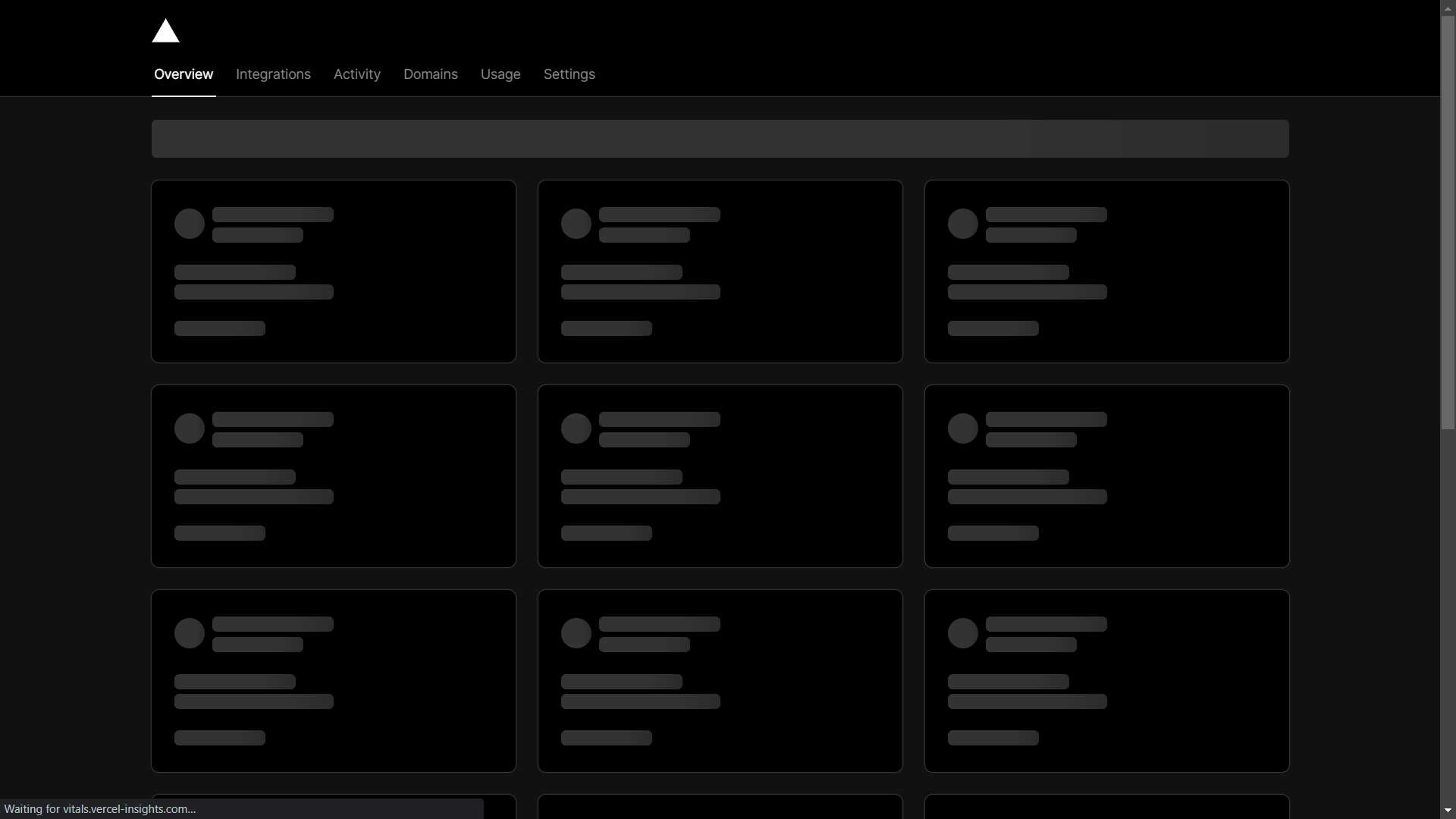
 How do I implement initial page load animations, bunch of blocks in gray color with loading animation till the actual content renders in Next Js. I there any library for it?
How do I implement initial page load animations, bunch of blocks in gray color with loading animation till the actual content renders in Next Js. I there any library for it?
CodePudding user response:
With React 18, use the React.Suspense API to get to a fallback
https://reactjs.org/docs/react-api.html#reactsuspense
// This component is loaded dynamically
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
// Displays <Spinner> until OtherComponent loads
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}
Where spinner could be a component that is built from a great resource like this
