I'm pretty new to learning CSS and flex, and I'm having some difficulty with some of my flex containers. I'll put my code below, but essentially: the child elements of the flex container are divs, each containing an image with a subtitle below. These divs are also flex elements themselves. The images load with the appropriate spacing between each other, but the subtitles are covered either partially or entirely by other images as if their dimensions are being ignored (even though they're a part of the same flex container that the images are). I feel like there's probably an easy solution to this but I can't for the life of me figure it out.
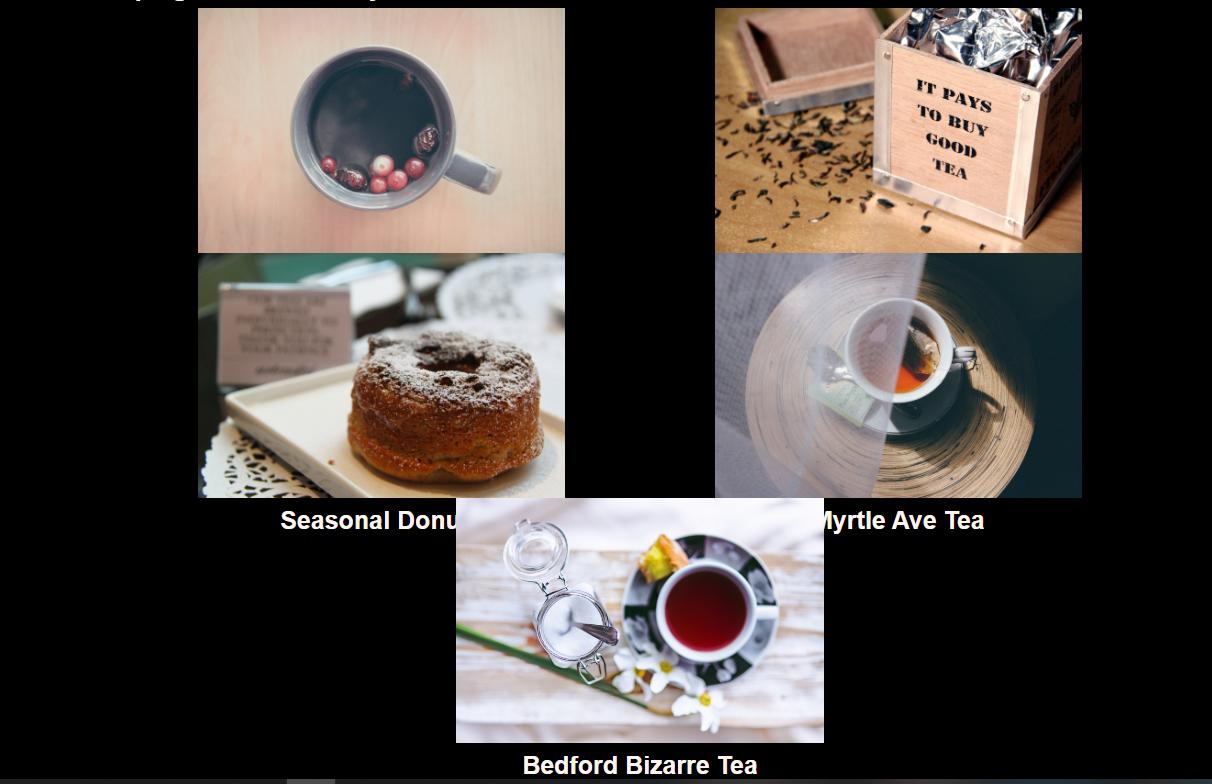
Here's what I get with all of that:
.subtitle {
font-family: Helvetica;
color: seashell;
font-weight: bold;
font-size: 25px;
}
.tea-sub {
margin-top: 10px;
margin-bottom: 10px;
}
#tea-containers {
display: flex;
flex-wrap: wrap;
align-items: center;
align-content: center;
justify-content: space-around;
width: 80%;
height: auto;
margin: 30px auto;
}
.tea {
display: inline-flex;
flex-direction: column;
height: 245px;
min-width: 300px;
justify-content: center;
align-items: center;
}
.tea-pic {
height: 245px;
}<div id='tea-containers'>
<div id='tea1' class='tea'>
<img src='resources/images/img-berryblitz.jpg' alt='Fall Berry Blitz Tea' class='tea-pic'>
<h4 class='subtitle tea-sub'>Fall Berry Blitz Tea</h4>
</div>
<div id='tea2' class='tea'>
<img src='resources/images/img-spiced-rum.jpg' alt='Spiced rum tea' class='tea-pic'>
<h4 class='subtitle tea-sub'>Spiced Rum Tea</h4>
</div>
<div id='tea3' class='tea'>
<img src='resources/images/img-donut.jpg' alt='donuts' class='tea-pic'>
<h4 class='subtitle tea-sub'>Seasonal Donuts</h4>
</div>
<div id='tea4' class='tea'>
<img src='resources/images/img-myrtle-ave.jpg' alt='myrtle ave tea' class='tea-pic'>
<h4 class='subtitle tea-sub'>Myrtle Ave Tea</h4>
</div>
<div id='tea5' class='tea'>
<img src='resources/images/img-bedford-bizarre.jpg' alt='bedford bizarre tea' class='tea-pic'>
<h4 class='subtitle tea-sub'>Bedford Bizarre Tea</h4>
</div>
</div>CodePudding user response:
Your images are the same height as the container they're in, so they fill up the whole space. This should fix it:
.tea {
height: 245px;
}
.tea-pic {
height: 100%;
}