I've been working on this project and I am fully stuck on ensuringing both cards (the image and the project content) are on the same row when displayed on desktop. After a few days, I admit I need help.
Can anyone tell me where I've gone wrong and how I can solve this using flexbox correctly because I am going crosseyed trying to figure it out.
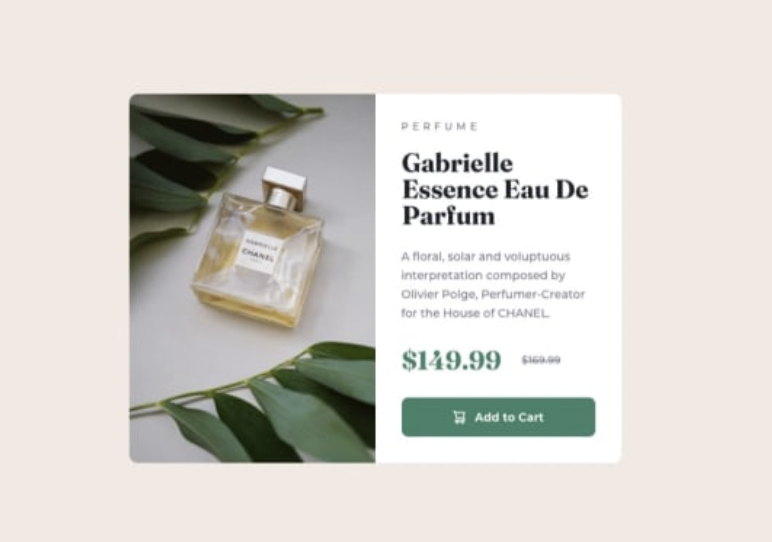
Below is a photo of what it's supposed to look like in desktop.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
align-items: center;
background-color: hsl(30, 38%, 92%);
color: hsl(228, 12%, 48%);
display: flex;
font-family: 'Montserrat', sans-serif;
font-size: 0.875em;
justify-content: center;
height: 100vh;
}
h1 {
color: black;
font-family: 'Fraunces', serif;
font-size: 1.875em;
}
h3 {
font-size: 0.75em;
font-weight: 500;
letter-spacing: 7px;
text-transform: uppercase;
}
p {
font-size: 0.75em;
line-height: 1.7;
}
/* ------ ENTIRE CONTAINER --------- */
#card-container {
align-items: center;
justify-content: center;
/* flex-wrap: wrap; */
flex-direction: row;
width: 700px;
margin: 0 auto;
}
#card-container row {
display: flex;
flex-direction: row;
margin: 0;
}
@media screen and (max-width : 667px) {
#container {
border-radius: 10px 0 10px 0;
height: 39.7em;
width: 22.8em;
}
}
/* ------ LEFT CONTAINER w/ IMAGE --------- */
.image {
background-image: url(images/image-product-desktop.jpg);
background-repeat: no-repeat;
background-size: contain;
border-radius: 10px 0 0 10px;
height: 394px;
max-width: 50%;
margin-right: 0;
display: flex;
flex-direction: row;
}
@media screen and (max-width : 667px) {
.image {
background-image: url(images/image-product-mobile.jpg);
border-radius: 10px 10px 0 0;
height: 230px;
width: 50%;
margin: 0 auto;
}
}
/* ------RIGHT CONTAINER w/ CONTENT --------- */
.right-container {
background-color: white;
border-radius: 0 10px 10px 0;
height: 450px;
padding: 2em;
width: 50%;
}
@media screen and (max-width : 667px) {
.right-container {
border-bottom-left-radius: 10px;
border-top-right-radius: 0px;
padding: 30px 30px 5px;
width: 50%;
margin: 0 auto;
}
}
.right-container h1 {
margin: auto auto 7% auto;
}
.right-container h3 {
padding-bottom: 1em;
padding-top: 1.9em;
}
.right-container p {
padding-right: 2em;
padding-top: 1.1em;
}
/* ------ PRICES --------- */
.price-container h1 {
color: hsl(158, 36%, 37%);
display: inline-block;
margin-top: 20%;
}
.price-container p {
display: inline-block;
margin-left: 5em;
text-decoration: line-through;
}
/* ------- ADD TO CART --------- */
.cart-btn {
background-color: hsl(158, 36%, 37%);
background-position: 4em;
background-repeat: no-repeat;
border-radius: 10px;
border: transparent;
color: white;
font-family: 'Montserrat', sans-serif;
font-size: 15px;
padding: 4% 32%;
}
.cart-btn:hover {
background-color: black;
cursor: pointer;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- displays site properly based on user's device -->
<link rel="icon" type="image/png" sizes="32x32" href="./images/favicon-32x32.png">
<title>Product preview card component</title>
<!-- CSS STYLESHEET-->
<link rel="stylesheet" href="styles.css">
<!-- GOOGLE FONTS -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Fraunces:opsz,[email protected],700&family=Montserrat:wght@500;700&display=swap"
rel="stylesheet">
</head>
<body>
<section >
<div >
<div >
<div ></div>
<div ></div>
</div>
</div>
<div >
<div >
<h3>Perfume</h3>
<h1>Gabrielle Essence Eau De Parfum</h1>
<p>A floral, solar and voluptuous interpretation composed by Olivier Polge,
Perfumer-Creator for the House of CHANEL.</p>
<div >
<h1>$149.99</h1>
<p>$169.99</p>
</div>
<div >
<img src="./images/icon-cart.svg" alt="card-img">
<button >Add to Cart</button>
</div>
</div>
</div>
</section>
</body>
</html>CodePudding user response:
To solve this I simply put the element with the background-image in a new div called .left-container. I removed the use of two .row's and put them in one row and set it to display: flex;. I then used Font Awesome for your shopping cart icon.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
align-items: center;
background-color: hsl(30, 38%, 92%);
color: hsl(228, 12%, 48%);
display: flex;
font-family: 'Montserrat', sans-serif;
font-size: 0.875em;
justify-content: center;
height: 100vh;
}
h1 {
color: black;
font-family: 'Fraunces', serif;
font-size: 1.875em;
}
h3 {
font-size: 0.75em;
font-weight: 500;
