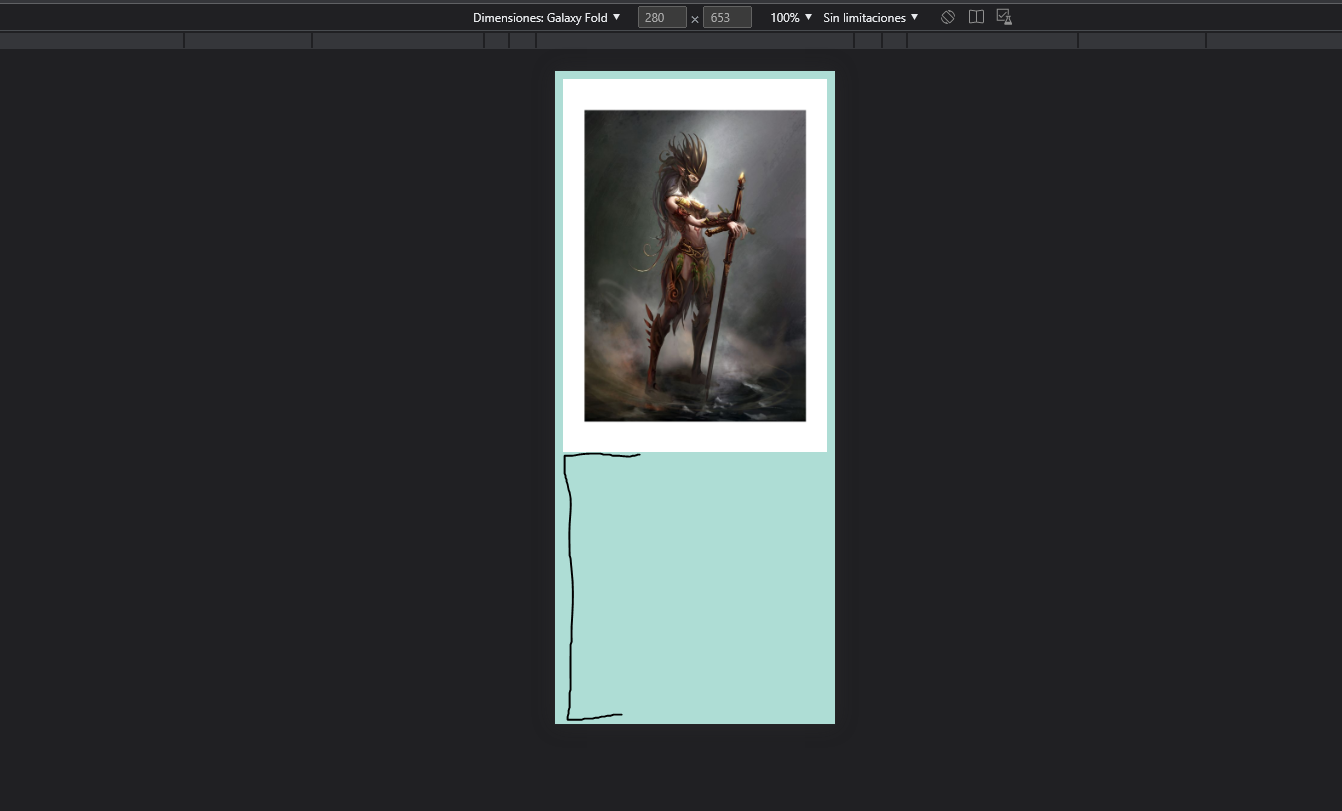
I want to know how can I extend the image to the part ([) marked in black. This is my code (I'm trying to make it responsive):
body {
background: #aeddd5;
}
.main {
max-width: 900px;
margin: auto;
}
img {
width: 100%;
height: 100%;
}<body>
<div >
<img src="./img/cf60903b8674148b9ab6ba194833fd2f_page-0001.jpg">
</div>
</body>What I have
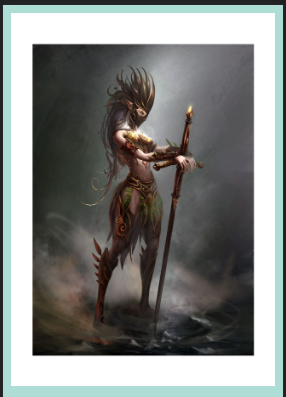
I want to have something like this:
CodePudding user response:
Change height:100% to height:100vh and add object-fit:cover
body {
background: #aeddd5;
margin: 0;
}
.main {
max-width: 900px;
margin: auto;
}
img {
width: 100%;
height: 100vh;
object-fit: cover;
display: block;
}<div >
<img src="https://picsum.photos/400/1200">
</div>CodePudding user response:
Seems like you want to stretch the image for all screen views.
<body>
<div >
<img src="https://th.bing.com/th/id/OIP._HNl_Hk5V4UVNVikQTEvaQHaKb?pid=ImgDet&w=169&h=237&c=7" data-width="1024" data-height="768"/>
</div>
</body>
body{
background: #aeddd5;
}
.main{
max-width:900px;
margin: auto;
}
img{
width:100%;
height:auto;
object-fit: cover;
}
@media only screen and (max-width: 600px) {
img[data-width="1024"] {
height: 100vh;
}
img[data-width="1440"] {
height: 100vh;
}
}
CodePudding user response:
HTML:-
<html>
<head>
<title>Your Title</title>
<style>
body{
background: #000000;
}
.main{
max-width:900px;
margin: auto;
}
img{
width:100%;
height:100%;
padding: 2%;
background-color: #ffffff;
}
.outborder{
background: #aeddd5;
padding: 1%;
}
</style>
</head>
<body>
<div >
<div >
<img src="./img/cf60903b8674148b9ab6ba194833fd2f_page-0001.jpg">
</div>
</div>
</body>
</html>I guess this should work out for you. I just made another division for the aqua color and changed the body color to black. Added some padding & color to image background.
CodePudding user response:
You can stretch the image with the object-fit property, add display: block to the image for eliminate the excess space left by the images for being inline elements and declared a size coverting all the page with the relative length units vh and vw
body { margin: 0; }
img {
display: block;
object-fit: cover;
height: 100vh;
width: 100vw;
}<div >
<!-- Example image -->
<img src="https://pbs.twimg.com/media/EzueaqPVgAEIPgd?format=jpg&name=large">
</div>