This is a bit of a weird question, so please bare with me.
So I've joined a new project at work and it's pretty old (Vue2, no ts support, etc.). It also utilizes a couple UI libraries, amongst other dependencies.
As I am combing through, I've found a few tags labeled <Sider> and I cannot find where they are coming from. Neither of the UI Libraries seem to utilize it and I cannot just cmd click to see where it's coming from. It's also not a custom component or anything in the app.
Is there anyway to tell where these sorts of tags would be coming from?
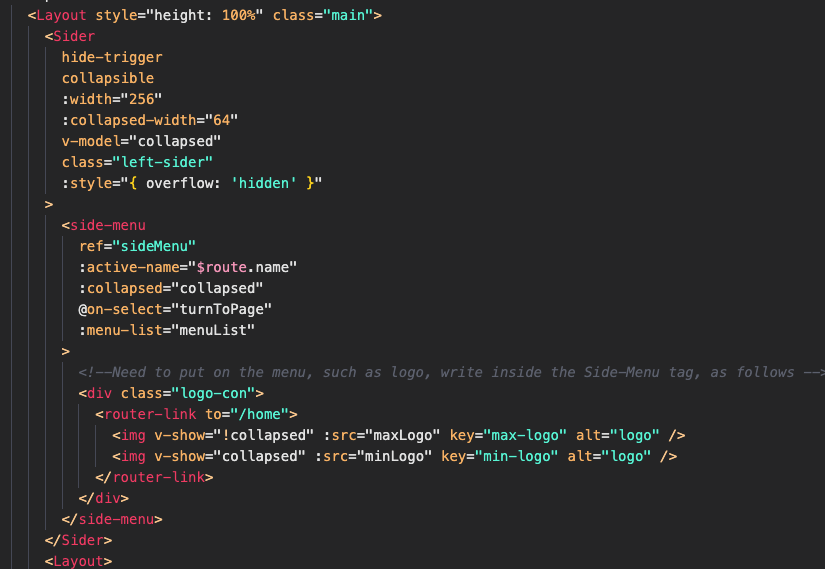
This is for work so I can't share the app itself, but here's a quick image of what one of those tags looks like:
Any advice would be greatly appreciated. Cheers!
CodePudding user response:
It should be vue component Sider.vue for side-bar navigation, just try to search for it in your project.
CodePudding user response:
If the app is working and the components (Sider and side-menu) are not registered in the component it self, they might be registered globally (see vue2 docs). Global registration typically gets done in your main.js file.
This could also be the reason that you cannot find the component in your project, because it may have another file name. In your main.js might be something like:
import TotallyDifferentName from '@/components/TotallyDifferentName.vue'
Vue.component('Sider', TotallyDifferentName) // Now you can use component in templates as Sider
Hope this helps.