I am trying to list out all the channels from the server and put them all into a Select Menu but I get the following error:
data.components[0].components[0].options: Must be between 1 and 25 in length.
Code:
run: async (interaction) => {
const embed = new MessageEmbed()
.setColor('#4ccdea')
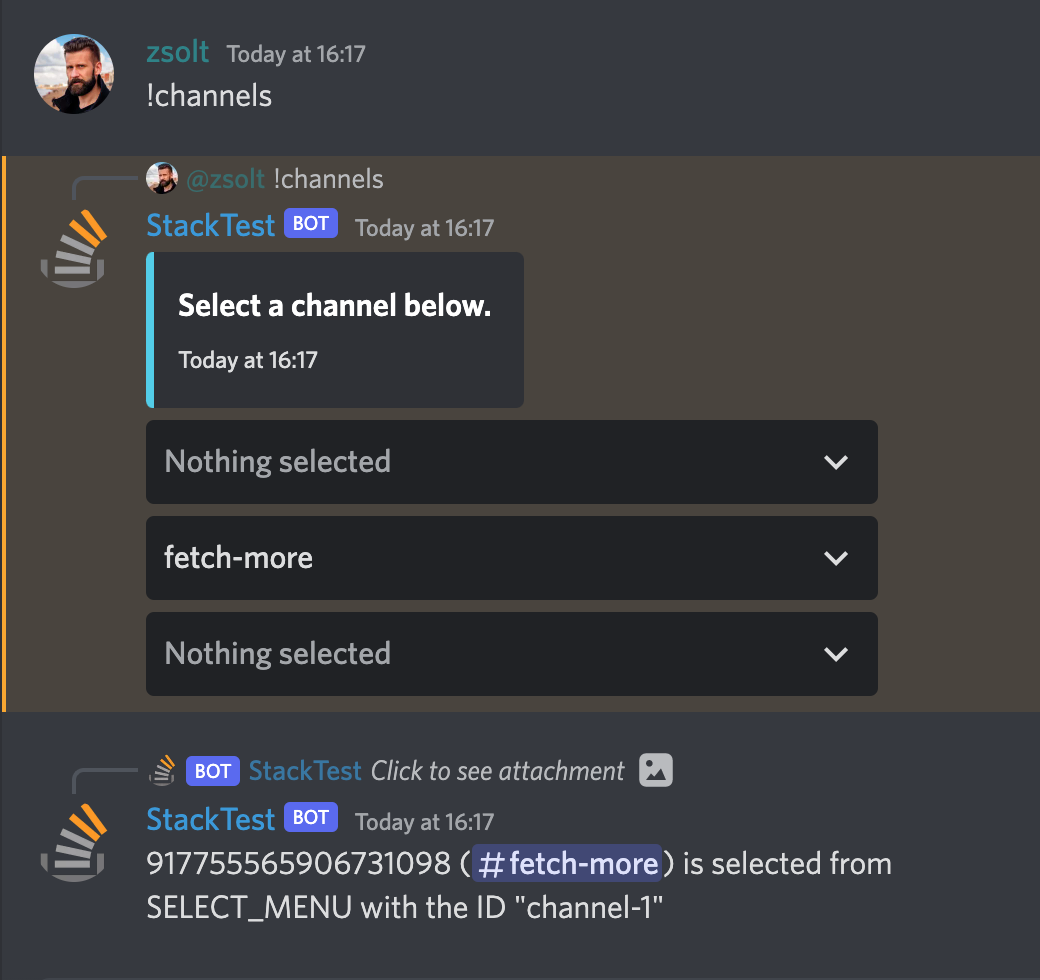
.setTitle('Select a channel below.')
.setTimestamp()
let selectmenu = new MessageActionRow()
.addComponents(
new MessageSelectMenu()
.setCustomId('channel')
.setPlaceholder('Nothing selected')
.addOptions([{
label: `Cancel`,
description: 'Cancel the channel selection',
value: 'cancel',
}])
)
interaction.guild.channels.cache.forEach(channel => {
selectmenu.components[0].addOptions([{
label: `${channel.name}`,
description: `${channel.name}`,
value: `${channel.id}`,
}]);
})
await interaction.reply({ embeds: [embed], components: [selectmenu] });
}
CodePudding user response:
The error means that you can't have more than 25 options in a select menu. As you have already an option (cancel), you can only add 24 channels at a time.
A quick and dirty solution is to just send the 
CodePudding user response:
You can use .slice(0,25) to only keep 25 first channels and put them in the select.
