Can you tell me how to get the height of this div content?
i.e. I need it to calculate the dynamic heigh of the content
code
.html
<div #hello>
//content here
</div>
I have tried like so. But no luck yet. Any clue, please?
.ts
@ViewChild('hello', { static: false }) hello: ElementRef;
ngAfterViewInit(): void {
const xx = this.hello.nativeElement as HTMLElement;
const contentHeight = xx.clientHeight;//it shows 0
//const contentHeight = xx.scrollHeight;//it shows 0 too.
}
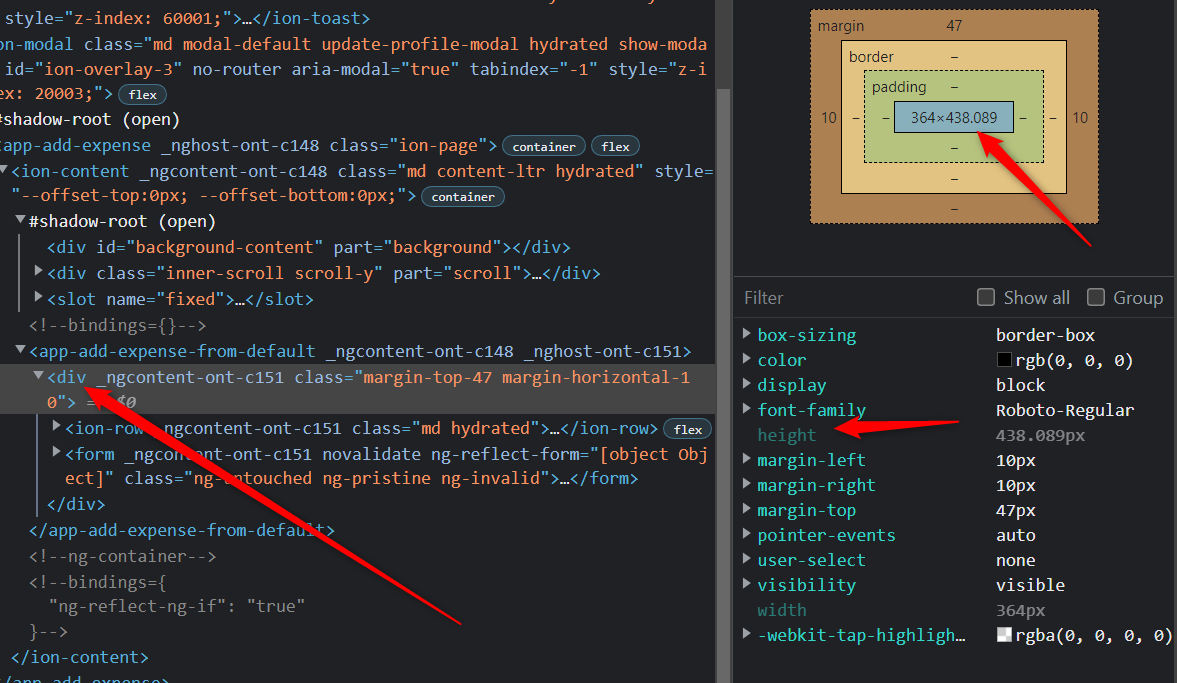
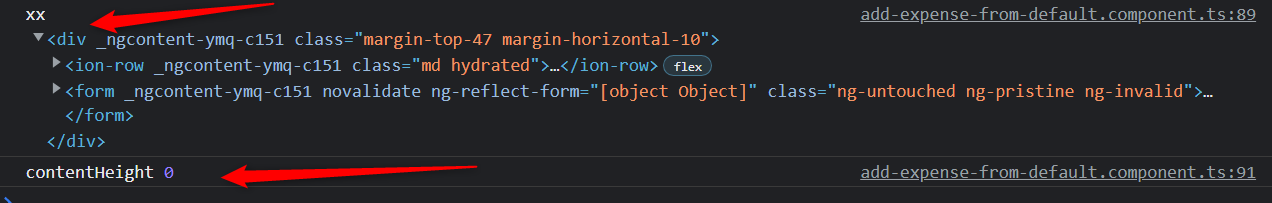
console.log shows like so:
CodePudding user response:
Check this out....
@ViewChild('hello', { static: false }) hello: ElementRef|any;
ngAfterViewInit(): void {
const xx = this.hello.nativeElement as HTMLElement;
const contentHeight = xx.clientHeight;
console.log(contentHeight);
}
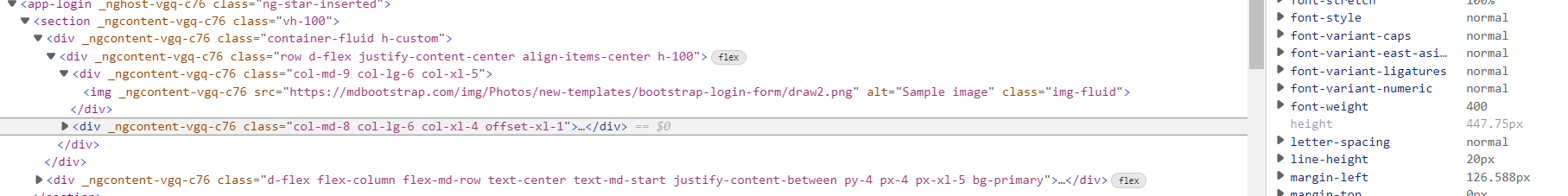
check this Html src
check the log
CodePudding user response:
I use the Ionic Sheet modal component here. It requires giving a 500ms delay as shown below to give the height.
.html
<div #sheetModalContent >
//content here
</div>
.ts
@ViewChild('sheetModalContent ', { static: false }) sheetModalContent : ElementRef;
ngAfterViewInit(): void {
setTimeout(() => {
const sheetModalContent = this.sheetModalContent.nativeElement as HTMLElement;
const sheetModalContentHeight = sheetModalContent.scrollHeight;
console.log(`sheetModalContentHeight`, sheetModalContentHeight);//438
}, 500);
}