letter-spacing: 7px;
text-transform: uppercase;
}
p {
font-size: 0.75em;
line-height: 1.7;
}
.row {
display: flex;
}
/* ------ ENTIRE CONTAINER --------- */
#card-container {
align-items: center;
justify-content: center;
/* flex-wrap: wrap; */
flex-direction: row;
width: 700px;
margin: 0 auto;
}
#card-container row {
display: flex;
flex-direction: row;
margin: 0;
}
/* ------ LEFT CONTAINER w/ IMAGE --------- */
.left-container {
width: 50%;
height: 450px;
}
.image {
background-image: url(https://i.picsum.photos/id/487/200/300.jpg?grayscale&hmac=j_GpFy8cDZyFmRD6sSG09M39jrZwpW3dCYWYnWlC1Vo);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
height: 100%;
width: 100%;
border-radius: 10px 0 0 10px;
margin-right: 0;
display: flex;
flex-direction: row;
}
/* ------RIGHT CONTAINER w/ CONTENT --------- */
.right-container {
background-color: white;
border-radius: 0 10px 10px 0;
height: 450px;
padding: 2em;
width: 50%;
display: flex;
flex-flow: column;
justify-content: space-around;
}
.right-container h3 {
padding-bottom: 1em;
padding-top: 1.9em;
}
.right-container p {
padding-right: 2em;
padding-top: 1.1em;
}
/* ------ PRICES --------- */
.price-container h1 {
color: hsl(158, 36%, 37%);
display: inline-block;
margin-top: 20%;
}
.price-container p {
display: inline-block;
margin-left: 5em;
text-decoration: line-through;
}
/* ------- ADD TO CART --------- */
.cart-btn {
background-color: hsl(158, 36%, 37%);
background-position: 4em;
background-repeat: no-repeat;
border-radius: 10px;
border: transparent;
color: white;
font-family: 'Montserrat', sans-serif;
font-size: 15px;
width: 100%;
padding: 1em;
}
.cart-btn:hover {
background-color: black;
cursor: pointer;
}
i {
color: white;
}
.card-container {
display: flex;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- displays site properly based on user's device -->
<link rel="icon" type="image/png" sizes="32x32" href="./images/favicon-32x32.png">
<title>Product preview card component</title>
<!-- CSS STYLESHEET-->
<link rel="stylesheet" href="styles.css">
<!-- GOOGLE FONTS -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<script src="https://kit.fontawesome.com/6140596fcb.js" crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Fraunces:opsz,[email protected],700&family=Montserrat:wght@500;700&display=swap" rel="stylesheet">
</head>
<body>
<section >
<div >
<div >
<div >
<div ></div>
<div ></div>
</div>
</div>
<div >
<h3>Perfume</h3>
<h1>Gabrielle Essence Eau De Parfum</h1>
<p>A floral, solar and voluptuous interpretation composed by Olivier Polge, Perfumer-Creator for the House of CHANEL.</p>
<div >
<h1>$149.99</h1>
<p>$169.99</p>
</div>
<div >
<button ><i ></i>
Add to Cart</button>
</div>
</div>
</div>
</section>
</body>
</html>CodePudding user response:
I have made my self page that replicates the solution you want, I have done minimal styling to make you understand how flexbox properties in CSS work (NOTE: I have not made it responsive so try to have a look on desktop view). Refer to my solution and ask question(s) if you are facing any doubts.
* {
margin: 0;
padding: 0;
}
.card-container {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
background-color: hsl(30, 38%, 92%);
color: hsl(228, 12%, 48%);
font-family: "Montserrat", sans-serif;
font-size: 0.875em;
}
#random-image {
height: 100%;
width: 100%;
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
.intermediate-container {
display: flex;
width: 60%;
height: 50%;
border-radius: 8px;
box-shadow: 2px 2px 8px rgba(0, 0, 0, 0.55);
}
.left-container {
width: 50%;
}
.right-container {
width: 50%;
padding: 10px;
background-color: white;
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
display: flex;
justify-content: center;
align-items: center;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>Your title</title>
</head>
<body>
<section >
<div >
<div >
<img
id="random-image"
src="https://hatrabbits.com/wp-content/uploads/2017/01/random.jpg"
/>
</div>
<div >
<div>
<h3>Perfume</h3>
<h1>Gabrielle Essence Eau De Parfum</h1>
<p>
A floral, solar and voluptuous interpretation composed by Olivier
Polge, Perfumer-Creator for the House of CHANEL.
</p>
<div >
<h1>$149.99</h1>
</div>
<div >
<button >
<i ></i> Add to Cart
</button>
</div>
</div>
</div>
</div>
</section>
</body>
</html>CodePudding user response:
#card-container row <- use proper selector (.row)
and from given information I can only predict that