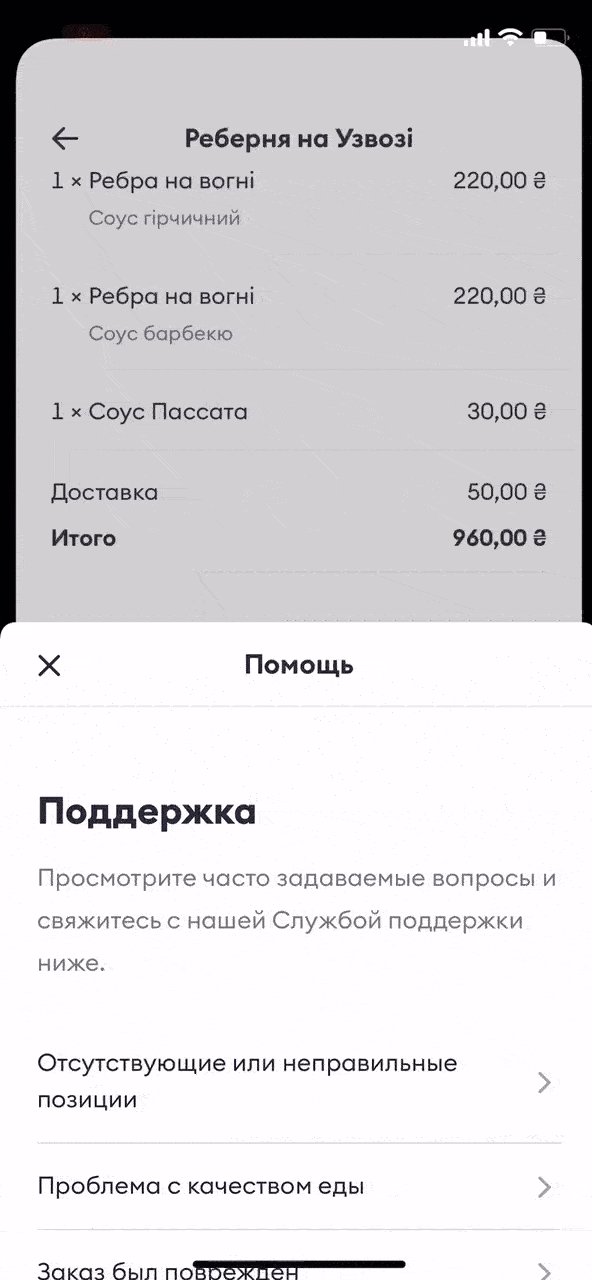
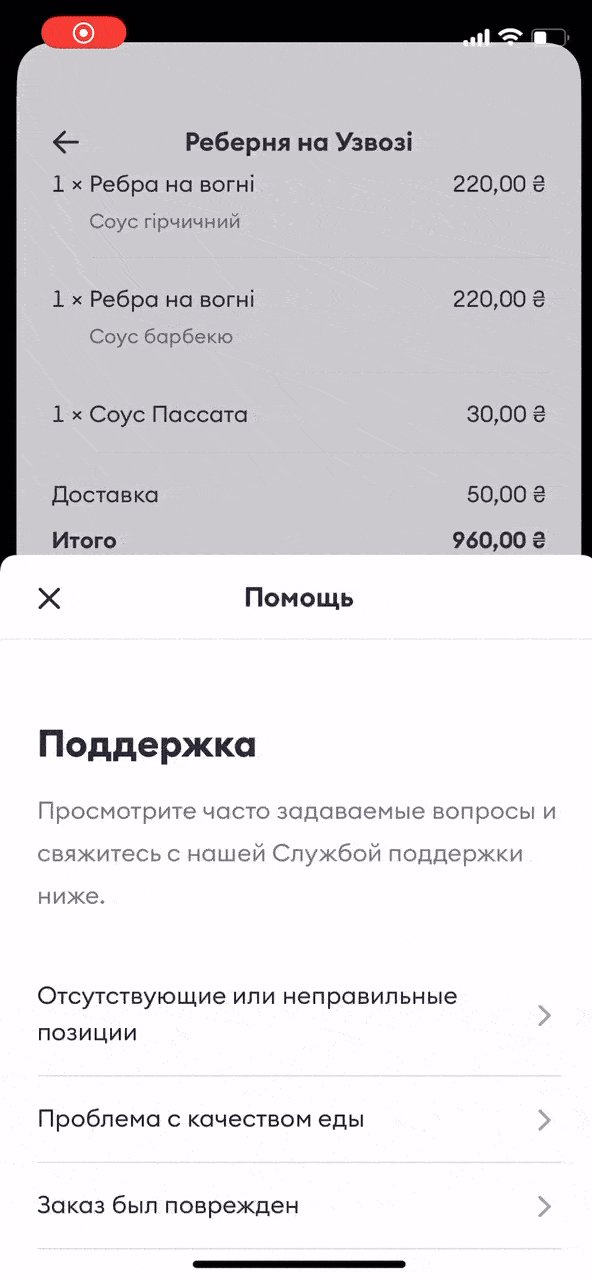
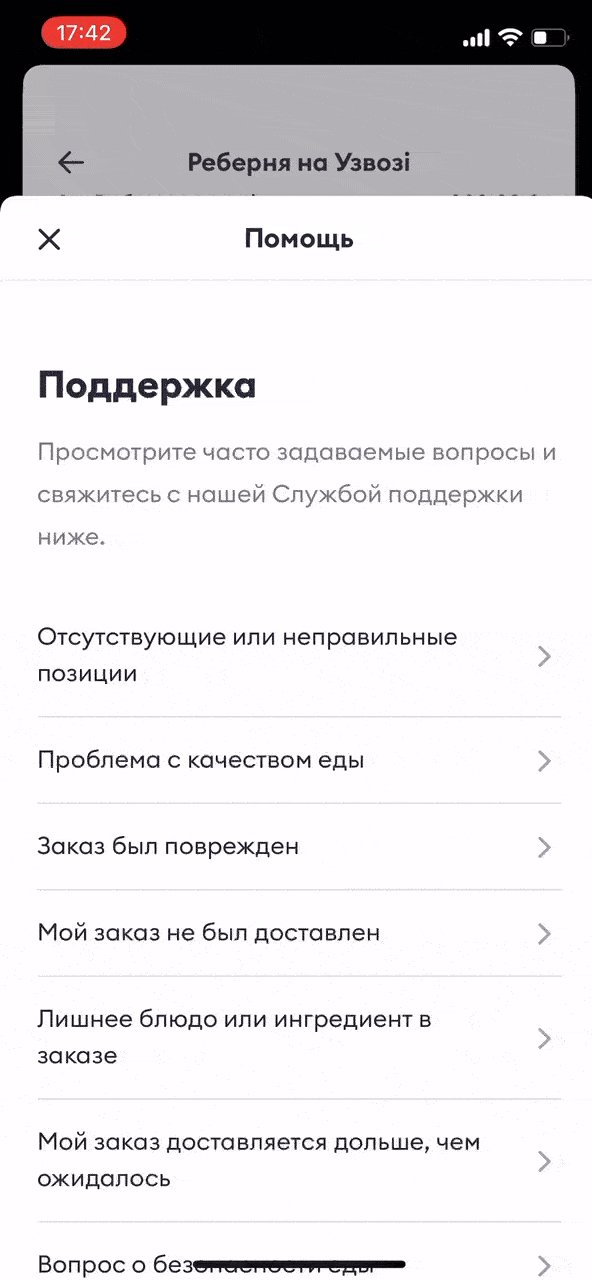
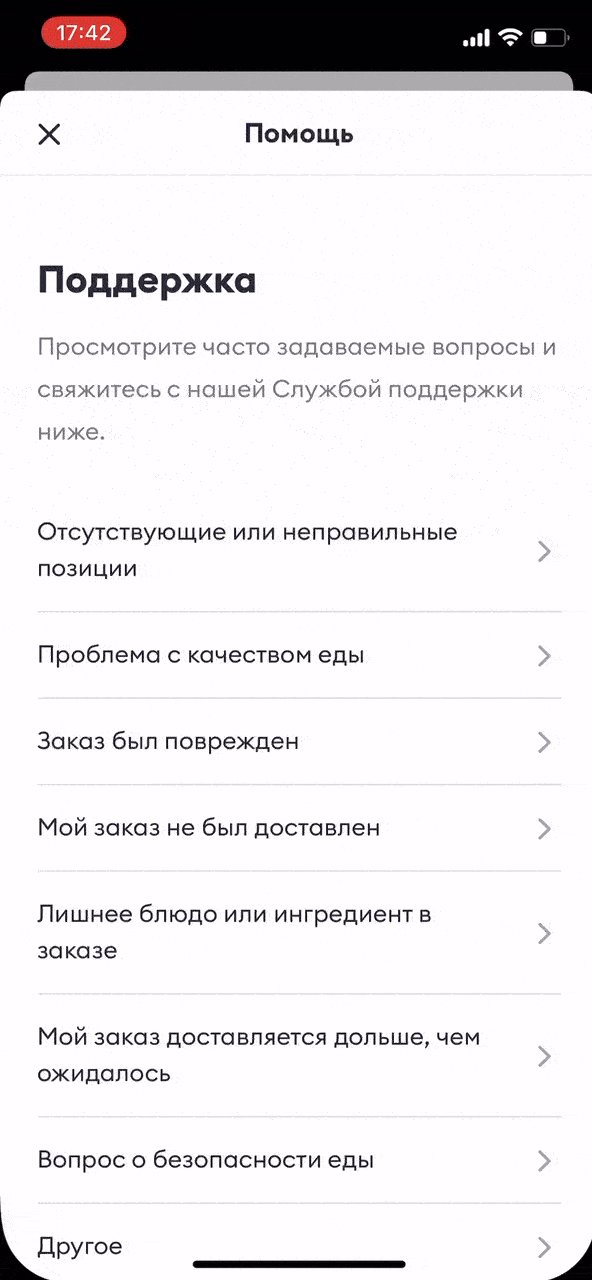
Please check this page transition animation

I think that it is pretty standard and I see it quite often in many different apps. Maybe someone can tell me how it is called? Cause i can`t figure it out how to implement it.
I see that previous screen becomes smaller and gains rounded corners, also the status bar becomes black. But how to achieve this?
CodePudding user response:
What you're looking for is called a modal bottom sheet. you can use modal_bottom_sheet package to generate modal bottom sheets using these functions:
Material Design Style:
showMaterialModalBottomSheet(
context: context,
builder: (context) => Container(),
)
or Cupertino Style:
showCupertinoModalBottomSheet(
context: context,
builder: (context) => Container(),
)
Some other packages can help you implement what you're looking for, but this one has a huge difference in likes numbers, it has been recently updated, and I used it about 2 years ago in a project so it's been actively supported.
