigureServices method:
services.AddCors(c =>
{
c.AddPolicy("AllowOrigin", options => options.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());
});
services.AddDbContext<DataContext>(option => {
option.UseMySql(connectionString, ServerVersion.AutoDetect(connectionString));
});
And also in Configure method in the same file:
app.UseCors(options => options.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());
