I am following the django tutorials and so far whilst on task 3, I cannot get the polls to show on the url.
If I have followed the instructions properly and carefully, it should look like this:
models.py:
from django.db import models
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
class Choice(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
views.py
from django.http import HttpResponse
from .models import Question
def index(request):
latest_question_list = Question.objects.order_by('-pub_date')[:5]
output = ', '.join([q.question_text for q in latest_question_list])
return HttpResponse(output)
def detail(request, question_id):
return HttpResponse("You're looking at question %s." % question_id)
def results(request, question_id):
response = "You're looking at the results of question %s."
return HttpResponse(response % question_id)
def vote(request, question_id):
return HttpResponse("You're voting on question %s." % question_id)
urls.py:
from django.contrib import admin
from django.urls import include, path
from . import views
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
# ex: /polls/
path('', views.index, name='index'),
# ex: /polls/5/
path('<int:question_id>/', views.detail, name='detail'),
# ex: /polls/5/results/
path('<int:question_id>/results/', views.results, name='results'),
# ex: /polls/5/vote/
path('<int:question_id>/vote/', views.vote, name='vote'),
]
index.html
{% if latest_question_list %}
<ul>
{% for question in latest_question_list %}
<li><a href="/polls/{{ question.id }}/">{{ question.question_text }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>No polls are available.</p>
{% endif %}
settings.py
INSTALLED_APPS = [
'polls.apps.PollsConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
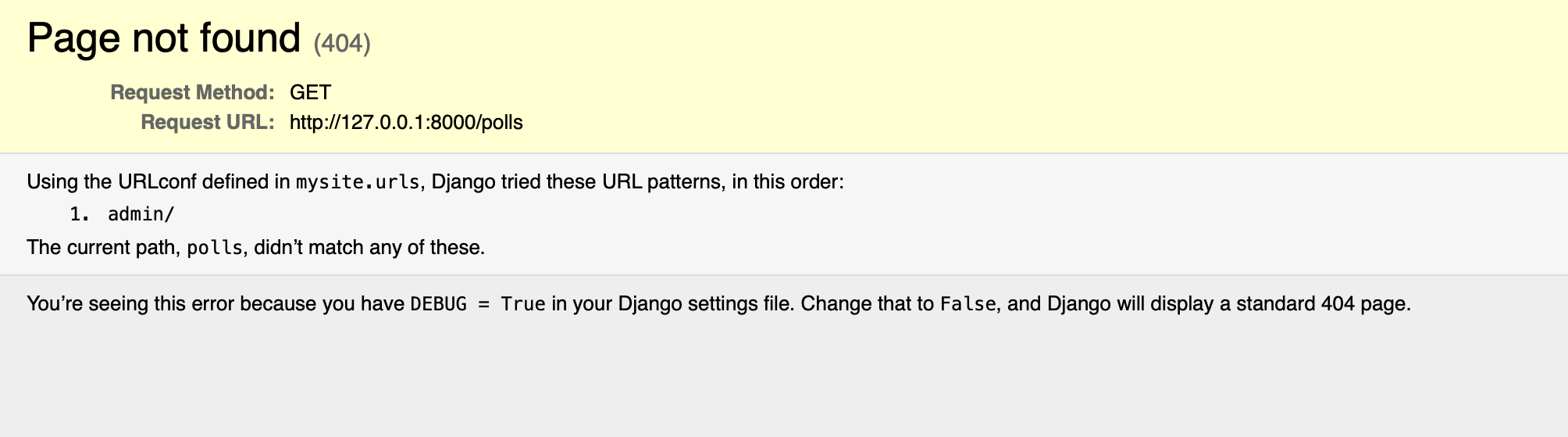
However, when I run the server it cannot find polls
CodePudding user response:
Looking at the image, you can see the message:
Using the URLconf defined in mysite.urls, Django tried these URL patterns, in this order:
1. admin/
Your project is currently pointing at the urls in the mysite folder, which is the app that contains the settings.py. You can verify this by checking the ROOT_URLCONF in your settings.
Based on the url patterns in your polls.urls, your best option is to move include('polls.urls') in mysite.urls:
polls/urls.py
urlpatterns = [
path('', views.index, name='index'),
path('<int:question_id>/', views.detail, name='detail'),
path('<int:question_id>/results/', views.results, name='results'),
path('<int:question_id>/vote/', views.vote, name='vote'),
]
mysite/urls.py
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
We're doing this because:
Whenever Django encounters include(), it chops off whatever part of the URL matched up to that point and sends the remaining string to the included URLconf for further processing.
Remember: You shouldn't declare the root path in the same urls.py that is imported on the root path like how you declared path('polls/', include('polls.urls')) in your polls.urls. You're basically importing polls.urls in polls.urls this way.
CodePudding user response:
You are missing the step "Write your first view" from the tutorial
https://docs.djangoproject.com/en/4.0/intro/tutorial01/#write-your-first-view
The next step is to point the root URLconf at the polls.urls module. In mysite/urls.py, add an import for django.urls.include and insert an include() in the urlpatterns list, so you have:
mysite/urls.py
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]