I have a table built with a column of links using the default browser rendering for anchors. There is a search which uses XSL to display search results. However, the XSL needs a specific CSS class to render the anchor elements.
I am trying to match the CSS class with the color the browser uses for anchor elements. However, through all this trial and error, I can't get a match on shading. I initially tried color: blue in the CSS class but that's not even close, it comes out purplish.
If I try to ignore color: in the CSS class, the link comes out black.
I guess what I was wondering if it's possible to set the color in CSS to something like this...
color: Use browser anchor default
thank you.
CodePudding user response:
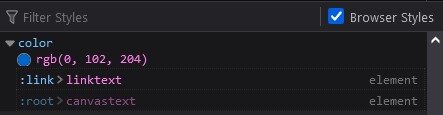
The default colour of a link according to browser styles is: rgb(0, 102, 204)
If you don't alter the CSS, this would be the default. If you are seeing something slightly purple, I'm guessing this is because it has been visited and receives dedicated styling.
This can be amended in your CSS by targeting a:visited { }
CodePudding user response:
You can get the default color with getComputedStyle
var el = document.createElement("a");
el.href = "#";
document.body.appendChild(el);
console.log(getComputedStyle(el).color);
document.body.removeChild(el);Node: the element needs to be part of the document, otherwise color is an empty string
CodePudding user response:
To find out the color, you cn use this script in JS:
const linkColor = document.getElementById('link').style.Color
and this HTML Code
<a href="#" id='link' hidden>
To try it, you can use this html-page:
<html>
<body>
<a href="#" id='link' hidden>
<script>
console.log(document.getElementById('link').style.Color)</script>
<body>
</html>
This should log the link-color in the console.
CodePudding user response:
As long as you're targeting modern browsers, and your goal is to REMOVE any styling already applied, you can use the "all" property.
a.specificClass {
all: initial;
}
This will reset all properties to their browser default.
If all you want is to change the color, you can still use the initial or unset values.
a.specificClass {
color: initial;
}