While I am in page 2 of my pagination
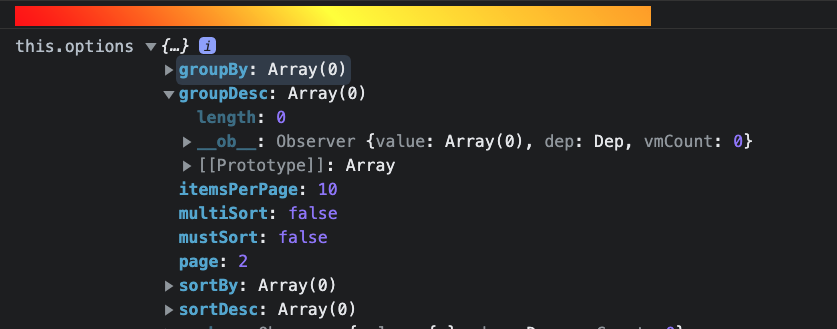
My options look like this
Then, I create a record that required me to call API to updateData() on the table.
I would like to reset my pagination back to the first page.
I've tried
this.options = {}
I have this codes
watch: {
options: {
handler() {
this.getData(this.options)
},
deep: true
}
},
Any hints for me ?
CodePudding user response:
If you're using the options prop of v-data-table, you can just set the page back to 1.
methods: {
goToFirstPage() {
this.$set(this.options, 'page, 1);
}
}
If not, add a page model and bind it to the data table so you can easily change the page.
<v-data-table :page="page" />
data: () => ({
page: 1,
}),
methods: {
goToFirstPage() {
this.page = 1;
}
}