Vue cli version @ 5.0.6 | Vuetify version: [email protected]
I've used vuejs vuetify for a little bit now and my mind is just bugging out, I'm sure all vuejs/vuetify contents aren't set to centered by default. I have created a new project and I haven't touched any formatting or theming configurations.
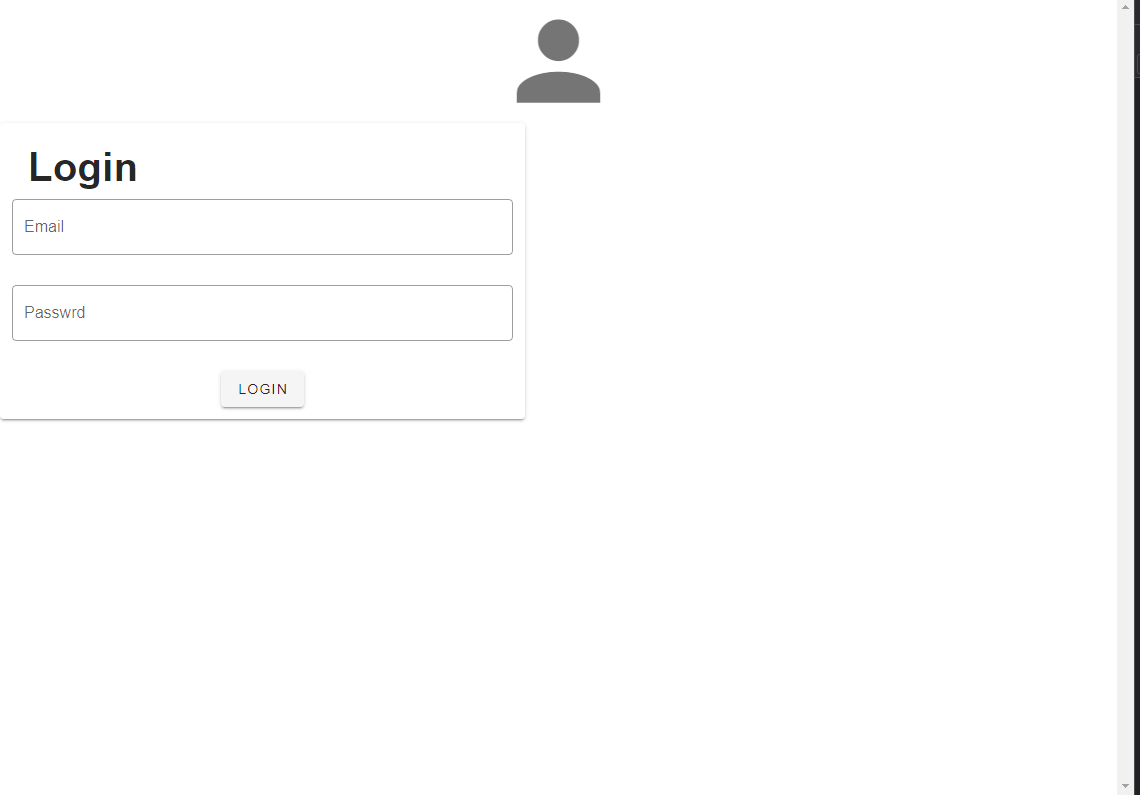
Here is my code for a simple login page:
<template>
<div>
<v-icon
x-large
style="font-size: 125px"
> mdi-account </v-icon>
<!-- login form card -->
<v-card max-width="525px">
<v-container>
<v-form ref="login">
<v-card-title>
<h1> Login </h1>
</v-card-title>
<v-text-field
label="Email"
outlined
/>
<v-text-field
label="Passwrd"
outlined
/>
<v-spacer></v-spacer>
<v-btn> Login </v-btn>
</v-form>
</v-container>
</v-card>
</div>
</template>
<script>
export default {
//
}
</script>
<style>
</style>
The icon is centered already in the page without setting any styling, and whenever I change the size of my card it resizes but shifts to the left side of the page.
CodePudding user response:
Instead of writing <div>. You should write:
<v-row justify="center"></v-row>