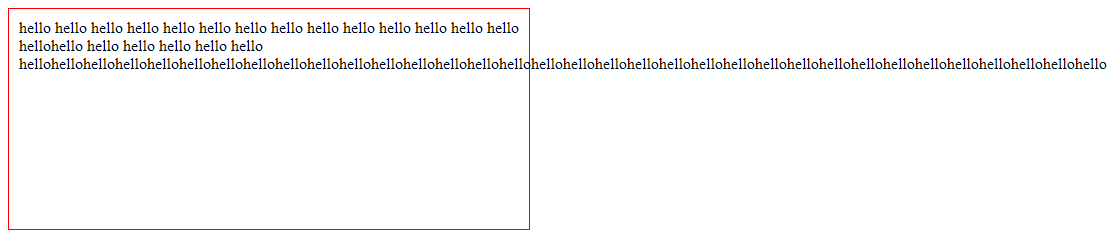
hello i am new in HTML and CSS now i have a problem with paragraph text it is overlapping i don't know how to solve this. here is the picture
here is the code i wrote.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.box{
padding: 10px;
width: 500px;
height: 200px;
border:1px solid red;
}
</style>
<div >
hello hello hello hello hello hello hello hello hello hello hello hello hello hello hellohello hello hello hello hello hello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
</div>
</body>
</html>
CodePudding user response:
Use word-break: break-all;
.box{
padding: 10px;
width: 500px;
height: 200px;
border:1px solid red;
word-break: break-all;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div >
hello hello hello hello hello hello hello hello hello hello hello hello hello hello hellohello hello hello hello hello hello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
</div>
</body>
</html>CodePudding user response:
you are looking for
.box{
word-wrap: break-word;
}