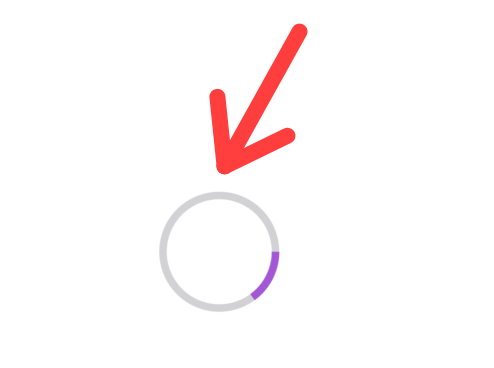
I am creating a circular progress bar and I wanted to find out how can I start the progress bar from the top and not from the right hand side. I want to start the progress bar where the arrow is pointing.
Circle()
.stroke(lineWidth: 5.0)
.foregroundColor(.gray)
.opacity(0.4)
.frame(width: 75, height: 75)
Circle()
.trim(from: 0, to: percentage)
.stroke(lineWidth: 5.0)
.foregroundColor(percentageColor)
.frame(width: 75, height: 75)
.overlay {
Text(tweetCount)
.fontWeight(.bold)
}
UPDATE: SOLUTION
Here is my solution that works.
ZStack {
Circle()
.stroke(lineWidth: 5.0)
.foregroundColor(.gray)
.opacity(0.4)
.frame(width: 75, height: 75)
Circle()
.trim(from: 0, to: percentage)
.stroke(lineWidth: 5.0)
.rotation3DEffect(Angle(degrees: 270), axis: (x: 0, y: 0, z: 1))
.foregroundColor(percentageColor)
.frame(width: 75, height: 75)
.overlay {
Text(tweetCount)
.fontWeight(.bold)
.transaction { transaction in
transaction.animation = nil
}
}
}
CodePudding user response:
Here is one of the solution that worked for me.
ZStack {
Circle()
.stroke(lineWidth: 5.0)
.foregroundColor(.gray)
.opacity(0.4)
.frame(width: 75, height: 75)
Circle()
.trim(from: 0, to: percentage)
.stroke(lineWidth: 5.0)
.rotation3DEffect(Angle(degrees: 270), axis: (x: 0, y: 0, z: 1))
.foregroundColor(percentageColor)
.frame(width: 75, height: 75)
.overlay {
Text(tweetCount)
.fontWeight(.bold)
.transaction { transaction in
transaction.animation = nil
}
}
}
CodePudding user response:
Just rotate your inner circle to -45 degrees
ZStack {
Circle()
.stroke(lineWidth: 5.0)
.foregroundColor(.gray)
.opacity(0.4)
.frame(width: 75, height: 75)
Circle()
.trim(from: 0, to: percentage)
.stroke(lineWidth: 5.0)
.rotationEffect(Angle(degrees: -45)) // copy and paste this line .foregroundColor(percentageColor)
.frame(width: 75, height: 75)
.overlay {
Text(tweetCount)
.fontWeight(.bold)
.transaction { transaction in
transaction.animation = nil
}
}
}